Topic: MDB not working after installation
nooby
free
asked 5 years ago
I just installed MDB Vue and was trying to use it in my project but it doesnt seem to give me what the docs have. I copied the code provided and have not done anything else to mess this up. Can someone help me?
Actual behavior
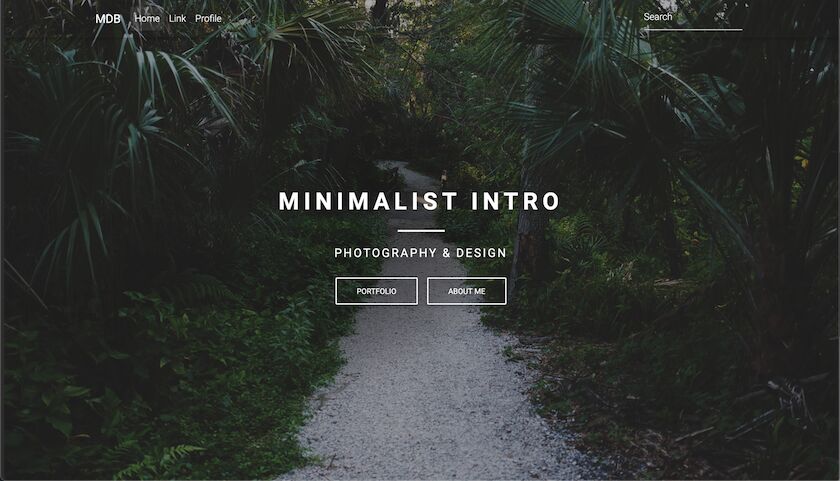
 Expected behavior
Expected behavior
 Resources (screenshots, code snippets etc.)Here's a link to what I'm trying to get
Resources (screenshots, code snippets etc.)Here's a link to what I'm trying to get
Magdalena Dembna
staff
answered 5 years ago
Navbar is a free component p so you can use it with transparent property. The problem here is the mdbParallax pro component. After some modifications, you should be able to use it with the free version - https://mdbootstrap.com/snippets/vue/m-dembna/1542632#html-tab-view. Right now the Sections tab contains mainly pro elements.
nooby free commented 5 years ago
In the example that you provided me with, the navbar is not working correctly. If you resize the browser window the navbar has unexpected behaviors. The same goes for the background-image.
Magdalena Dembna staff commented 5 years ago
I have updated snippet - the mdbContainer was causing the toggler to go below mdbNavbarBrand, I haven't noticed that. As for background behaviour - that's really the matter of the CSS - you should adjust that according to your needs. I suppose background-size: cover; should be enough. Kind reagrds, Magdalena
Magdalena Dembna
staff
answered 5 years ago
The minimalist intro is a pro section - it requires some components which are not included in the free package: https://mdbootstrap.com/docs/vue/sections/intros/#v-7 (the red label indicates it). Kind regards, Magdalena
nooby free commented 5 years ago
Are there any free background snippets I can use? Also, is the see-through navbar part of the pro section? Or can I use that with the free edition?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.1.1
- Device: Mac
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: Yes