Topic: MDB Select does not have proper z-index when dropping over another component
NoahConn
pro
asked 2 years ago
Expected behavior When the select drops down, it will be over all page elements.
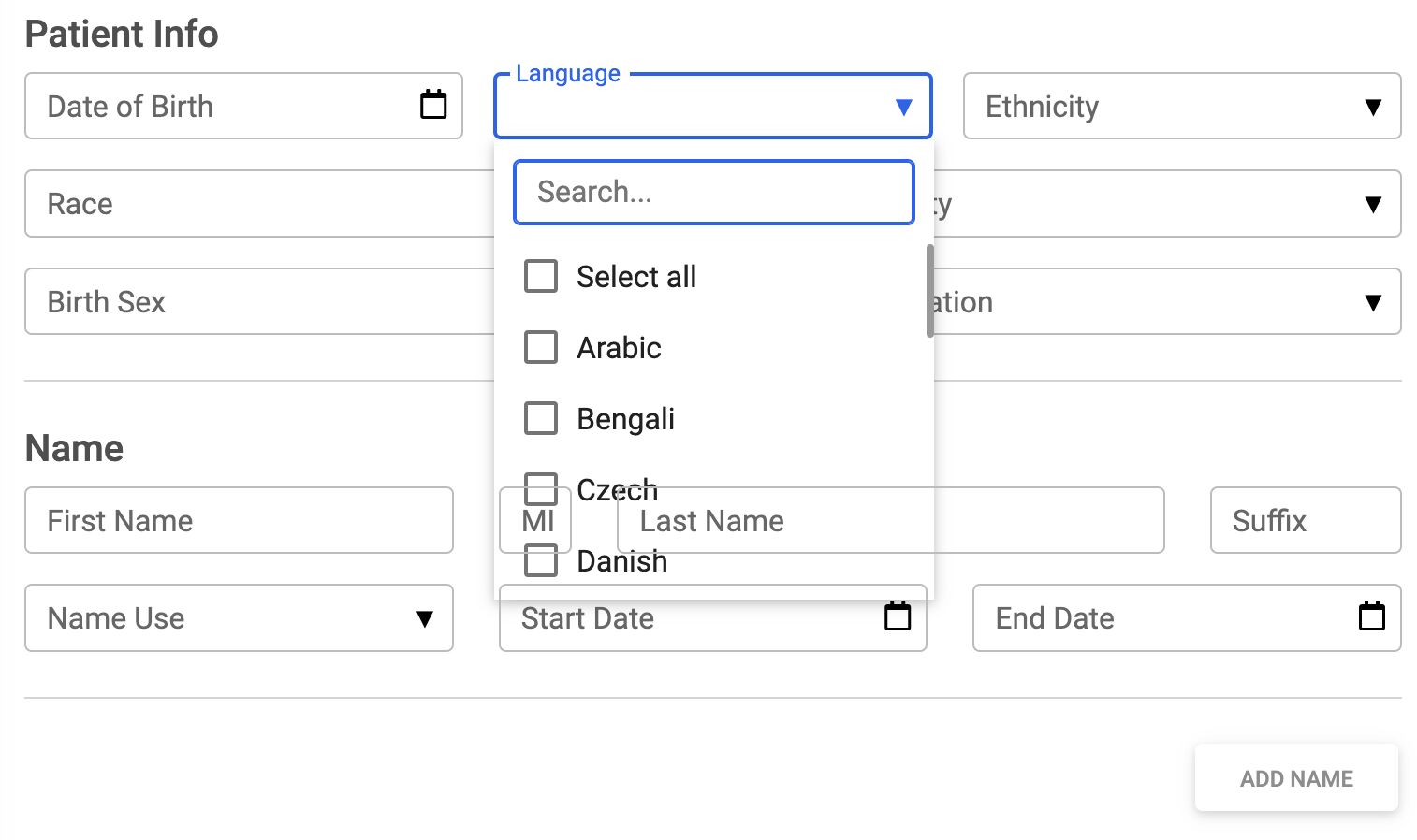
Actual behavior When the select drops down, it is over the container component, but doesn't properly display over other child components.
Resources (screenshots, code snippets etc.)

Explanation: I had to build wrapper components for MDB's form components to handle more diverse props and data management. The Patient Info and Name sections are both independent components.
code snippet with the problem components in question: https://mdbootstrap.com/snippets/standard/noah_connolly/3777013
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 1.11.0
- Device: Macbook Pro 2021
- Browser: Chrome
- OS: macOS Monterey
- Provided sample code: No
- Provided link: Yes
Mikołaj Smoleński staff commented 2 years ago
It seems like a problem with some layout styling, not with Select itself. Are you able to share the demonstration working app to inspect the code?
Keep coding, Mikołaj from MDB
NoahConn pro commented 2 years ago
Just found that this is caused when the Select is placed and rendered within an MDBAnimation tag. I won't have time to rebuild this form for testing purposes until next week.
Mikołaj Smoleński staff commented 2 years ago
Ok, then I'll wait until it's ready.
Keep coding, Mikołaj from MDB