Topic: MDBDatatable
Petr Urban
priority
asked 1 year ago
Expected behavior Dear MDB, is there any possibility how to define format for only one CELL in MDBDatatable? I found the "format" property for COLUMN, but I need to change the format per ROWS or at least for only one CELL. Is there something like v-slot functionality available in your component, please?
I want e.g. make one cell with some value to be red or make the content of the cell to be link to another results.
Thanks in advance for any tip/help.
BR, Petr
Petr Urban
priority
answered 1 year ago
Hello, thank you for the example. The link with tag "a" it is working fine, but I would like to use "router-link" and this seems not to be working:
row.transaction_number = "<router-link :to=\"{ name: 'transactionDetails', params: {number: "
+ row.transaction_number + "} }\" class='text-underline'>"
+ row.transaction_number
+ "</router-link>"
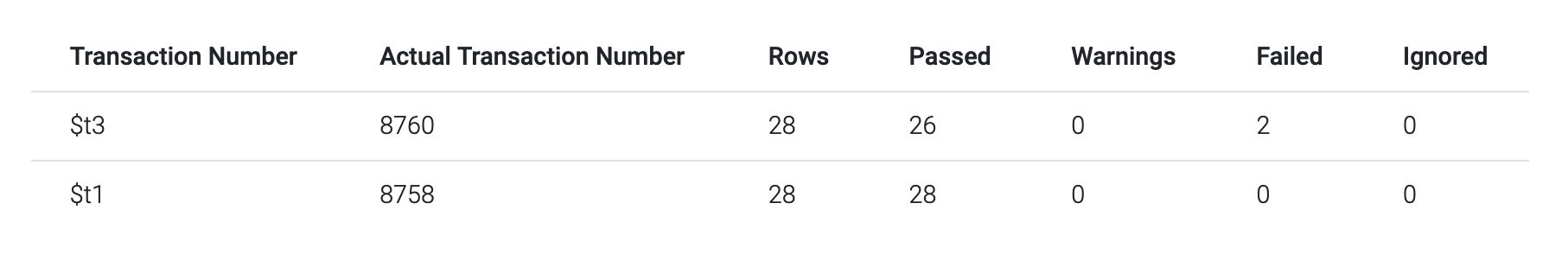
The result page is not clickable link, but only the "transaction_number" is shown.
 Thanks,
Petr
Thanks,
Petr
Bartosz Cylwik staff commented 1 year ago
Unfortunately, datatable allows only to show simple data. Adding components as a cell data won't work.
Bartosz Cylwik
staff
answered 1 year ago
Hello! You can try adding html inside the rows as a data (inside dataset). With adding a class attribute you can style the element with css or js. Example of passing html inside the rows:
rows: [
[
"Tiger Nixon",
"<span class='customTD'>System Architect</span>",
]]
I have prepared a snippet where I changed styles for rows and added custom html as a data: https://mdbootstrap.com/snippets/vue/b-cylwik/5384882#js-tab-view
I hope some of that will be helpfull. Best Regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.0.0
- Device: MacBook
- Browser: Safari, Firefox, Chrome
- OS: MacOS Ventura
- Provided sample code: No
- Provided link: No