Topic: MDBInput not displaying properly with Nuxt
lGabranth
priority
asked 1 year ago
Expected behavior
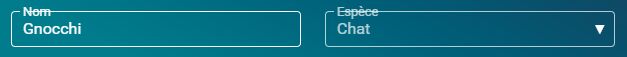
I expected the input to behave as shown on the demo page. The label should go up a bit and part of the border should erase so the label could still be readable.
Actual behavior
When going from a route to another, the MDBInput component displays everything as intended except the label, which is over the border of the input and thus is barely readable.
Typing a character in the input fixes the issue until the route is accessed again.
Resources (screenshots, code snippets etc.)

Bartosz Cylwik
staff
answered 1 year ago
Hi! Does it stay like that for you? I've created a new nuxt app and for me the only issue seem to be the middle border that is animating but in the end I can see the label fine. Maybe I've created the app in a different way. Is there any way to create a demo with the error? What versions of MDB Vue, nuxt and npm are you using?
This is how my app looks like:
Inside the index.vue I just added some navigation like this
<template>
<nav>
<ul>
<li><NuxtLink to="/">Home</NuxtLink></li>
<li><NuxtLink to="/input">Input</NuxtLink></li>
<li><NuxtLink to="/select">Select</NuxtLink></li>
</ul>
</nav>
</template>
The pages only contains imported components like in our tutorial: https://mdbootstrap.com/docs/vue/getting-started/nuxt/
, so for example:
<template>
<Input />
</template>
Then the Input.vue component only has
<template>
<section class="m-5">
<ClientOnly fallbackTag="div">
<MDBInput label="Example label" v-model="input1" />
<template #fallback>
<MDBSpinner />
</template>
</ClientOnly>
</section>
</template>
<script setup lang="ts">
import { MDBInput, MDBSpinner } from "mdb-vue-ui-kit";
import { ref } from "vue";
const input1 = ref("value");
</script>
lGabranth priority commented 1 year ago
Hello !
It does stay like that until a character is typed or removed from the input. I am using the last MDBVue version, yarn 1.22.19 and Nuxt 3.
I forgot to state that I'm fetching data from an API and that these values that I retrieve are the one displayed in the inputs. I added a timeout of 300ms before fetching datas and it seems to fix the issue, I guess there's a timing problem, which would be problematic as I don't see myself delaying every first API call to maintain UI as it would make the app artificially slower.
Bartosz Cylwik staff commented 1 year ago
Could you check if this code also has problems in your app? I'm fetching data inside the onMounted hook and it looks fine like that.
<template>
<section class="m-5">
<ClientOnly fallbackTag="div">
<MDBInput :label="label1" v-model="input1" />
<template #fallback>
<MDBSpinner />
</template>
</ClientOnly>
</section>
</template>
<script setup lang="ts">
import { MDBInput, MDBSpinner } from "mdb-vue-ui-kit";
import { ref, onMounted } from "vue";
const input1 = ref("value");
const label1 = ref("");
onMounted(() => {
fetch("https://jsonplaceholder.typicode.com/users")
.then((res) => res.json())
.then((data) => {
input1.value = "new value";
label1.value = "new label";
});
});
</script>
lGabranth priority commented 1 year ago
Good evening, sorry for the delay !
I checked with your snippet and I still had the same issue !
Bartosz Cylwik staff commented 1 year ago
Sorry but I cannot recreate the issue. Any chance to show us some code? Are you using any other packages that could be a problem here? Lastly, did you check in a fresh new app whether the issue still occurs? For example with use of my code above?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.1.1
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No