Topic: MdbSelect doesn't work on 6.0.0
krim
pro
asked 5 years ago
Expected behavior
It works
Actual behavior
I can't find proper information in documentation (https://mdbootstrap.com/docs/vue/forms/multiselect/).
I really have to use options or I can still use v-model with data(it still works as expected)? I have tried both variants and all of them make correct ul-tree.
The main problem is that's it doesn't work at all.
Resources (screenshots, code snippets etc.)
Code:
<mdb-select
multiple
selectAll
:btnSavePlaceholder="btnSavePlaceholder"
:selectAllPlaceholder="selectAllPlaceholder"
:limitPlaceholder="limitPlaceholder"
placeholder="Климат"
v-model="TemperatureOptions"
/>
TemperatureOptions: [
{ text: 'Холодый', value: 'cold' }
]


krim
pro
answered 5 years ago
Thanks, Magdalena Dembna, But there are some bugs in this component:
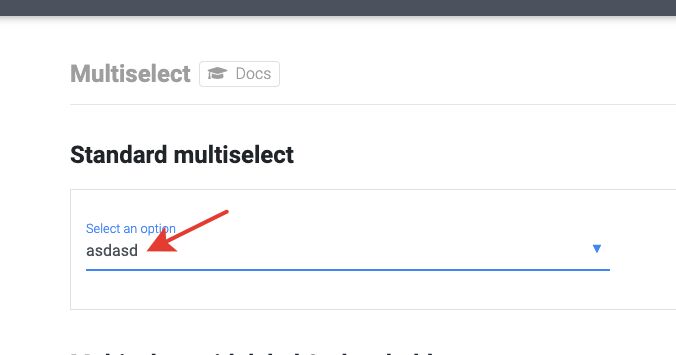
- Use your left button on your mouse to click on select and move your cursor to another place without raising your finger from the left button. Now you can use select as input

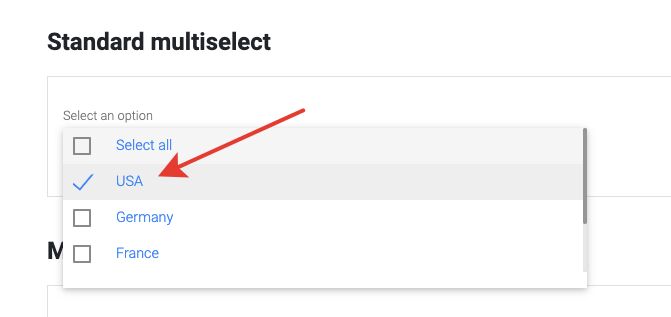
- Click on select, then click on "select all" and then click on "select all" again. The second value still selected.

You can see these problems in your components examples: https://vue.mdbootstrap.com/#/forms/pro/multiselect (but in the docs everything is correct).
Magdalena Dembna staff commented 5 years ago
Thanks for reporting this bug. We will try to fix it as soon as possible.
krim pro commented 5 years ago
I have updated to 6.0.1. The first bug with input still exist, but the second bug has fixed
Magdalena Dembna staff commented 5 years ago
This bug is on our list to fix. Kind regards, Magdalena
Magdalena Dembna
staff
answered 5 years ago
Both :show property and @toggleSelect are optional - the purpose behind is that the save button is no longer inside select itself. If you're not using this button, just the default select component, you don't need to use those. The import of mdbBtn was missing from the snippet, my fault:
<template>
<mdb-select
multiple
search
selectAll
v-model="multiOptions"
label="Example label"
:show="showSelect"
@toggleSelect="showSelect = $event"
>
<template #footer>
<mdb-btn class="mt-0 ml-2 mb-3" @click="showSelect = false" color="primary" size="sm">Save</mdb-btn>
</template>
</mdb-select>
</template>
<script>
import { mdbSelect, mdbBtn } from 'mdbvue';
export default {
components: {
mdbSelect, mdbBtn
},
data() {
return {
showSelect: false,
multiOptions: [
{ text: 'Option nr 1', value: 'Option 1' },
{ text: 'Option nr 2', value: 'Option 2' },
{ text: 'Option nr 3', value: 'Option 3' },
{ text: 'Option nr 4', value: 'Option 4' },
{ text: 'Option nr 5', value: 'Option 5' }
],
}
}
};
</script>
Basic version, without the save button would look like this:
<template>
<mdb-select
multiple
search
selectAll
v-model="multiOptions"
label="Example label"
>
</mdb-select>
</template>
<script>
import { mdbSelect } from 'mdbvue';
export default {
components: {
mdbSelect
},
data() {
return {
showSelect: false,
multiOptions: [
{ text: 'Option nr 1', value: 'Option 1' },
{ text: 'Option nr 2', value: 'Option 2' },
{ text: 'Option nr 3', value: 'Option 3' },
{ text: 'Option nr 4', value: 'Option 4' },
{ text: 'Option nr 5', value: 'Option 5' }
],
}
}
};
</script>
If still none of those is working for you, I need to ask you gain for screenshot of the console. Have you updated your main.js after the version update?
krim
pro
answered 5 years ago
I have tried your code and it doesn't work:

<template>
<mdb-select
multiple
search
selectAll
v-model="multiOptions"
label="Example label"
:show="showSelect"
@toggleSelect="showSelect = $event"
>
<template #footer>
<mdb-btn class="mt-0 ml-2 mb-3" @click="showSelect = false" color="primary" size="sm">Save</mdb-btn>
</template>
</mdb-select>
</template>
<script>
import { mdbSelect } from 'mdbvue';
export default {
components: {
mdbSelect
},
data() {
return {
showSelect: false,
multiOptions: [
{ text: 'Option nr 1', value: 'Option 1' },
{ text: 'Option nr 2', value: 'Option 2' },
{ text: 'Option nr 3', value: 'Option 3' },
{ text: 'Option nr 4', value: 'Option 4' },
{ text: 'Option nr 5', value: 'Option 5' }
],
}
}
};
</script>
I have no problem on 5.8.3 with it...
And one more question:
Do I really need to handle open/close by myself? Why? I have 20 elements on the page like this and that won't be so easy as before.
Magdalena Dembna
staff
answered 5 years ago
Try the following code:
<template>
<mdb-select multiple search selectAll v-model="multiOptions" label="Example label" :show="showSelect" @toggleSelect="showSelect = $event">
<template #footer>
<mdb-btn class="mt-0 ml-2 mb-3" @click="showSelect = false" color="primary" size="sm">Save</mdb-btn>
</template>
</mdb-select>
</template>
<script>
import { mdbSelect } from 'mdbvue';
export default() {
data() {
return {
showSelect: false,
multiOptions: [
{ text: 'Option nr 1', value: 'Option 1' },
{ text: 'Option nr 2', value: 'Option 2' },
{ text: 'Option nr 3', value: 'Option 3' },
{ text: 'Option nr 4', value: 'Option 4' },
{ text: 'Option nr 5', value: 'Option 5' }
],
}
}
}
</script>
It seems to work fine in our demo app as well with v-model as with options. Save button is no longer included in the new mdb-select syntax - you need to use named slot. Complete list of properties can be found here: https://mdbootstrap.com/docs/vue/forms/multiselect/#v-3 in the API tab.
If it still doesn't work, include screenshots of the console errors.
Kind regards,
Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.0.0
- Device: all
- Browser: chrome
- OS: all
- Provided sample code: Yes
- Provided link: Yes