Topic: MDBDatatable filter not working
tnhnet
priority
asked 2 years ago
Expected behavior
data loaded from server:
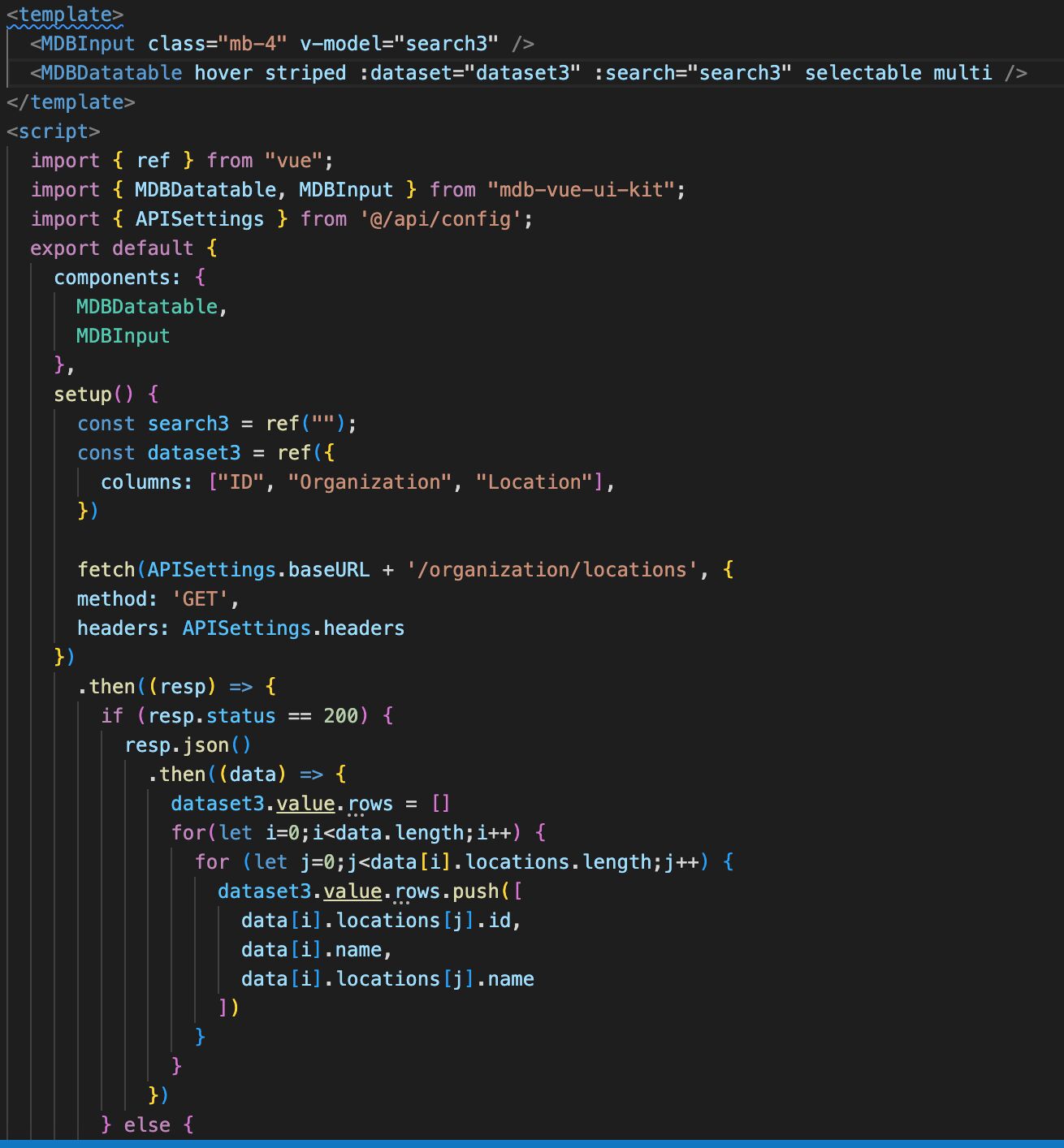
<MDBInput class="mb-4" v-model="search3" />
<MDBDatatable hover striped :dataset="dataset3" :search="search3" selectable multi />
when typing in the input field data should be filtered
Actual behavior
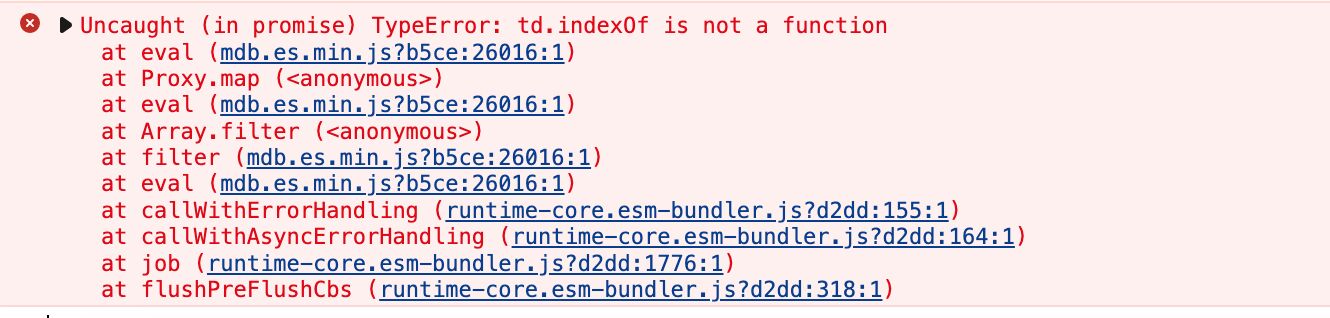
instead console fire an error:mdb.es.min.js?b5ce:26016
Uncaught (in promise) TypeError: td.indexOf is not a function
also setting the :loading variable result in an error fired: mdb.es.min.js?b5ce:26016
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'slice')
Resources (screenshots, code snippets etc.)
here is the a screenshot of a demo used

