Topic: Option to hide DropDown and Item selection without href tag [VueJS] (Feature Request)
guisup
priority
asked 2 years ago
Expected behavior:The MDBDropdownToggle in the MDBDropdown component should have an option to hide the arrow icon. And the MDBDropdownItem components to retain their styles and functionality without href tag.
Actual behavior:The drop-down class in the button tag is adding an arrow we do not want to show, and the MDBDropdownItem components lose their styling once the href is no longer in parameter. It would also be nice if we had the option to not use a button; specifically in our case, we just want to show the icon when using the "MDBDropdownToggle".
Resources (screenshots, code snippets etc.):
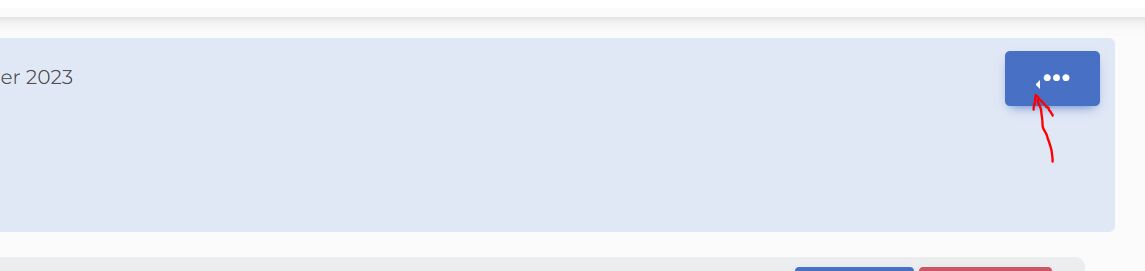
We don't want the arrow there With the href="" tag
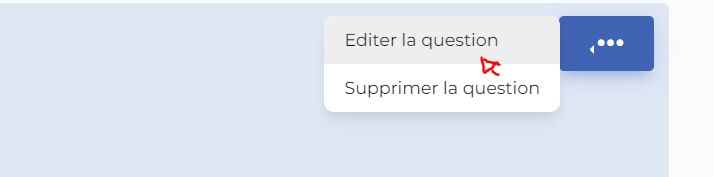
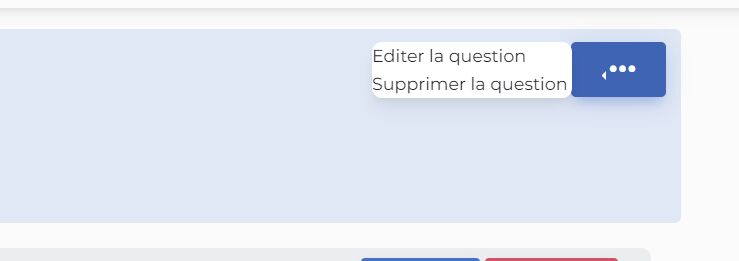
With the href="" tag Without the href="" tag
Without the href="" tag
<MDBDropdown dropstart v-model="actionDropdown">
<MDBDropdownToggle @click="actionDropdown = !actionDropdown">
<MDBIcon icon="ellipsis-h" size="2x" />
</MDBDropdownToggle >
<MDBDropdownMenu aria-labelledby="dropdownMenuButton">
<MDBDropdownItem @click="goTo('forums/' + fuuid + '/topics/edit/' + tuuid)">Editer la question</MDBDropdownItem >
<MDBDropdownItem @click="modalOKCancel = true">Supprimer la question</MDBDropdownItem >
</MDBDropdownMenu>
</MDBDropdown>
Link to the documentation for the VueJS dropdown
We want a simple solution that does not involve modifying the DOM directly using "document.getElementById" or "document.getElementsByClass".
Thank you for hearing us out, and hope that we can find a viable solution to our problem.
Bartosz Cylwik
staff
answered 2 years ago
Hi! You can hide the arrow by using css. Change the display of before pseudo element to none like this:
.dropdown-toggle::before {
display: none !important
}
MDBDropdownItem needs href or tag property for it to work and style properly. If you won't use href then I suggest setting tag prop as a div or something that will work for you. For example:
<MDBDropdownItem tag="div" @click="modalOKCancel = true">Supprimer la question</MDBDropdownItem >
Let us know if that works for you. Best Regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 3.0.0
- Device: Asus VivoBook, Dell
- Browser: Firefox and Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes