Topic: [SSR] MdbSelect does not work inside a form
krim
pro
asked 5 years ago
Expected behavior
Works without errors
Actual behavior
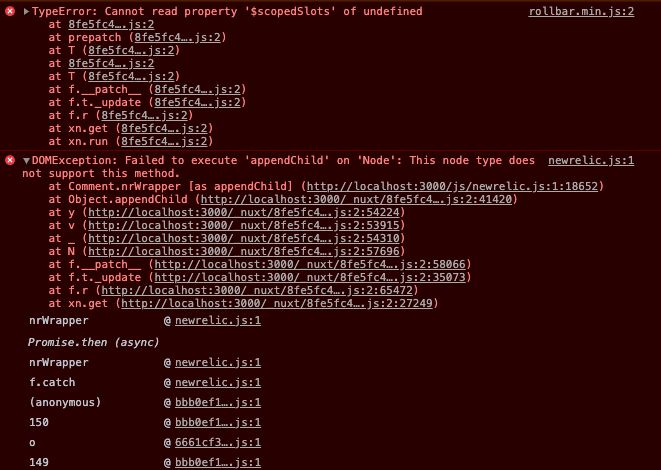
Works with errors:
Resources (screenshots, code snippets etc.)
Just put mdb-select inside a form.
<form>
<mdb-select multiple selectAll @getValue="getSelectValue" :options="countries" label="Choose your country"/>
</form>
elmogch
free
answered 3 years ago
Why it is a wrong practice? What if I want to use it insde a form, in order to have a submit button wich will submit form. select component shouldn't have a build-in form inside. It makes it imposible use for inside form.
Mikołaj Smoleński staff commented 3 years ago
Hello @elmogch
The issue was fixed in the latest MDB 5 Select: https://mdbootstrap.com/docs/b5/vue/forms/select/
Keep coding, Mikołaj from MDB
Mikołaj Smoleński
staff
answered 5 years ago
Hi there,
It is a wrong practise to put select inside a form, because it has a build-in form inside component. That's why it is doubled and errors may occur. In my case it is the following error:
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside
, or missing . Bailing hydration and performing full client-side render.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.2.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: Yes
- Provided link: No
Magdalena Dembna staff commented 5 years ago
Thank you for reporting this issue - I will create a task to inspect this problem. Kind regards, Magdalena