Topic: MDBSelect auto selection limit
Fauconnet
priority
asked 1 year ago
Expected behavior
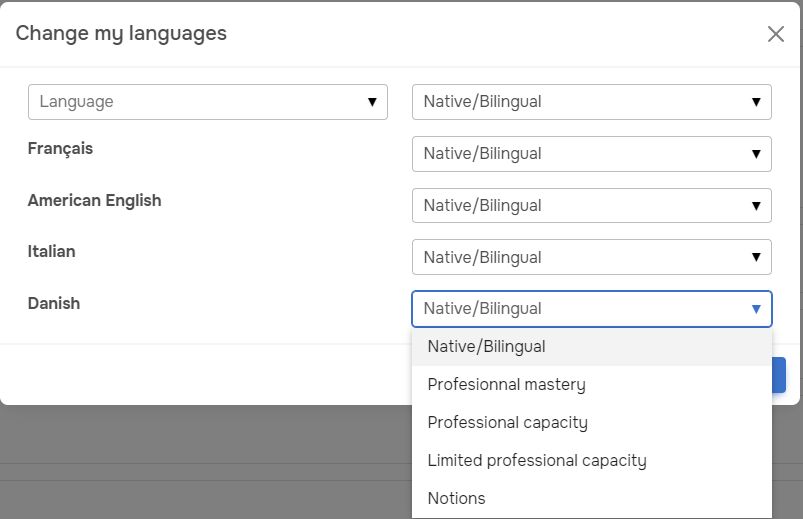
I am using the Vue component MDBSelect in order to display a list of languages and the proficiency of a user for each languages selected.
Proficiency must be selected from a selectpicker in order to be updatable, although the list of proficiency is unique.
It would have been perfect to be able to select the right option in MDBSelect by simply passing it the value to be selected.
Actual behavior
I can't find a way to dynamically intantiate these MDBSelect components and automatically select the right option for each language without duplicating the initial list (to put the 'selected' property in a proficiency object) which just feels wrong.
Putting the v-model:selected attribute doesn't select the right option neither.
I simply don't know how to do it.
Would you be able to help me out on this one ?
Resources (screenshots, code snippets etc.)

<MDBRow v-for="(l, index) in updatedLanguages" class="mt-3">
<MDBCol>
<strong>{{ l.language.name }}</strong>
</MDBCol>
<MDBCol>
<MDBSelect
:key="`level_${index}`"
placeholder="Proficiency"
v-model:options="language_levels"
v-model:selected="l.language_level.id"
@load="//Doesn't work"
v-model="//Doesn't work"
/>
</MDBCol>
</MDBRow>
Bartosz Cylwik
staff
answered 1 year ago
Hi! v-model:selected is a readonly value so changing it won't work. Maybe in your case, calling the setValue method inside the onMounted hook would work? For example:
onMounted(()=>{
selectRef.value.setValue(4);
})
I created a snippet if you would like to see how it works: https://mdbootstrap.com/snippets/vue/b-cylwik/5573311#js-tab-view
Let us know if that helped! Best Regards!
Fauconnet priority commented 1 year ago
Hello !
Using setValue seems compromised as I create these fields on the run using a v-for and can't really predict how much of them there will be before the data is retrieved by API call.
Would there be any other way ?
Best regards
Bartosz Cylwik staff commented 1 year ago
My other idea would be to create a method that would pass an object list to the select component. That method would change the selected value of an element by the id or any other way.
Maybe something similar would work? Simple example in snippet bellow https://mdbootstrap.com/snippets/vue/b-cylwik/5573929#js-tab-view
Fauconnet priority commented 1 year ago
Got inspired by your snippet and manager to do it in a similar way. Thank you for your time !
Have a great day !
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.0.0
- Device: Laptopt
- Browser: Chrome
- OS: Windows
- Provided sample code: Yes
- Provided link: No