Topic: Self-closing modal
imyke
free
asked 5 years ago
Expected behavior
I'm trying to create a self-closing MDBVue modal that closes one minute after loading. I'm trying to use the events feature shipped with MDBVue.
Actual behavior
Well, it hasn't worked so far. I've created a modal with a @shown attribute that links to a vue method with a setTimeout.
Resources (screenshots, code snippets etc.)
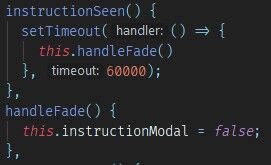
Here's a snippet of the methods.

Please tell me where I missed it. The modal is meant to be the instructions for an exam app.
Magdalena Dembna
staff
answered 5 years ago
I created a self-closing modal using a watcher, code below:
<mdb-modal :show="showModal" @close="showModal = false">
<mdb-modal-header>
<mdb-modal-title>Modal title</mdb-modal-title>
</mdb-modal-header>
<mdb-modal-body>...</mdb-modal-body>
<mdb-modal-footer>
<!-- <mdb-btn color="success" @click="showModal2 = true">Show modal 2</mdb-btn> -->
<mdb-btn color="secondary" @click="showModal = false">Close</mdb-btn>
<mdb-btn color="primary">Save changes</mdb-btn>
</mdb-modal-footer>
</mdb-modal>
data() {
return {
showModal: false,
};
},
watch: {
showModal(value) {
if (value) {
setTimeout(() => {
this.showModal = false;
}, 1000);
}
}
}
Let me know if this approach solves your issue. Kind regards, Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.4.0
- Device: Desktop
- Browser: Firefox
- OS: Windows 10
- Provided sample code: Yes
- Provided link: Yes
imyke free commented 5 years ago
I just realized that none of the event attributes work. I tried with
hideand the same code failed that fired when I injected it in the@click.nativedirective. So the setTimeout is not the issue, although I still don't know what is.