Topic: To MDBVue developers: Kebab-case not used in props name in HTML. Possible errors in some components. Whole code and documentation needs revision and update!
xdon82
free
asked 5 years ago
That may cause some small silent errors (hard to detect at first) in some components, especially when you refer to an attribute / a prop using string.You don't use Eslint? It would warn about it during compilation
It's based on my other post:https://mdbootstrap.com/support/vue/cant-close-hide-sidenav-vue/
Consider it. Revisit all the code in every component and correct documentation, please - use kebab-case.
https://vuejs.org/v2/guide/components-props.html#Prop-Casing-camelCase-vs-kebab-case
Mikołaj Smoleński
staff
answered 5 years ago
I'm pretty sure you misunderstand the Vue syntax. Examples:
propName => will work fine
prop-name => will also work fine
propname => won't work which is correct (as it's a different string)
Consider that.
Best regards
xdon82 free commented 5 years ago
it's not about that - it's about string - "update:openedFromOutside" For Vue propName and prop-name will work, but "propName" and "prop-name" won't. Read again whole text, please
It should be "update:opened-from-outside". All known frameworks use "-" in such strings (for a reason), only you don't
BTW do you use Eslint (default config) ?
xdon82 free commented 5 years ago
https://mdbootstrap.com/support/vue/cant-close-hide-sidenav-vue/
Mikołaj Smoleński staff commented 5 years ago
Thank you for your insight - however, changing this will break the backward compatibility, so it won't be done any time soon - not until the next major release. Kind regards.
Mikołaj Smoleński
staff
answered 5 years ago
In my opinion there is no problem with using camelCase since Vue will always transform syntax to kebab-case without throwing errors. Please share code with any error or issue, then we will discuss the problem in our team.
Best regards
xdon82 free commented 5 years ago
I've done it already and I emphasized that 2 times. If you don't see it - even your colleague sees it - that means you don't want to work on that thing.. I just wanted to help you to make your product better. I think you even didn't read my other post / report here I gave link to. So you want to use Vue in improper way. Your choice. I've talked to other advanced developers and they see very big problem in your code. It's not only my opinion. Many things needs correction. Your product, you sell it, you get opinion. Good to know, that no point to buy bigger licence with such support. No more help from my side as it's enough to read everything carefuly what I've written as far.
xdon82 free commented 5 years ago
"Vue will always transform syntax to kebab-case without throwing errors"- yes, but not when you use "propName" or "prop-name" (String), like in "update:openedFromOutside" -then it won't change. and u used it a few times in code. No problem if you have your own style and do not use Eslint. You accidently don't see errors because likely you do not use Eslint or with very few restrictions.
xdon82
free
answered 5 years ago
Vuetify example, take a look at update expression https://github.com/vuetifyjs/vuetify/blob/master/packages/vuetify/src/mixins/returnable/index.ts
xdon82
free
answered 5 years ago
If you code not using standards, strange things may happen.
there is reason why postTitle = post-title instead of posttitle. The problem is when you put that into String, as you did in one component. Inconsistency.
Keep in mind most users use properly kebab-case, so the problem will appear in many other cases, as Vue users follow Vue docs and the well known standards.
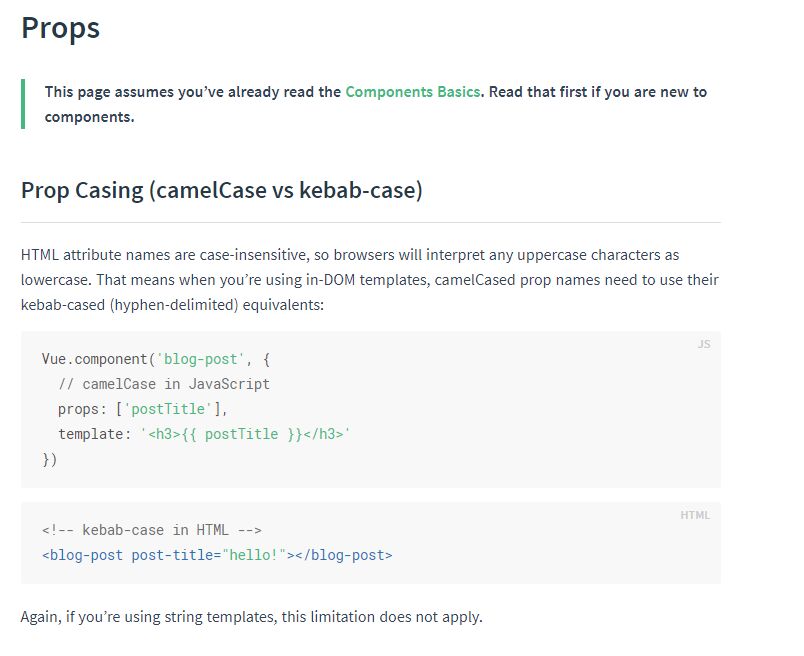
Below part of text from Vue docs.

Mikołaj Smoleński
staff
answered 5 years ago
Browsers will interpret any uppercase characters as lowercase, so there are no contraindications to use camelCase. In which components exactly you had problems?
Best regards
xdon82 free commented 5 years ago
better read Vue documentation, and I showed the links in main post, including the link to the component with an issue. Everything described. There is reason, why PropName must be written as prop-name. Anyway, properly configured (even by default) Eslint won't allow you to do that, You don't use Eslint as most programmers?
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.8.3
- Device: pc
- Browser: Edge Chromium
- OS: win10
- Provided sample code: No
- Provided link: Yes