tnhnet
priority
answered 2 years ago
I figured it out, the value of id field is numeric and not converted to string, so String.indexOf doesn't work on it
tnhnet
priority
answered 2 years ago
thank you for your answer.
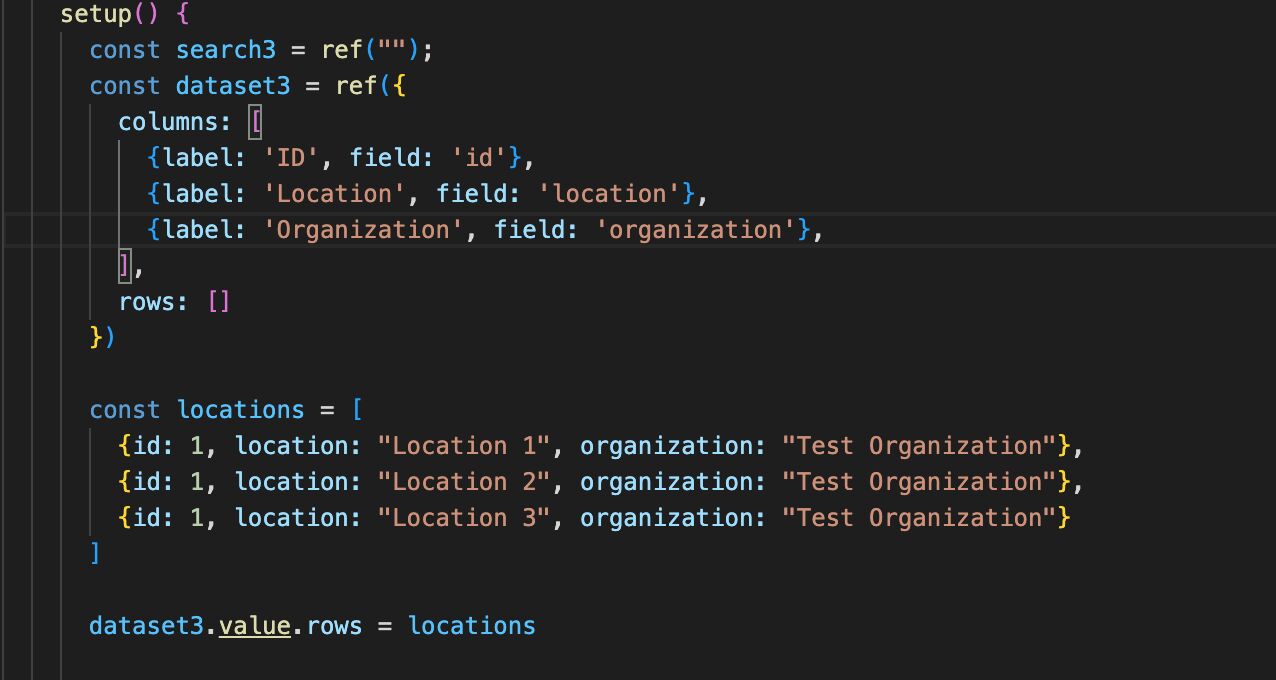
unfortunately this didn't help, when trying to filter the list I'm still getting the td.indexOf error mentioned on the OP. I have tried doing this manually and it threw the same error please see bellow:

here is the error output:

Mateusz Trochonowicz staff commented 2 years ago
All right, now I can see the problem - it is bug on our side, unfortunately. Search has problem with advanced data structure like your (with basic data structure works perfectly fine). We are going to fix it nearly soon.
Mateusz Trochonowicz
staff
answered 2 years ago
Hi! Instead of push an array try map data like in our example (I can assume that something in structure of data after this particular push is incorrect).
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 3.0.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No