Topic: Profile Image in Navbar
Gary Woodfine
pro
asked 5 years ago
Apologies I am not much of a UI guy and currently struggling to get a something working as it should.
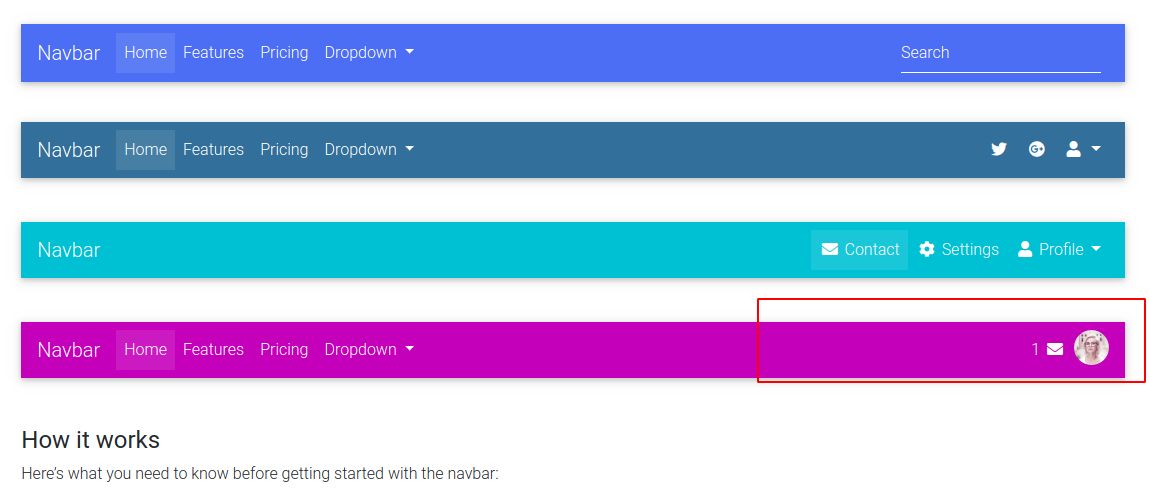
I am trying to create a NavBar which will contain an image of the logged in user. Similar to the one provided as an example in the docs. There is no explanation in the docs in how to achieve this.

I am currently trying using the following code
<template>
<mdb-navbar position="top" color="orange" scrolling class="navbar-light lighten-5">
<mdb-navbar-brand href="https://sourcelink.co.uk" target="_blank">
<img alt="SourceLink" height="60" src="../../public/img/logo.png"/>
</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav right>
<mdb-dropdown>
<mdb-dropdown-toggle slot="toggle" navlink tag="li" class="nav-item avatar" waves-fixed>
<mdb-icon icon="user-circle" v-if="!loggedIn"/>
<mdb-avatar v-else>
<img alt="profile-image" class="rounded-circle"
:src="profile_image" style="width: 45px;"/>
</mdb-avatar>
</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item :to="{ name: 'profile' }" v-if="loggedIn"> Profile</mdb-dropdown-item>
<mdb-dropdown-item :to="{ name: 'login' }" v-if="!loggedIn"> Login</mdb-dropdown-item>
<mdb-dropdown-item @click="logout" v-else>Log Out</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
</mdb-navbar-toggler>
</mdb-navbar>
</template>
but the result when logging tends to turn out pretty bad

Do I need to add some additional styles? and I am using the right components?
Magdalena Dembna
staff
answered 5 years ago
As for now we don't have an example in Vue regarding avatar dropdowns - but you can try this code snippet:
<mdb-navbar expand="large" dark color="purple">
<mdb-navbar-brand href="#">Navbar</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item href="#" active>Home</mdb-nav-item>
<mdb-nav-item href="#">Link</mdb-nav-item>
<mdb-nav-item class="disabled" href="#">Disabled</mdb-nav-item>
<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle tag="a" navLink color="stylish" slot="toggle" waves-fixed>Dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
<mdb-navbar-nav right>
<mdb-nav-item>
1
<mdb-icon icon="envelope" />
</mdb-nav-item>
<mdb-dropdown tag="li" class="nav-item avatar" anchorClass="p-0">
<mdb-dropdown-toggle tag="a" navLink color="stylish" slot="toggle" waves-fixed>
<img
src="https://mdbootstrap.com/img/Photos/Avatars/avatar-5.jpg"
class="rounded-circle z-depth-0"
alt="avatar image"
height="35"
/>
</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
</mdb-navbar-toggler>
</mdb-navbar>
Gary Woodfine
pro
answered 5 years ago
Awesome thanks! That helped a lot and I see where I went wrong.
I have fixed it now and it's working as expected.
I just have one last issue which I am unable to resolve. I am trying to remove the Square background from my image. I can't seem to identify the CSS class that does this.
Do you know which one I can apply?

My updated code is as follows
<template>
<mdb-navbar class="navbar-light lighten-5 flexible-navbar" color="orange" expand="large" position="top" scrolling>
<mdb-navbar-brand href="https://sourcelink.co.uk" target="_blank">
<img alt="SourceLink" class="img-fluid" height="60" src="../../public/img/logo.png"/>
</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav right>
<mdb-nav-item :to="{ name: 'login' }" v-if="!loggedIn" waves-fixed>Login</mdb-nav-item>
<mdb-dropdown anchorClass="p-0" class="nav-item avatar z-depth-0" tag="li" v-else waves-fixed>
<mdb-dropdown-toggle navlink slot="toggle" tag="a">
<img :src="profile_image" alt="avatar image"
class="rounded-circle"/>
</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item :to="{ name: 'profile' }"> Profile</mdb-dropdown-item>
<mdb-dropdown-item @click="logout">Log Out</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
</mdb-navbar-toggler>
</mdb-navbar>
Magdalena Dembna staff commented 5 years ago
Add z-depth-0 class to your img as in example shown in my preview post - this should remove shadow-box.
Gary Woodfine pro commented 5 years ago
Thanks for the reply. I tried that but it doesn't seem to have an effect.
is this a scoped css class that I am missing, or is it a bootstrap?
Magdalena Dembna staff commented 5 years ago
Have you tried adding it to img instead of mdb-dropdown?
It's global MDB CSS class.
Gary Woodfine pro commented 5 years ago
I managed to fix it! I had a small bug in that I had actually applied a navlink , when the style should have been camel cased navLink , so the styles were not being applied, once I fixed that it all worked as expected and applying z-depth-0 to the img
Thanks for helping out!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.6.0
- Device: web
- Browser: chrome
- OS: ubuntu
- Provided sample code: No
- Provided link: No