Topic: Vue - Datatable Selectable (+ Multi), created additional column, but checkbox does not render.
Larsen
priority
asked 2 years ago
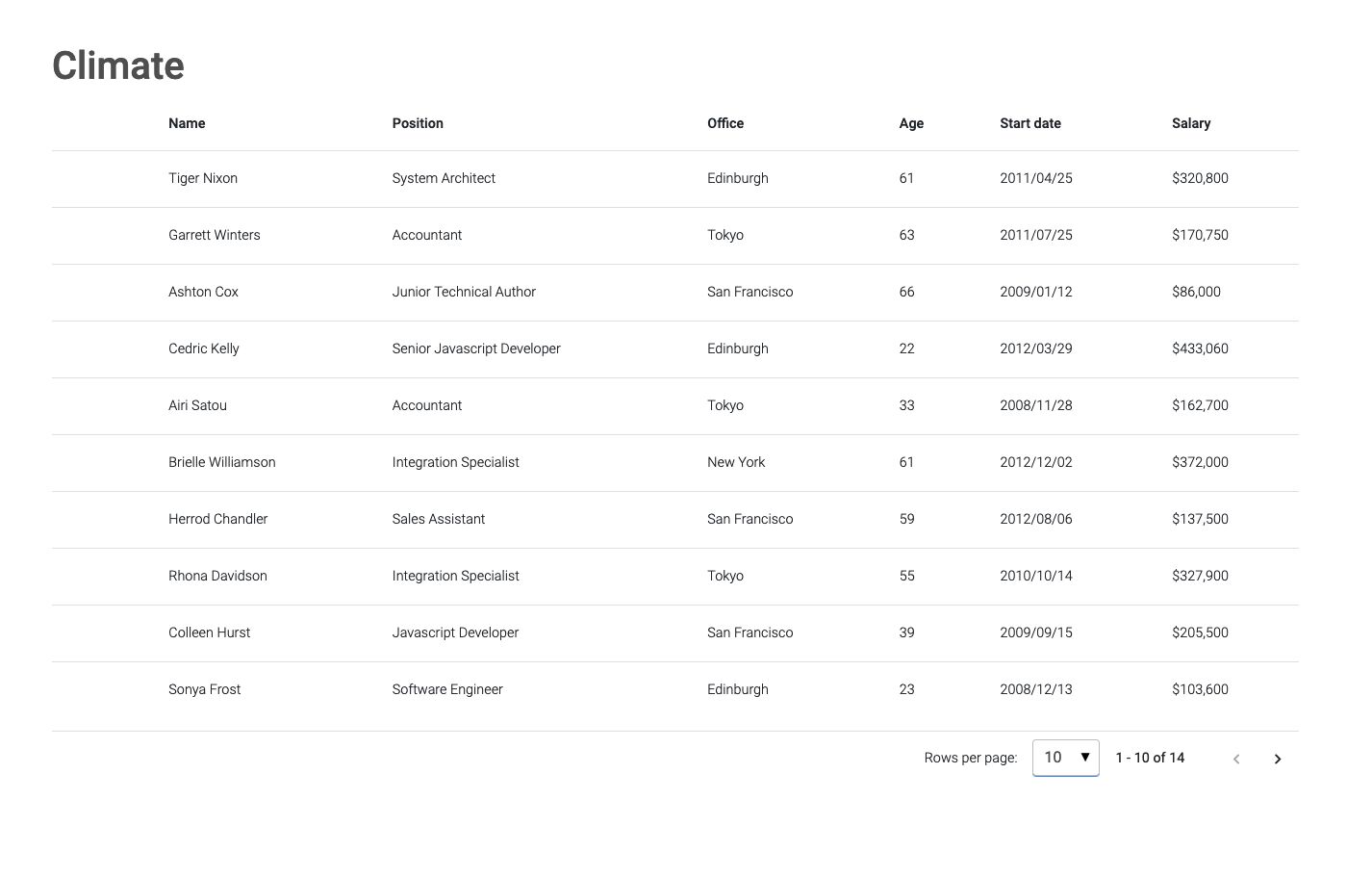
Expected behavior Selectable Checkboxes are displayed.
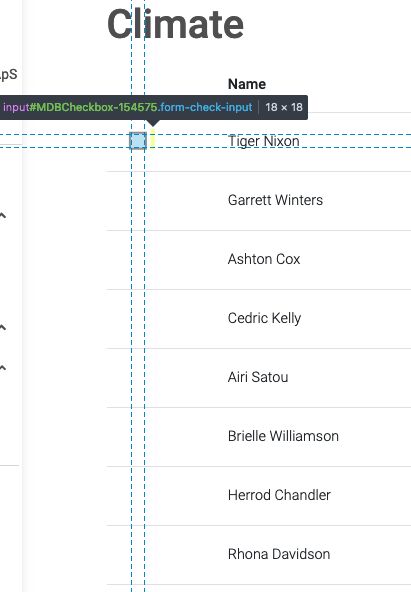
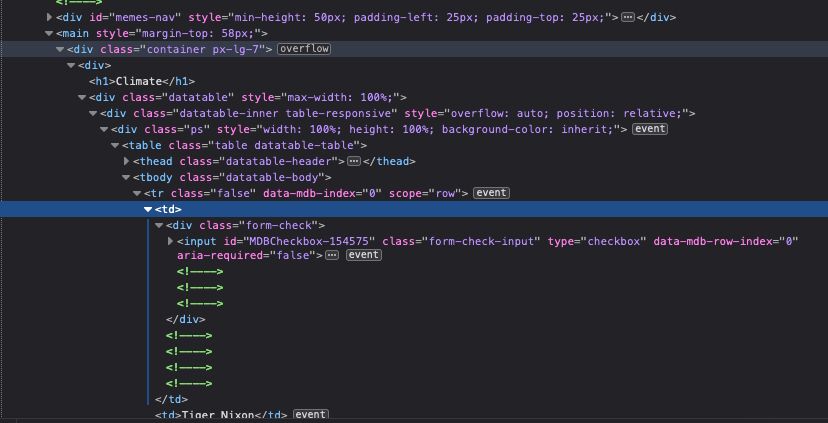
Actual behavior Using the example from the documentation (Selectable Rows). Definately modifies the table with an additional column. Inspecting the DOM shows the result of screenshot_2 and _3
The script tag is a direct paste from the documentation. I have used the corresponding example from the vanilla JS documentation as well - this rendered though.
Thanks.
Resources (screenshots, code snippets etc.)
<template>
<div>
<h1>Climate</h1>
<MDBDatatable :dataset="dataset5" selectable multi />
</div>
</template>

 .
.

Larsen
priority
answered 2 years ago
We have no custom stylle sheets within the application that would specify this rule. I have tried to overwrite it in our component that uses the MDB datatable, but even with !important markers it's not applied. Like the datatable component sets this styling be it self.
I have tried setting the same css through JS:
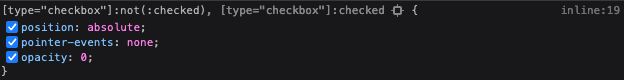
const datatableCheckboxes = document.querySelectorAll('[type="checkbox"]:not(:checked), [type="checkbox"]:checked');
datatableCheckboxes.forEach((checkbox) => {
checkbox.style.position = "relative";
checkbox.style.pointerEvents = "all";
checkbox.style.opacity = 1;
});
And this works initially. But when using a search field for the table, resetting this to an empty field rerenders all the table rows, but not checkboxes for those that wasn't selected during the search.
Mikołaj Smoleński staff commented 2 years ago
Are you able to share your project or send the app url to inspect it?
Keep coding, Mikołaj from MDB
Larsen priority commented 2 years ago
Hi Mikolaj,
I found the issue, which was a reference to mdbvue (BS 4) in the package JSON. I'm unsure how it got there, but it's likely to come from the attempt to include fontawesome pro icons for use with MDB5-vue.
Ended up removing the npm package mdbvue and these imports: import '@fortawesome/fontawesome-free/css/all.min.css' import 'bootstrap-css-only/css/bootstrap.min.css' import 'mdbvue/lib/css/mdb.min.css'
Thanks for your patience and help.
Mikołaj Smoleński staff commented 2 years ago
I'm glad that the problem was solved.
Keep coding, Mikołaj from MDB
Larsen
priority
answered 2 years ago
So the issue comes from this line of styling:

Though I'm not sure why this should be applied for any non checked checkboxes. (Hopefully scoped to the datatables).
Larsen priority commented 2 years ago
I see the version we run is the latest from github. The snip allows a maximum version of 1.7.
Still experience the same issue when downgrading to 1.7.0 specifically. This can of course be hacked through js, but since we're running search on the datatable, the rendering of the checkboxes also break when resetting the search results. So would definately prefer a solution of some sort for this.
