Topic: MDBDropdown
Kiril
free
asked 2 years ago
Expected behavior Open and Close drop and still work
Actual behavior crash in console
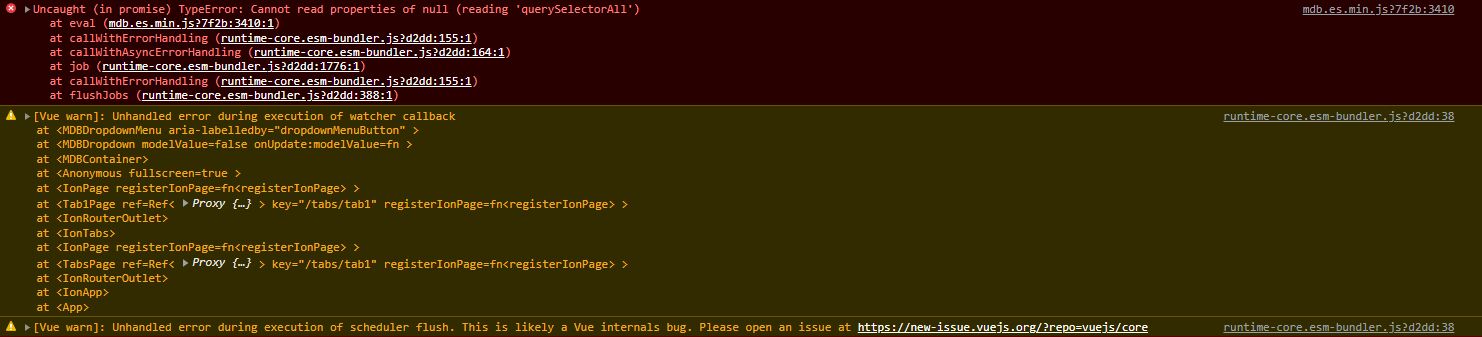
MDBDropdownMenu.vue:174 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'querySelectorAll') at MDBDropdownMenu.vue:174:36 at callWithErrorHandling (runtime-core.esm-bundler.js:155:22) at callWithAsyncErrorHandling (runtime-core.esm-bundler.js:164:21) at job (runtime-core.esm-bundler.js:1776:17) at callWithErrorHandling (runtime-core.esm-bundler.js:155:36) at flushJobs (runtime-core.esm-bundler.js:388:17) (anonyme) @ MDBDropdownMenu.vue:174 callWithErrorHandling @ runtime-core.esm-bundler.js:155 callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164 job @ runtime-core.esm-bundler.js:1776 callWithErrorHandling @ runtime-core.esm-bundler.js:155 flushJobs @ runtime-core.esm-bundler.js:388 Promise.then (asynchrone) nextTick @ runtime-core.esm-bundler.js:242 l2 @ MDBPopper.js:41 h2 @ MDBDropdown.vue:105 Object.immediate @ MDBDropdown.vue:113 callWithErrorHandling @ runtime-core.esm-bundler.js:155 callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164 job @ runtime-core.esm-bundler.js:1776 callWithErrorHandling @ runtime-core.esm-bundler.js:155 flushJobs @ runtime-core.esm-bundler.js:388 Promise.then (asynchrone) queueFlush @ runtime-core.esm-bundler.js:280 queueJob @ runtime-core.esm-bundler.js:274 scheduler @ runtime-core.esm-bundler.js:1805 triggerEffect @ reactivity.esm-bundler.js:394 triggerEffects @ reactivity.esm-bundler.js:384 triggerRefValue @ reactivity.esm-bundler.js:1000 set value @ reactivity.esm-bundler.js:1045 j2 @ MDBDropdown.vue:96 (anonyme) @ MDBDropdownMenu.vue:105 setTimeout (asynchrone) (anonyme) @ MDBDropdownMenu.vue:104 callWithErrorHandling @ runtime-core.esm-bundler.js:155 callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164 job @ runtime-core.esm-bundler.js:1776 flushPreFlushCbs @ runtime-core.esm-bundler.js:318 updateComponentPreRender @ runtime-core.esm-bundler.js:5738 componentUpdateFn @ runtime-core.esm-bundler.js:5651 run @ reactivity.esm-bundler.js:185 instance.update @ runtime-core.esm-bundler.js:5712 updateComponent @ runtime-core.esm-bundler.js:5537 processComponent @ runtime-core.esm-bundler.js:5470 patch @ runtime-core.esm-bundler.js:5068 patchBlockChildren @ runtime-core.esm-bundler.js:5373 patchElement @ runtime-core.esm-bundler.js:5281 processElement @ runtime-core.esm-bundler.js:5148 patch @ runtime-core.esm-bundler.js:5065 componentUpdateFn @ runtime-core.esm-bundler.js:5678 run @ reactivity.esm-bundler.js:185 instance.update @ runtime-core.esm-bundler.js:5712 callWithErrorHandling @ runtime-core.esm-bundler.js:155 flushJobs @ runtime-core.esm-bundler.js:388 Promise.then (asynchrone) queueFlush @ runtime-core.esm-bundler.js:280 queueJob @ runtime-core.esm-bundler.js:274 (anonyme) @ runtime-core.esm-bundler.js:5710 triggerEffect @ reactivity.esm-bundler.js:394 triggerEffects @ reactivity.esm-bundler.js:384 triggerRefValue @ reactivity.esm-bundler.js:1000 set value @ reactivity.esm-bundler.js:1045 set @ reactivity.esm-bundler.js:1060 set @ runtime-core.esm-bundler.js:3168 _createVNode.onClick._cache.._cache. @ AdminMenuContainer.vue:22 callWithErrorHandling @ runtime-core.esm-bundler.js:155 callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164 invoker @ runtime-dom.esm-bundler.js:354 runtime-core.esm-bundler.js:38 [Vue warn]: Unhandled error during execution of watcher callback at at at at warn2 @ runtime-core.esm-bundler.js:38 logError @ runtime-core.esm-bundler.js:212 handleError @ runtime-core.esm-bundler.js:204 callWithErrorHandling @ runtime-core.esm-bundler.js:158 callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164 job @ runtime-core.esm-bundler.js:1776 callWithErrorHandling @ runtime-core.esm-bundler.js:155 flushJobs @ runtime-core.esm-bundler.js:388 Promise.then (asynchrone) queueFlush @ runtime-core.esm-bundler.js:280 queueJob @ runtime-core.esm-bundler.js:274 scheduler @ runtime-core.esm-bundler.js:1805 triggerEffect @ reactivity.esm-bundler.js:394 triggerEffects @ reactivity.esm-bundler.js:384 triggerRefValue @ reactivity.esm-bundler.js:1000 set value @ reactivity.esm-bundler.js:1045 j2 @ MDBDropdown.vue:96 (anonyme) @ MDBDropdownMenu.vue:105 setTimeout (asynchrone) (anonyme) @ MDBDropdownMenu.vue:104 callWithErrorHandling @ runtime-core.esm-bundler.js:155 callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164 job @ runtime-core.esm-bundler.js:1776 flushPreFlushCbs @ runtime-core.esm-bundler.js:318 updateComponentPreRender @ runtime-core.esm-bundler.js:5738 componentUpdateFn @ runtime-core.esm-bundler.js:5651 run @ reactivity.esm-bundler.js:185 instance.update @ runtime-core.esm-bundler.js:5712 updateComponent @ runtime-core.esm-bundler.js:5537 processComponent @ runtime-core.esm-bundler.js:5470 patch @ runtime-core.esm-bundler.js:5068 patchBlockChildren @ runtime-core.esm-bundler.js:5373 patchElement @ runtime-core.esm-bundler.js:5281 processElement @ runtime-core.esm-bundler.js:5148 patch @ runtime-core.esm-bundler.js:5065 componentUpdateFn @ runtime-core.esm-bundler.js:5678 run @ reactivity.esm-bundler.js:185 instance.update @ runtime-core.esm-bundler.js:5712 callWithErrorHandling @ runtime-core.esm-bundler.js:155 flushJobs @ runtime-core.esm-bundler.js:388 Promise.then (asynchrone) queueFlush @ runtime-core.esm-bundler.js:280 queueJob @ runtime-core.esm-bundler.js:274 (anonyme) @ runtime-core.esm-bundler.js:5710 triggerEffect @ reactivity.esm-bundler.js:394 triggerEffects @ reactivity.esm-bundler.js:384 triggerRefValue @ reactivity.esm-bundler.js:1000 set value @ reactivity.esm-bundler.js:1045 set @ reactivity.esm-bundler.js:1060 set @ runtime-core.esm-bundler.js:3168 _createVNode.onClick._cache.._cache. @ AdminMenuContainer.vue:22 callWithErrorHandling @ runtime-core.esm-bundler.js:155 callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164 invoker @ runtime-dom.esm-bundler.js:354 runtime-core.esm-bundler.js:38 [Vue warn]: Unhandled error during execution of scheduler flush. This is likely a Vue internals bug. Please open an issue at https://new-issue.vuejs.org/?repo=vuejs/core
Resources (screenshots, code snippets etc.)
