Topic: MDB4 Vue Usage Issues
Ajility
priority
asked 2 years ago
Hi,
I'm having issues using MDB4 Vue on my existing project.
In package.json, I've added:
"dependencies": { "mdbvue": "file:mdbvue-6.7.3.tgz" }
Then I ran npm i. The .tgz file exists in my project directory and I confirm it gets installed to the node_modules folder.
app.js has the CSS imports referenced in the install docs.
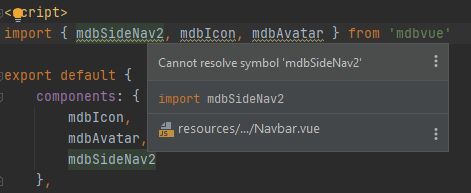
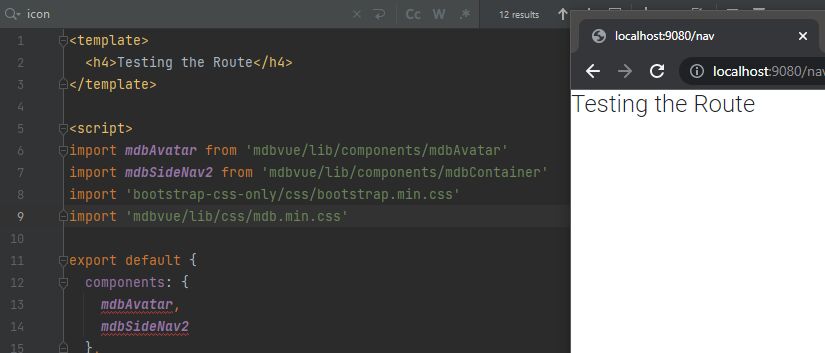
However, Imports are not working for some reason.
Expected behavior Imports should work.
Actual behavior Imports do not work.
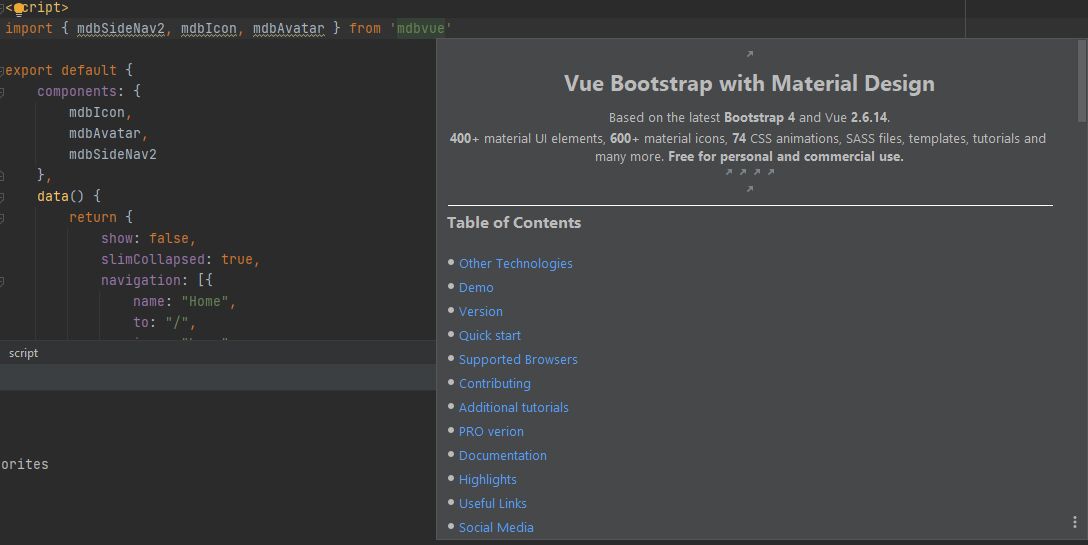
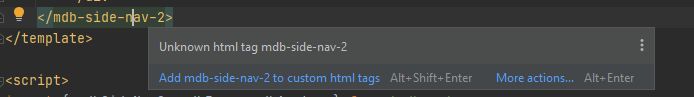
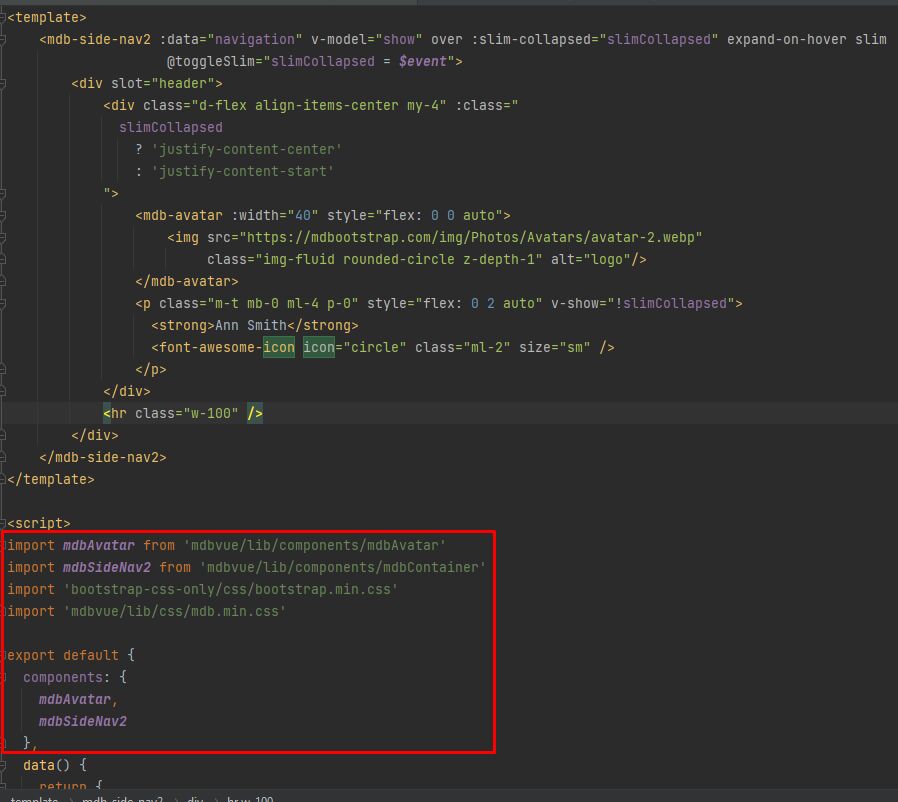
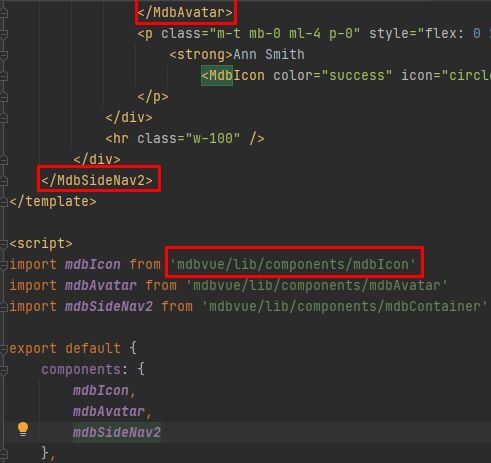
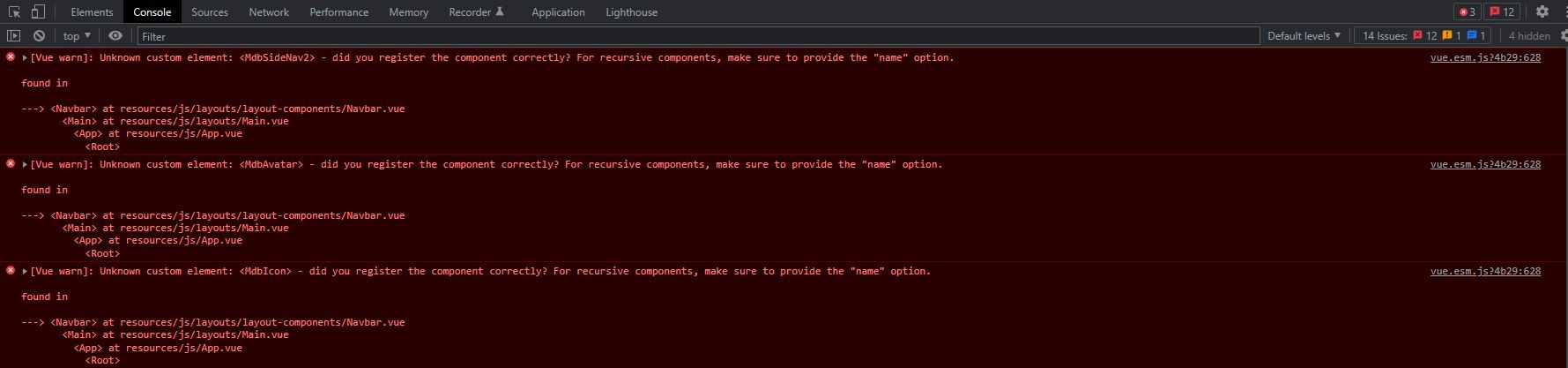
Resources (screenshots, code snippets etc.)


Ajility
priority
answered 2 years ago
@Mikołaj Smoleński
Now I just get a blank screen. No errors in console.


Mikołaj Smoleński staff commented 2 years ago
I guess it's because mdb-sidenav is hidden. Did you try to open it by changing show value to true? Also can you inspect elements on the page? Sidenav should be added to the DOM.
Keep coding!
Mikołaj Smoleński
staff
answered 2 years ago
@Ajility
You've got wrong syntax in the template. For example if you import the mdbIcon component, it's name in the template will be optionally mdb-icon or mdbIcon, not MdbIcon. Same with other components. camelCase is not equal to PascalCase.
Keep coding!
Ajility
priority
answered 2 years ago
@Mikołaj Smoleński Mikolaj
I emailed you but haven't gotten a response. I can't really share my repo as the code is private.. I can do a Teamviewer meeting though.
I think I got a bit "closer" today...

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB4 6.7.3
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: Yes
- Provided link: No
Mikołaj Smoleński staff commented 2 years ago
Can you send the project (without node_modules) to m.smolenski@mdbootstrap.com?
Keep coding!