Mikołaj Smoleński staff commented 2 years ago
I can't see the problem on wide screens, but on small views there is a problem with first column visibility. That's the actual issue, right?
Larsen priority commented 2 years ago
The problem is not related to column space. The problem is that the above styling is applied to the checkboxes, which become hidden instead.
Without the selection feature, the data tables are useless for our application.
Mikołaj Smoleński staff commented 2 years ago
Ok, but to be sure, the issue comes rather from the app, not from our UI KIT, yes? Did you try to overwrite the rule for [type="chekbox"]:not(:checked) to fix it?
Keep coding, Mikołaj from MDB
Larsen
priority
answered 2 years ago
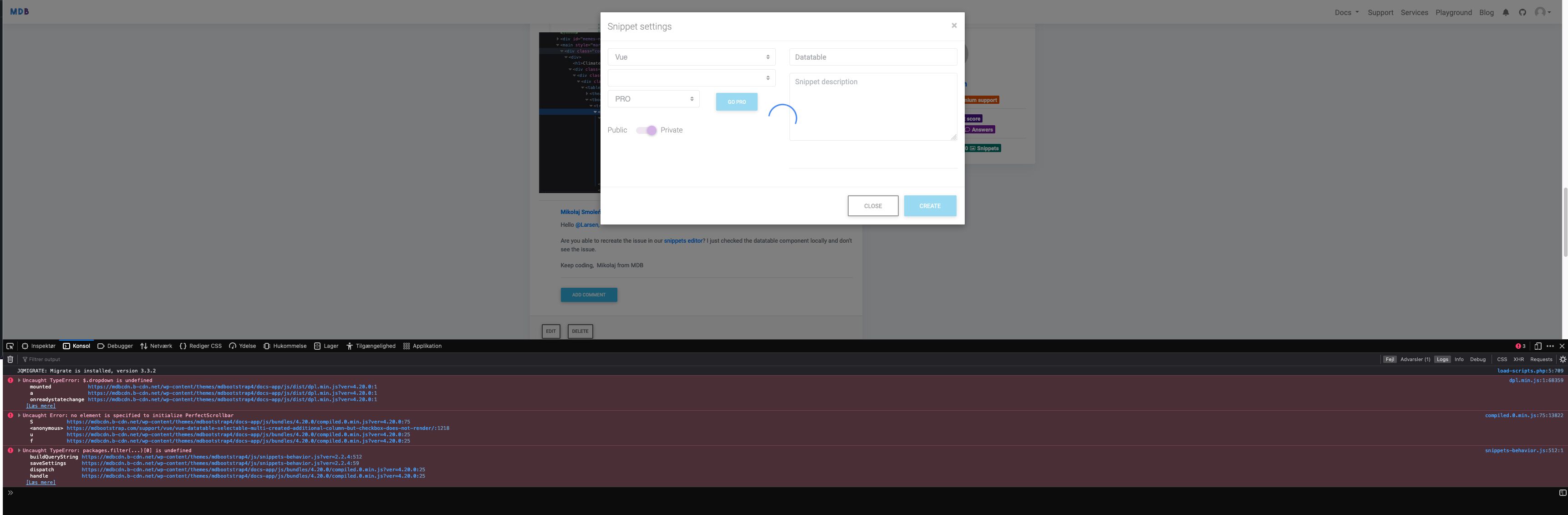
Trying to create a snip, but getting this: 
Mikołaj Smoleński staff commented 2 years ago
It's weird that you don't see the version options. Can you check it once again? I just created a snippet without any problem.
Keep coding, Mikołaj from MDB
Larsen priority commented 2 years ago
The version options dissapear when Vue is selected (In Firefox at least).
Larsen priority commented 2 years ago
So the snippets can be created if I try to create one, that is not added through the comment section of this page.
Managed to make it work here: https://mdbootstrap.com/snippets/vue/larsen/3680780#js-tab-view
So it must be within my application that something affects this column.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 1.9.0
- Device: MacBook Air
- Browser: Firefox
- OS: MacOs 12.2
- Provided sample code: No
- Provided link: Yes
Mikołaj Smoleński staff commented 2 years ago
Hello @Larsen,
Are you able to recreate the issue in our snippets editor? I just checked the datatable component locally and don't see the issue.
Keep coding, Mikołaj from MDB