Topic: SSR for Carousel was broken in 6.1.0
krim
pro
asked 5 years ago
Expected behavior
mdbCarousel works fine with SSR
Actual behavior
I use nuxt. SSR was as broken in mdb 6.1.0 for Carousel
[Vue warn]: Error in created hook: "ReferenceError: document is not defined"
Now I can't use mdbootstrap at all Resources (screenshots, code snippets etc.)
krim
pro
answered 5 years ago
Hello, Magdalena Dembna.
Why did you remove your post? Have you got any news about this problem?
Magdalena Dembna staff commented 5 years ago
I didn't - must've been a bug. The situation is the following: this component used the combination of the inline string styling & v-show. Vue.js in the show method takes inline styling and if it's a string uses regex to divide it into keys and values and transform it into an object. That's why the code you send had only checked for to types - array/object - all of the string inline styling should've been transformed into an object before calling this method. This one wasn't - so it's technically not our bug. But I have transformed this styling from string to object and I hope everything would work in the next release. Kind regards, Magdalena
krim pro commented 5 years ago
In the previous message you said that you'll test it with nuxt.js, did you do it?
Is it possible to get the release with the fix in the near future?
Magdalena Dembna staff commented 5 years ago
The next release will be on Monday and we will test it with Nuxt.js before that. Kind regards, Magdalena
krim pro commented 5 years ago
The next Monday I guess?
Magdalena Dembna staff commented 5 years ago
It's planned on 23.12.2019, but I cannot guarantee the hour.
Magdalena Dembna
staff
answered 5 years ago
The only place in code which may cause this error is an element with inline styling and v-show directive - which, indeed adds display: none to the element. If that's the case then it's an issue with Vue.js itself, which checks only if the inline style is an array - if not, assumes an object without taking a string under the consideration. In this particular place in our component, I can try replacing this string with an object - we will test this solution with Nuxt.js before the release. Kind regards, Magdalena
krim
pro
answered 5 years ago
Hello, Magdalena Dembna
Still doesn't work on 6.1.1.
There is a new problem with SSR(but I guess it still with mdbCarousel):
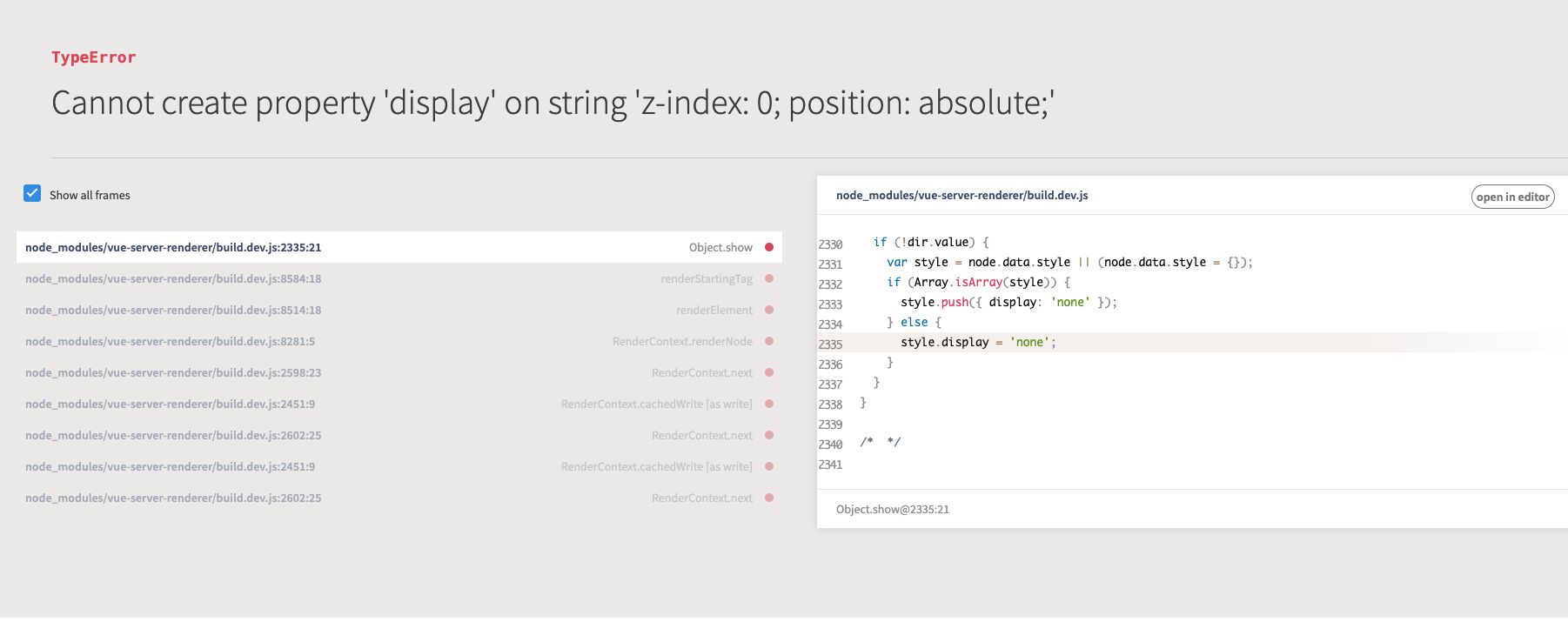
TypeError
Cannot create property 'display' on string 'z-index: 0; position: absolute;'
Could fix it asap without 2-weeks release period?
I still cannot update from 5.9 'cause each release with a lot of bugs.

krim
pro
answered 5 years ago
Magdalena Dembna, window is also not possible to call during SSR. There is no window on the server-side.
You have to use document or window e.g. in created/mounted hook and not before
Magdalena Dembna staff commented 5 years ago
The document reference is used in the created hook, not before. Probably the mounted hook would be better in your case, although it might cause issues with component's behaviour. We will create a task to solve this issue. KInd regards, Magdalena
Magdalena Dembna
staff
answered 5 years ago
mdbCarousel is, in fact, using the reference to document. We will replace it with window in the next release - I suppose it should be fine then. If there are any more bugs you have noticed, don't hesitate to inform us - we will try to take care of them as soon as possible. Kind regards, Magdalena
krim
pro
answered 5 years ago
BTW... It's terrible... I can't upgrade to 6.x 'cause it has a lot of bugs in each release.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.1.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No