Topic: MDB Vue NavBar All Item Position
serkaneken
free
asked 4 years ago
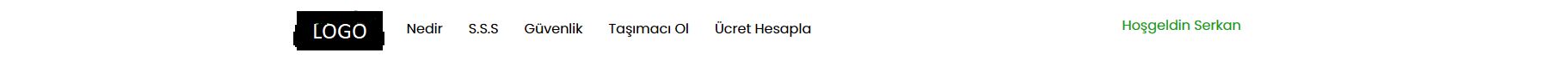
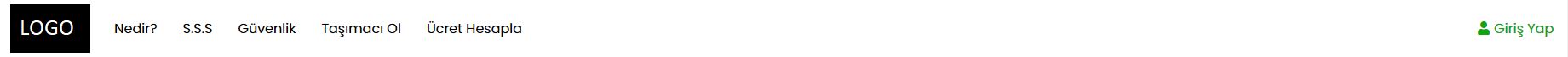
Expected behavior Actual behavior
Actual behavior Hello, I'm using MDB VUE on my project there's navbar on the top fix. There's three-item(Logo, Menus, and left side sign-in dropdown. ı want to let position them that logo and menu ıtem will side by side no end right another item sign in will no end left side. I mean they will not fixed left and right. I'll space. I couldn't make it. Could you help me? Actually ı'm making but broking site of responsive*Resources (screenshots, code snippets, etc.)*
Hello, I'm using MDB VUE on my project there's navbar on the top fix. There's three-item(Logo, Menus, and left side sign-in dropdown. ı want to let position them that logo and menu ıtem will side by side no end right another item sign in will no end left side. I mean they will not fixed left and right. I'll space. I couldn't make it. Could you help me? Actually ı'm making but broking site of responsive*Resources (screenshots, code snippets, etc.)*
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: ASUS
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 4 years ago
Did you try to add
containerdiv inside navbar to add left and right margins? Best regards