Topic: mdb-file-input font too big
Deepshore
free
asked 5 years ago
*Expected behavior*Font size of the "text-field-title" next to the Upload button should be 18px as in the documentation
*Actual behavior*The font of the "text-field-title" is way too big and makes the underline disappear.A size of 32px seems to be inherited. A size of 15px seems to be used in the documentation.
Additional note: The shown examples in the documentation do differ from the code examples. Especially when it comes to "multiple" and "text-field-title".
https://mdbootstrap.com/docs/vue/forms/file-input/
Magdalena Dembna
staff
answered 5 years ago
Ok, I have recreated your issue. Everything works in the code you've posted - the problem lays in the wrapper class from which input inherits font size. Wrap your modal in additional <div> element and set its font size to a desired value and it should solve your problem.
Deepshore
free
answered 5 years ago
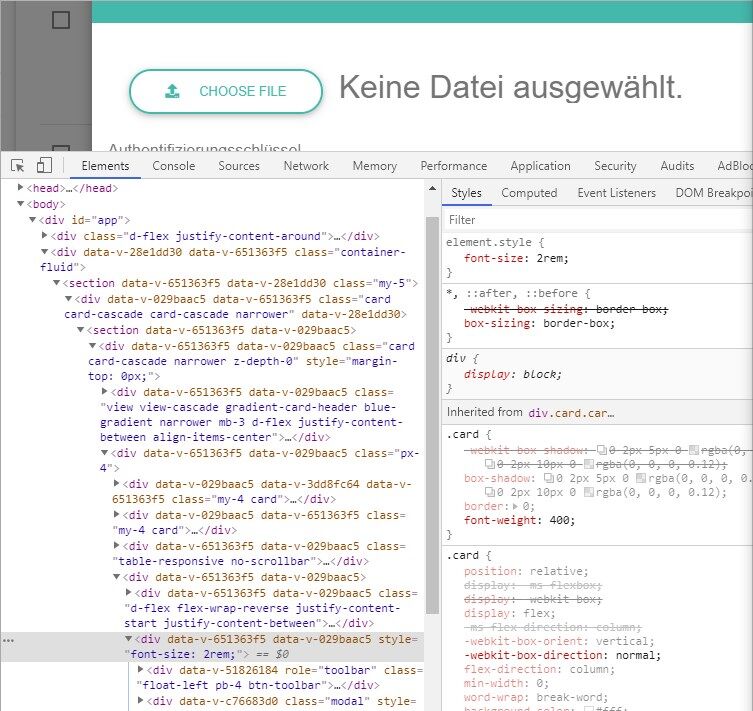
Here is the Screenshot and our modal code.

As you can see, there is a font-size: 2rem inline style for one of the encapsulated divs. This causes the wrong styling and also overwrites the sm prop for the text label.
<!--Upload modal-->
<mdb-modal size=lg v-if="upload" @close="close" elegant>
<mdb-modal-header color="default-color white-text">
<h3 class="modal-title">Maßnahmen hochladen</h3>
</mdb-modal-header>
<mdb-modal-body>
<mdb-container>
<mdb-file-input text-field-title="Keine Datei ausgewählt." rounded outline="default" icon="upload" icon-left @getValue="handleFileUpload"/>
</mdb-container>
<mdb-input label="Authentifizierungsschlüssel" @input="setAuthKey"/>
<!-- Result Section -->
<mdb-alert v-if="insertedRows === 0" color="info" @closeAlert="insertedRows = ''" dismiss>
Es wurden {{this.insertedRows.length}} Einträge importiert. Duplikate wurden nicht importiert.
</mdb-alert>
<mdb-alert v-else-if="insertedRows !== ''" color="success" @closeAlert="insertedRows = ''" dismiss>
Es wurden {{this.insertedRows.length}} Einträge importiert.
</mdb-alert>
<mdb-alert v-else-if="uploadError !== ''" color="danger" @closeAlert="uploadError = ''" dismiss>
Die Datei {{this.uploadError}} ist fehlerhaft! Es wurden keine Einträge importiert.
</mdb-alert>
<!-- /Result Section -->
</mdb-modal-body>
<mdb-modal-footer>
<mdb-btn outline="default" rounded @click="close">Abbrechen</mdb-btn>
<mdb-btn color="default" rounded :disabled="(authKey === '' || upFile === '')" @click="doUpload">Hochladen</mdb-btn>
</mdb-modal-footer>
</mdb-modal>
<!--/Upload modal-->
No additional styles are added to the .vue file after this template section.
Deepshore
free
answered 5 years ago
As mentioned above, there are only sizing issues with the text-field-title. The rezising of the button and content inside works as expected. This means: The sm or lg prop only changes the button properties, not the label. Btw: This is also the behavior in the documentation.
Magdalena Dembna staff commented 5 years ago
I was trying to recreate your issue but unsuccessfully., so please provide a code snippet and a screenshot.
Magdalena Dembna
staff
answered 5 years ago
You need to add sm prop to your code to display text as 16px. New size variations has been introduced and we clearly overlooked adding new props to older examples - thank you for drawing our attention to it.
<section>
<mdb-file-input @getValue="getFileInputValue" sm multiple btnColor="primary" />
</section>
Let me know if it solves you problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.5.1
- Device: Lenovo
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes