Topic: MDBInput label overlaps with border box when in non-initial MDBTabContent
Riva
priority
asked 1 year ago
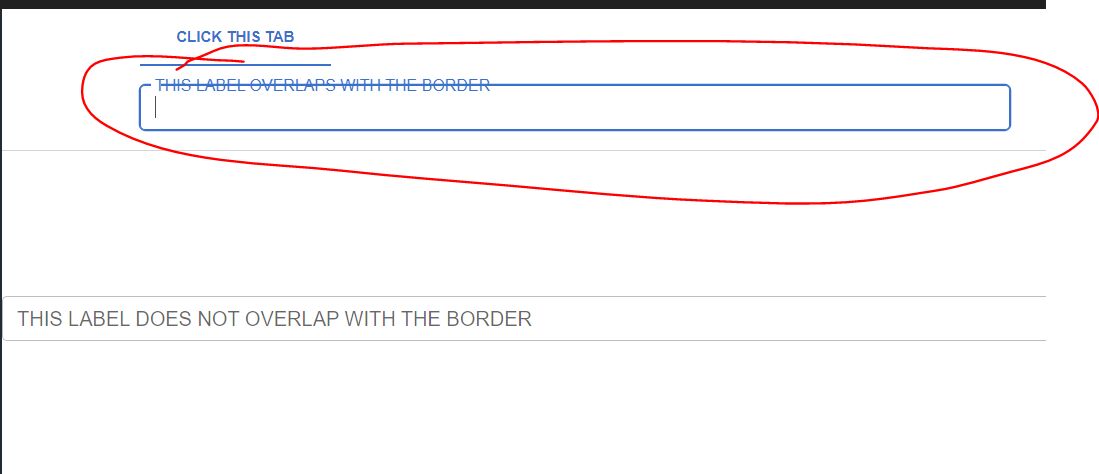
*Expected behavior*Label of MDBInput does not overlap with border when label was previously hidden
*Actual behavior*Label of MDBInput overlaps with border when label was previously hidden
Note: we were using 3.20 but reproduced this in 4.1.1
Resources (screenshots, code snippets etc.)
Click This Tab
</MDBTabNav> <!-- Tabs navs --> <!-- Tabs content --> <MDBTabContent> <MDBTabPane tab-id="ex6-1"> <MDBInput label="THIS LABEL OVERLAPS WITH THE BORDER"></MDBInput> </MDBTabPane> </MDBTabContent> <!-- Tabs content --> </MDBTabs>
Code Snippet: https://mdbootstrap.com/snippets/vue/riva/5863848
Bartosz Cylwik
staff
answered 1 year ago
Hi, I'm coming back to this issue, because there is a workaround for this. To make it work right now, you can add a v-if directive to the input and check whether the tab is active. Our inputs recalculate the middle notch size after every update and after mounting.
<MDBTabs v-model="activeTabId1">
<MDBTabNav tabsClasses="mb-3">
<MDBTabItem tabId="ex1-1" href="ex1-1">Tab #1</MDBTabItem>
<MDBTabItem tabId="ex1-2" href="ex1-2">Tab #2</MDBTabItem>
</MDBTabNav>
<MDBTabContent>
<MDBTabPane tabId="ex1-1">Content #1</MDBTabPane>
<MDBTabPane tabId="ex1-2"><MDBInput v-if="activeTabId1 === 'ex1-2'" label="test label"/></MDBTabPane>
</MDBTabContent>
</MDBTabs>
We are going to add checking whether the notch was calculated on input focus for the next release so that workaround won't be necessary.
Best Regards!
Mateusz Trochonowicz
staff
answered 1 year ago
Hi, thank you for reporting this bug! We are going to add this to our "to do" list for next release.
Keep coding!
Riva
priority
answered 1 year ago
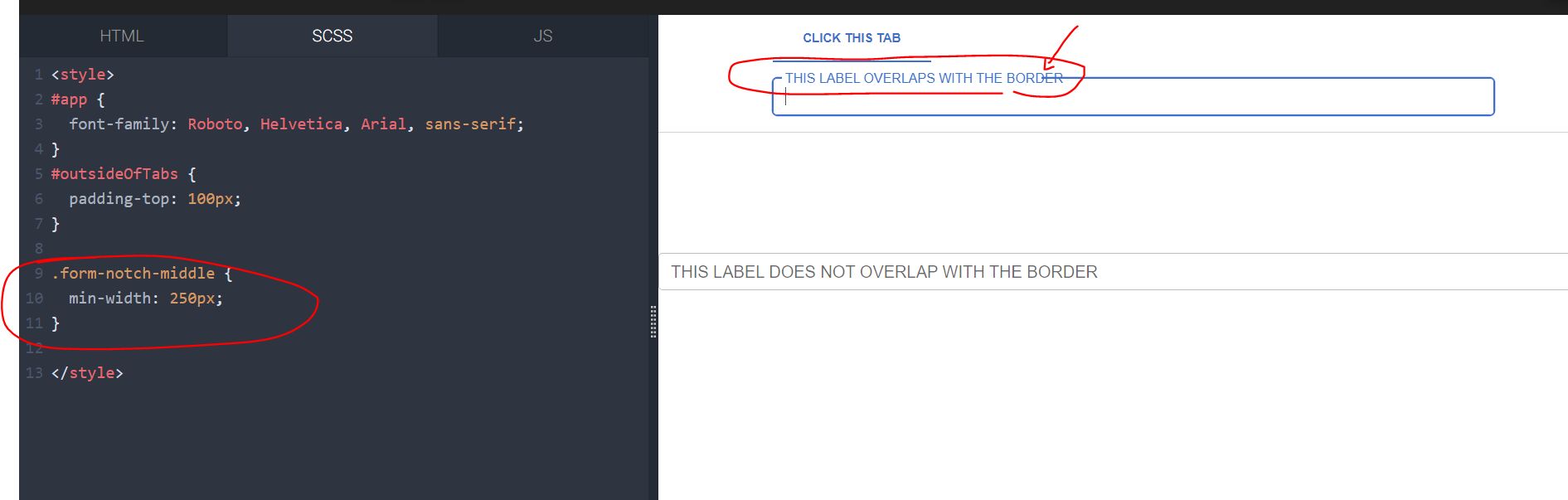
It looks like .form-notch-middle is not resizing to accommodate for the label text when a new tab is clicked.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.1.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes