Topic: MDBSwitch not working while inside of the MDBCollapse component
guisup
priority
asked 2 years ago
Expected behavior The Switch should be able to switch on and off while inside of the collapsed div component
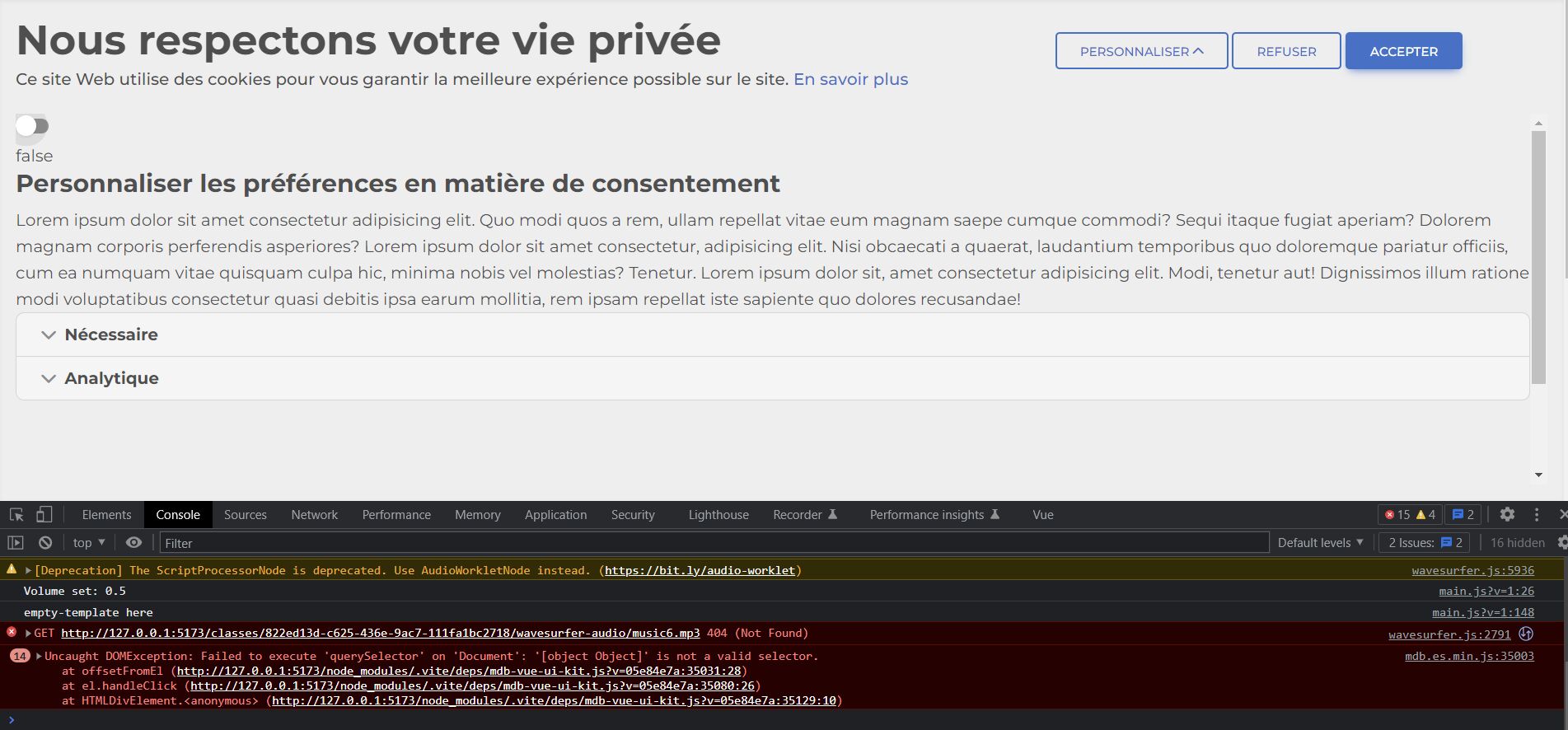
Actual behavior The Switch is clicked, but the value does not change. An error can be seen in the console.
Resources (screenshots, code snippets etc.)

Code snippet to reproduce the error:
<template>
<MDBBtn @click="cookiesShowMore = !cookiesShowMore" outline="primary" />
<MDBCollapse v-model="cookiesShowMore">
<div id="collapsed-content" v-mdb-smooth-scroll="{ container: '#collapsed-content' }">
<MDBSwitch v-model="switchAnalytic" />
</div>
</MDBCollapse>
</template>
<script setup>
import { ref, toRefs } from "vue"
import { MDBBtn, MDBCollapse, MDBSwitch, mdbSmoothScroll as vMdbSmoothScroll } from "mdb-vue-ui-kit";
const cookiesShowMore = ref(false)
const switchAnalytic = ref(true)
</script>
Bartosz Cylwik
staff
answered 2 years ago
Hi! The error you can see in the console is related to the container inside mdbSmoothScroll directive. The container should be the parent of the element you are using the directive on. You can read more about the mdbSmoothScroll directive in our documentation page.
I have prepared a snippet with an example of using switch and smooth scroll inside the MDBCollapse component (I used some of your code for this). Let us know if it works for you.
Best Regards!
guisup priority commented 2 years ago
Hello Bartosz,
The snippet example you have shown works without any issues, and your explantation of it makes sense.
Thank you for your time! Have a good day.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 3.0.0
- Device: Asus VivoBook, Dell
- Browser: Firefox and Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 2 years ago
Thank you for posting an issue. We'll try to fix it as soon as possible.
Keep coding!