Topic: Vue mdb-select custom validation with novalidate
lyahim
free
asked 5 years ago
Expected behavior When form validation processing, validate the select component too.
Actual behavior Actually validation doesn't work.
Resources (screenshots, code snippets etc.)
Maybe it doesn't work because the component generate itself different form wrapper.
The source snippet is the following:
<layout-default>
<mdb-container>
<mdb-row class="justify-content-md-center">
<mdb-col>
<form novalidate @submit="checkForm">
....
<mdb-input
:label="$t('')"
type="text"
v-model=""
required
/>
<mdb-row>
<mdb-col col="7">
<mdb-date-picker
:label="$t('')"
type="text"
v-model=""
required
:placeholder="$t('')"
/>
</mdb-col>
<mdb-col col="5">
<mdb-time-picker
:label="$t('')"
type="text"
v-model=""
:placeholder="$t('')"
/>
</mdb-col>
</mdb-row>
<mdb-select
v-model=""
@getValue=""
:placeholder=""
required
/>
<mdb-select
v-model=""
@getValue=""
:placeholder=""
required
validation
/>
</form>
....
</mdb-col>
</mdb-row>
</mdb-container>
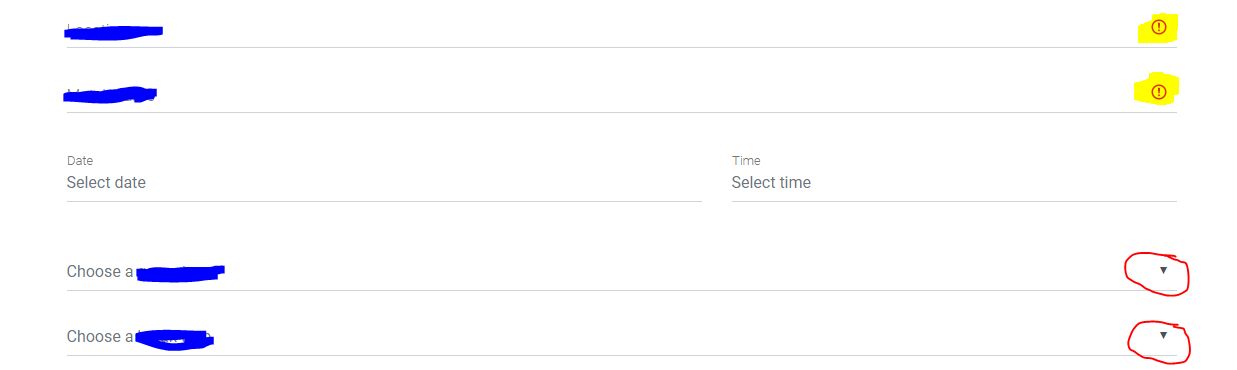
The first select marked as only required, but the second has validation tag. None of the cases working.
The generated code is:
<form data-v-48fe0c22="" data-v-1ce897f7="" novalidate="novalidate" class="was-validated">...<input data-v-3311402a="" type="text" required="required" value="" aria-label="" class="form-control"><label data-v-3311402a="" class="mr-5"></label><!----><!----><!----><!----><!----><!----></div><div data-v-7a55ccee="" data-v-48fe0c22="" class="row" data-v-1ce897f7=""><div data-v-1ce897f7="" data-v-48fe0c22="" class="col-7" data-v-7a55ccee=""><div data-v-57517954="" data-v-48fe0c22="" class="mdb-vue-date" type="text" data-v-1ce897f7=""><div data-v-57517954="" class="datepickbox"><div data-v-5c7d4350="" data-v-57517954="" class="mdb-datepicker md-form"><!----><!----><input data-v-5c7d4350="" type="text" placeholder="Select date" required="required" value="" aria-label="Date" readonly="true" class="form-control"><label data-v-5c7d4350="" class="active mr-5">Date</label><!----><!----><!----><!----><!----></div></div><!----></div></div><div data-v-1ce897f7="" data-v-48fe0c22="" class="col-5" data-v-7a55ccee=""><div data-v-48fe0c22="" class="md-form" type="text" data-v-1ce897f7=""><div data-v-5c7d4350="" class="md-form timepicker "><!----><!----><input data-v-5c7d4350="" type="text" placeholder="Select time" value="" aria-label="Time" readonly="true" class="form-control"><label data-v-5c7d4350="" class="active mr-5">Time</label><!----><!----><!----><!----><!----></div><!----></div></div></div><div data-v-6b76ef15="" data-v-48fe0c22="" class="select-outer" data-v-1ce897f7=""><div data-v-6b76ef15="" class="select-wrapper md-form"><span data-v-6b76ef15="" class="caret pr-2">▼</span><form data-v-28c3c6a1="" data-v-6b76ef15="" role="combobox" aria-expanded="false" aria-owns="mdb-select-826330" class="" id="mdb-select-826330"><div data-v-3311402a="" data-v-28c3c6a1="" class="md-form select-dropdown"><!----><!----><input data-v-3311402a="" type="text" placeholder="Choose a type" required="required" value="" aria-label="Choose a type" aria-haspopup="true" readonly="true" class="form-control"><!----><!----><!----><!----><!----><!----><!----></div><!----><!----></form><!----><div data-v-70d05e4b="" data-v-6b76ef15="" class="collapse-item"><div data-v-70d05e4b="" role="listbox" id="mdb-select-826330" class="dropdown-content select-dropdown" style="display: none;"><div data-v-70d05e4b="" class="select-inner-wrapper"><!----><!----><ul data-v-70d05e4b="" class="mb-0 options-container scrollbar-grey thin" style="max-height: 144px;"><!----><li data-v-eeb3e07a="" data-v-6b76ef15="" tabindex="0" role="option" class="option"><!----><!----><!----><span data-v-eeb3e07a="" data-value="" class="filtrable"><!----></span></li><li data-v-eeb3e07a="" data-v-6b76ef15="" tabindex="0" role="option" class="option"><!----><!----><!----><span data-v-eeb3e07a="" data-value="" class="filtrable"><!----></span></li><li data-v-eeb3e07a="" data-v-6b76ef15="" tabindex="0" role="option" class="option"><!----><!----><!----><span data-v-eeb3e07a="" data-value="" class="filtrable"><!----></span></li></ul></div></div></div></div></div><div data-v-6b76ef15="" data-v-48fe0c22="" class="select-outer" data-v-1ce897f7=""><div data-v-6b76ef15="" class="select-wrapper md-form"><span data-v-6b76ef15="" class="caret pr-2">▼</span><form data-v-28c3c6a1="" data-v-6b76ef15="" role="combobox" aria-expanded="false" aria-owns="mdb-select-482869" class="" id="mdb-select-482869"><div data-v-3311402a="" data-v-28c3c6a1="" class="md-form select-dropdown"><!----><!----><input data-v-3311402a="" type="text" placeholder="Choose a type" required="required" value="" aria-label="Choose a type" aria-haspopup="true" readonly="true" class="form-control"><!----><!----><!----><!----><!----><!----><!----></div><!----><!----></form><!----><div data-v-70d05e4b="" data-v-6b76ef15="" class="collapse-item"><div data-v-70d05e4b="" role="listbox" id="mdb-select-482869" class="dropdown-content select-dropdown" style="display: none;"><div data-v-70d05e4b="" class="select-inner-wrapper"><!----><!----><ul data-v-70d05e4b="" class="mb-0 options-container scrollbar-grey thin" style="max-height: 144px;"><!----><li data-v-eeb3e07a="" data-v-6b76ef15="" tabindex="0" role="option" class="option"><!----><!----><!----><span data-v-eeb3e07a="" data-value="" class="filtrable"><!----></span></li><li data-v-eeb3e07a="" data-v-6b76ef15="" tabindex="0" role="option" class="option"><!----><!----><!----><span data-v-eeb3e07a="" data-value="" class="filtrable"><!----></span></li><li data-v-eeb3e07a="" data-v-6b76ef15="" tabindex="0" role="option" class="option"><!----><!----><!----><span data-v-eeb3e07a="" data-value="" class="filtrable"><!----></span></li></ul></div></div></div></div></div><div data-v-6b76ef15="" data-v-48fe0c22="" class="select-outer" data-v-1ce897f7=""><div data-v-6b76ef15="" class="select-wrapper md-form"><span data-v-6b76ef15="" class="caret pr-2">▼</span>...</form>
And the picture is here:

Please give me information about this situation, what can I do for a working state? My vue experience is low, therefore me missed something.
Thank you,
Mihaly
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.6.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
Hi there,
Please compare your code with our examples. Here is the code: https://mdbootstrap.com/docs/vue/forms/validation/#custom-validation
And here You can find a working example: https://vue.mdbootstrap.com/#/forms/pro/validation
Please let me know if it was helpful.
Best regards
lyahim free commented 5 years ago
Hi Mikolaj,
It was helpful. I solved it.
Thank you, Mihaly