Topic: Resetting form doesn't restore MDBInput to its initial state
jeromez
free
asked 3 years ago
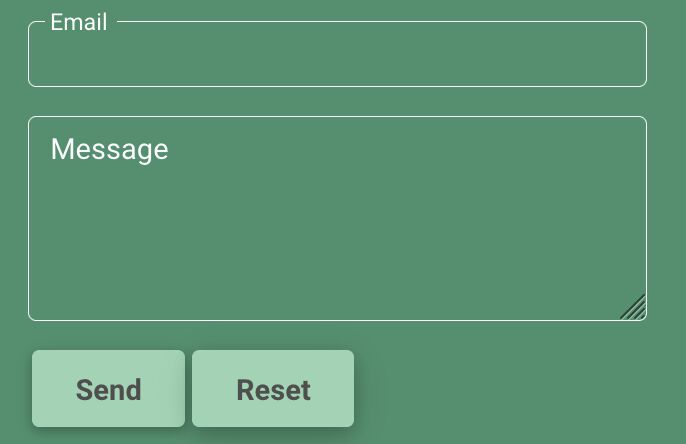
Expected behavior Input should be restored to its original state when submitting a form.
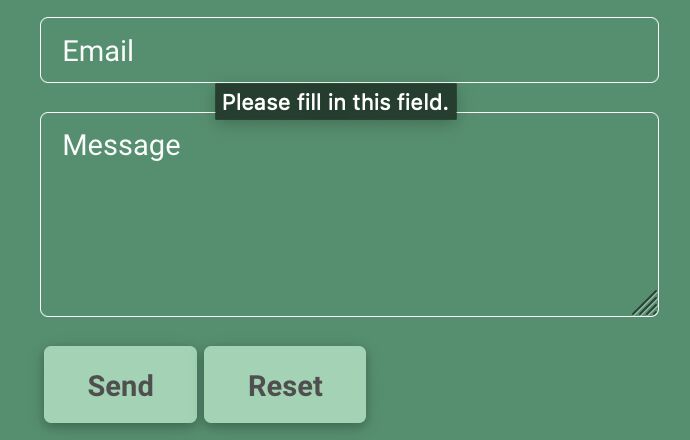
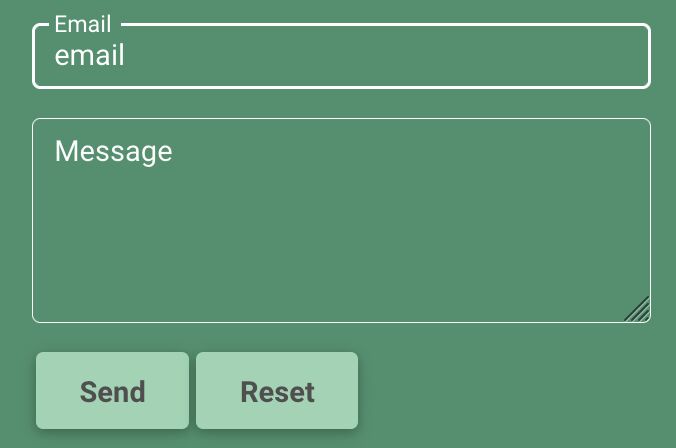
Actual behavior When resetting the form, MDBInput is still in the Edit state.
**Steps to reproduce Enter a value in an input field Select Reset



...
Reset
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 1.0.0
- Device: Macbook
- Browser: Firefox
- OS: BigSur
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
Could you please create a snippet that will show the issue? I am not sure how you're resetting the input values.
Keep coding, Mikołaj from MDB
jeromez free commented 3 years ago
Here's my component ( see e.target.reset() ):
Send
Thank you for your message. We will come back to your shortly.
import { MDBInput, MDBTextarea, MDBAlert } from "mdb-vue-ui-kit"; import { reactive, getCurrentInstance, ref } from "vue"; import { useAxios } from "@vueuse/integrations"; const input = reactive({ email: "", text: "" }); const messageSent = ref(false); const instance = getCurrentInstance(); const baseURL = instance.appContext.config.globalProperties.api.baseUrl + "labs/messages"; const onCheckForm = e => { e.preventDefault(); const body = { email: input.email, text: input.text }; useAxios(baseURL, { method: "POST", data: body }); messageSent.value = true; e.target.reset(); };.btn-tertiary { background: #95d5b2; font-weight: 600; font-size: 1em; }
Mikołaj Smoleński staff commented 3 years ago
Here's an example snippet for Input resetting: https://mdbootstrap.com/snippets/vue/mikolaj-smolenski/3353570
Keep coding, Mikołaj from MDB