Dropdown button
Action
Another Action
Something else here
Bartosz Cylwik
staff
answered 2 years ago
Hello! I cannot recreate the problem you are experiencing. Could you please prepare a snippet (top right of the write post box) or pass the code here as a text? If you wish to upload, you can use mdbgo to publish your project.
Are you installing our package via npm or any other way? Best Regards!
Kiril free commented 2 years ago
We've tried the "get started" project in your doc, add MDB with the command "vue add mdb5" and add the dropdown like this:
<MDBContainer>
<MDBDropdown v-model="dropdown1">
<MDBDropdownToggle @click="dropdown1 = !dropdown1">
Dropdown button
</MDBDropdownToggle>
<MDBDropdownMenu aria-labelledby="dropdownMenuButton">
<MDBDropdownItem href="#">Action</MDBDropdownItem>
<MDBDropdownItem href="#">Another Action</MDBDropdownItem>
<MDBDropdownItem href="#">Something else here</MDBDropdownItem>
</MDBDropdownMenu>
<div
class="d-flex justify-content-center align-items-center"
style="height: 100vh"
>
<div class="text-center">
<img
class="mb-4"
src="https://mdbootstrap.com/img/logo/mdb-transparent-250px.png"
style="width: 250px; height: 90px"
/>
<h5 class="mb-3">{{ msg }}</h5>
<p class="mb-3">MDB Team</p>
<p class="mt-5 mb-3">
PS. We'll be releasing "How to build your first project with MDB 5
Vue" tutorial soon. Make sure to join our newsletter not to miss it!
</p>
<a
class="btn btn-primary btn-lg"
href="https://mdbootstrap.com/newsletter/"
target="_blank"
role="button"
>Join now</a
>
</div>
</div>
</MDBContainer>
import { MDBContainer,MDBDropdown, MDBDropdownToggle, MDBDropdownMenu, MDBDropdownItem } from "mdb-vue-ui-kit"; import { ref } from 'vue'; export default { name: "HelloWorld", components: { MDBContainer, MDBDropdown, MDBDropdownToggle, MDBDropdownMenu, MDBDropdownItem }, props: { msg: String }, setup() { const dropdown1 = ref(false); return { dropdown1 } } };
Bartosz Cylwik staff commented 2 years ago
Could you provide your vue-cli ( vue --version in terminal ) and node ( node --version ) version ? Have you tried installing our package via npm to see if you have the same problem?
The only thing I can see is that the closing MDBDropdown tag is missing in the code you showed above.
Kiril free commented 2 years ago
vue-cli version: 5.0.8 node version: 16.13.2 The closing tag is there in the project, it's the cut and paste that didn't paste it. To reproduce, you have to rapidly do multiple clicks on the dropdown button, I mean VERY rapidly and A LOT of clicks. Once the bug appears, the dropdown stops working. We didn't find this until one of our QA testers tried the sample. We have a QA team testing everything very thoroughly! I can send you the zip project and a video of the bug by email if you want.
Bartosz Cylwik staff commented 2 years ago
Ok, now I can see the issue. I wasn't fast enough with the clicks. We have added this to our to do list. Thank you for your feedback!
Kiril
free
answered 2 years ago
Hi, we've created a basic app following the "get started" on your site. We've added a MDBDropdown and if we click rapidly on the button, it crashes, see the picture below.
Is there somewhere we can upload the project for you to investigate?

Bartosz Cylwik
staff
answered 2 years ago
Hello! Could you give us more info about your problem (template, screenshots or snippet)? Best Regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 3.0.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes