Topic: lot components and design patterns only available in MDB Standard is not available in Vue If try to import this through CDN some of design working properly but lot of things is not working properly
Krishpugal
free
asked 2 years ago
Expected behavior Actual behavior
Actual behavior emphasized text*_Resources (screenshots, code snippets etc.)_*
emphasized text*_Resources (screenshots, code snippets etc.)_*
Krishpugal
free
answered 2 years ago
If I use dedicated Vue components via NPM, I install MDB package through npm in my Vue project!
Getting this error, project Is not running check out this below screenshot
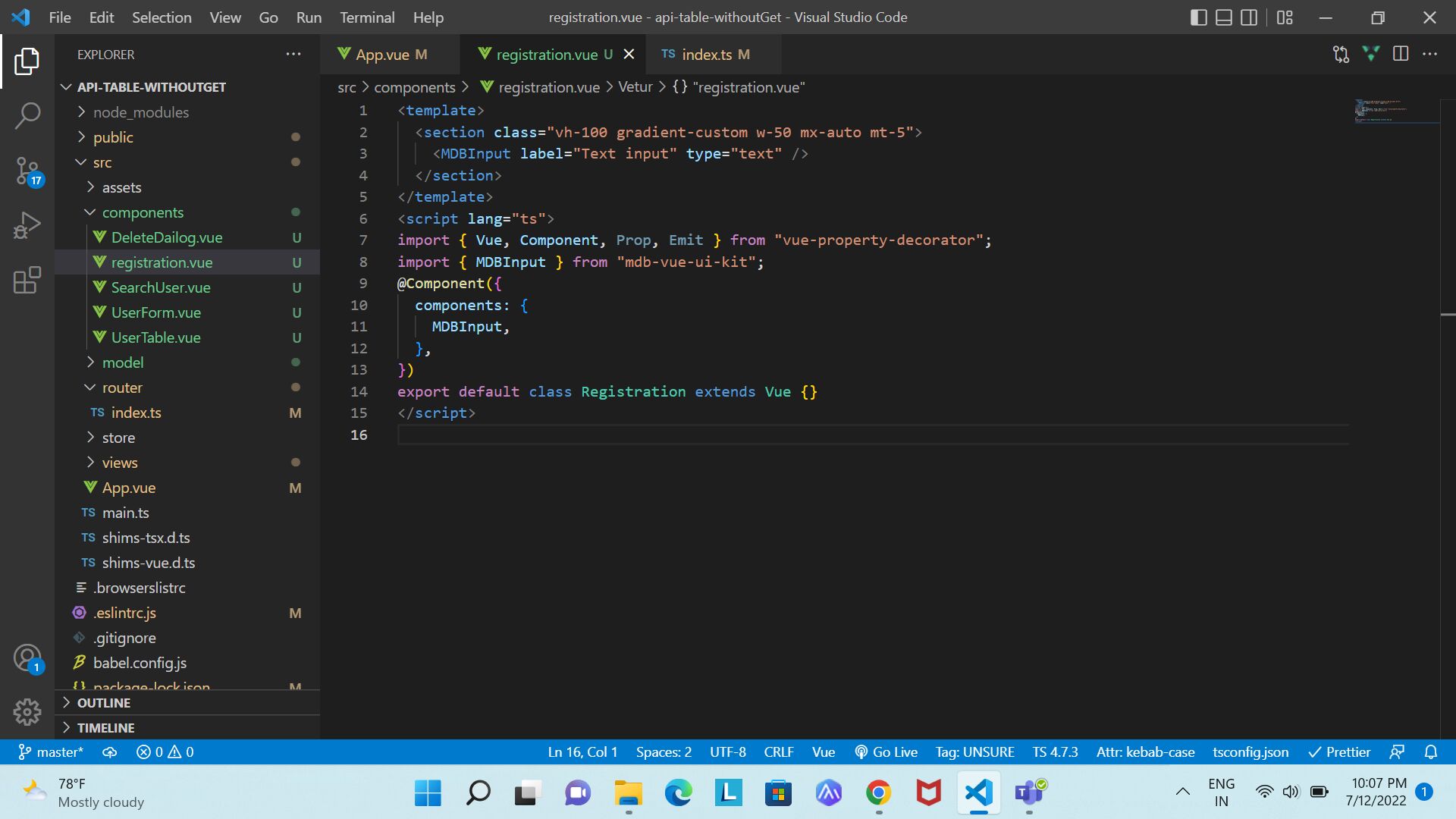
 But I properly used my Vue components! check out this below screenshot
But I properly used my Vue components! check out this below screenshot

Mikołaj Smoleński
staff
answered 2 years ago
@Krishpugal you're still mixing Standard and Vue packages, which make it difficult to recreate an issue. Please, take a step back and create an application using our dedicated guide and then copy and paste components/layouts from the documentation.
Keep coding!
Krishpugal
free
answered 2 years ago
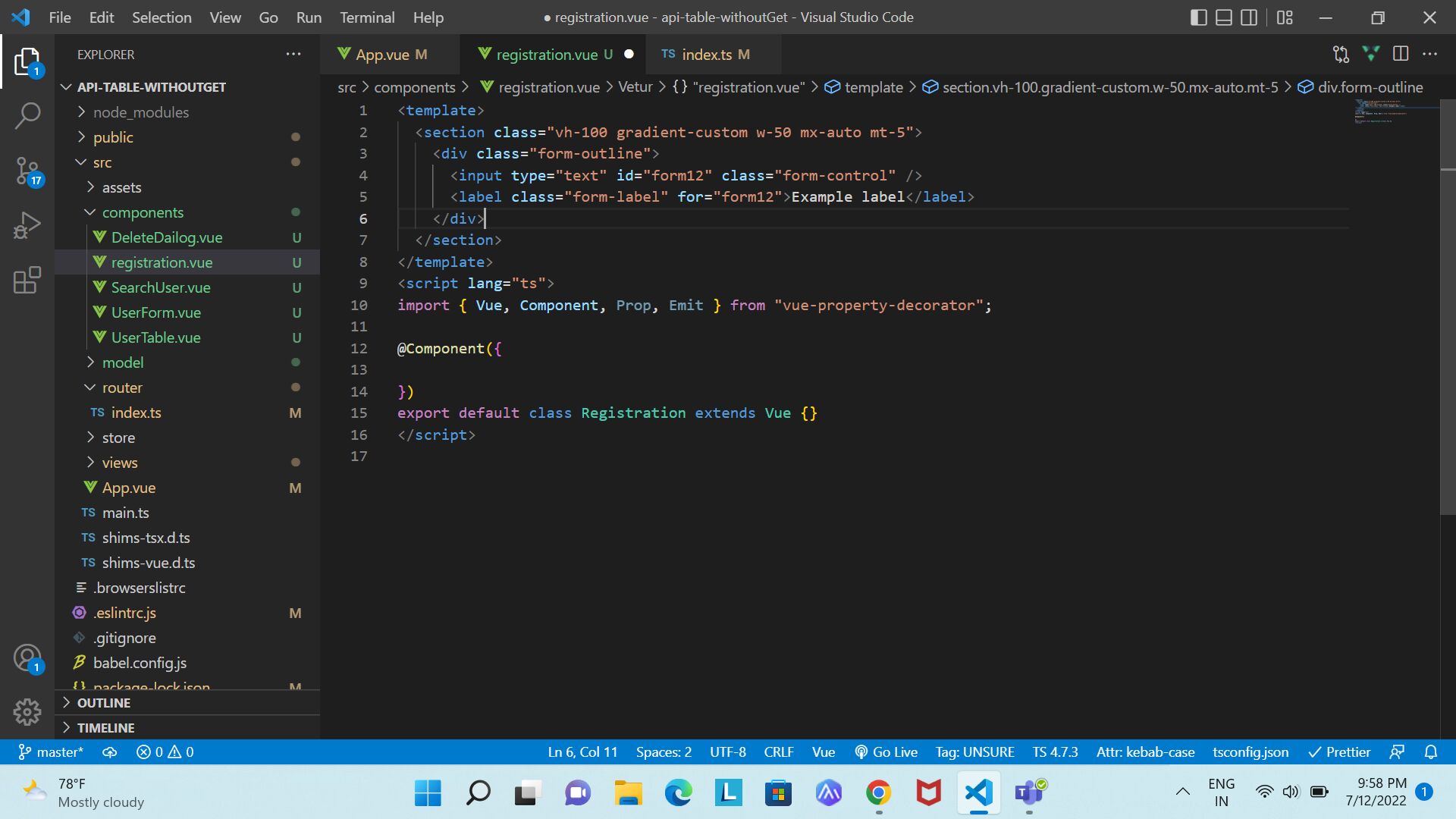
I'm using standard MDB via CDN I copy all the style and script code in my Vue project event though working like this only
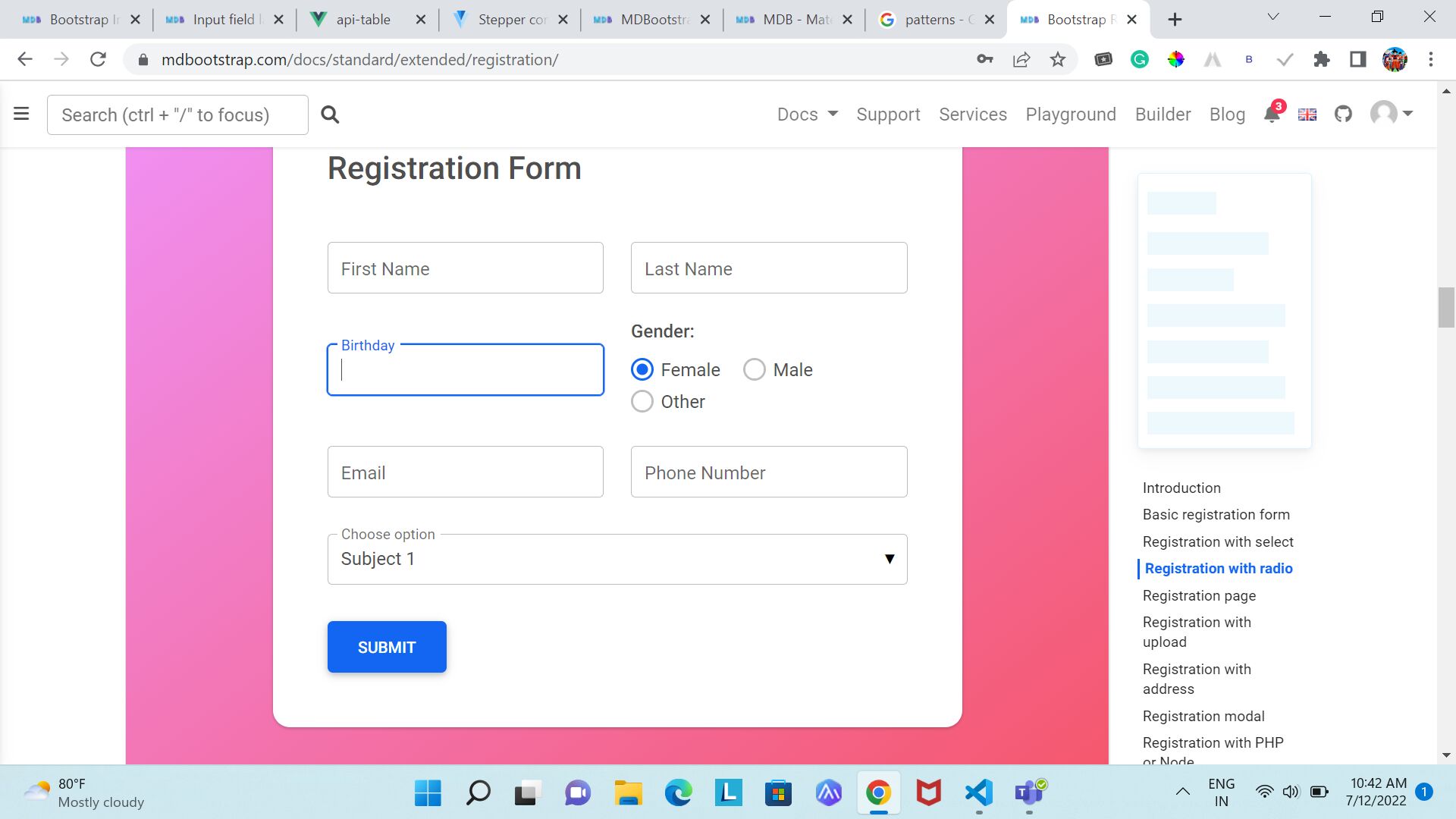
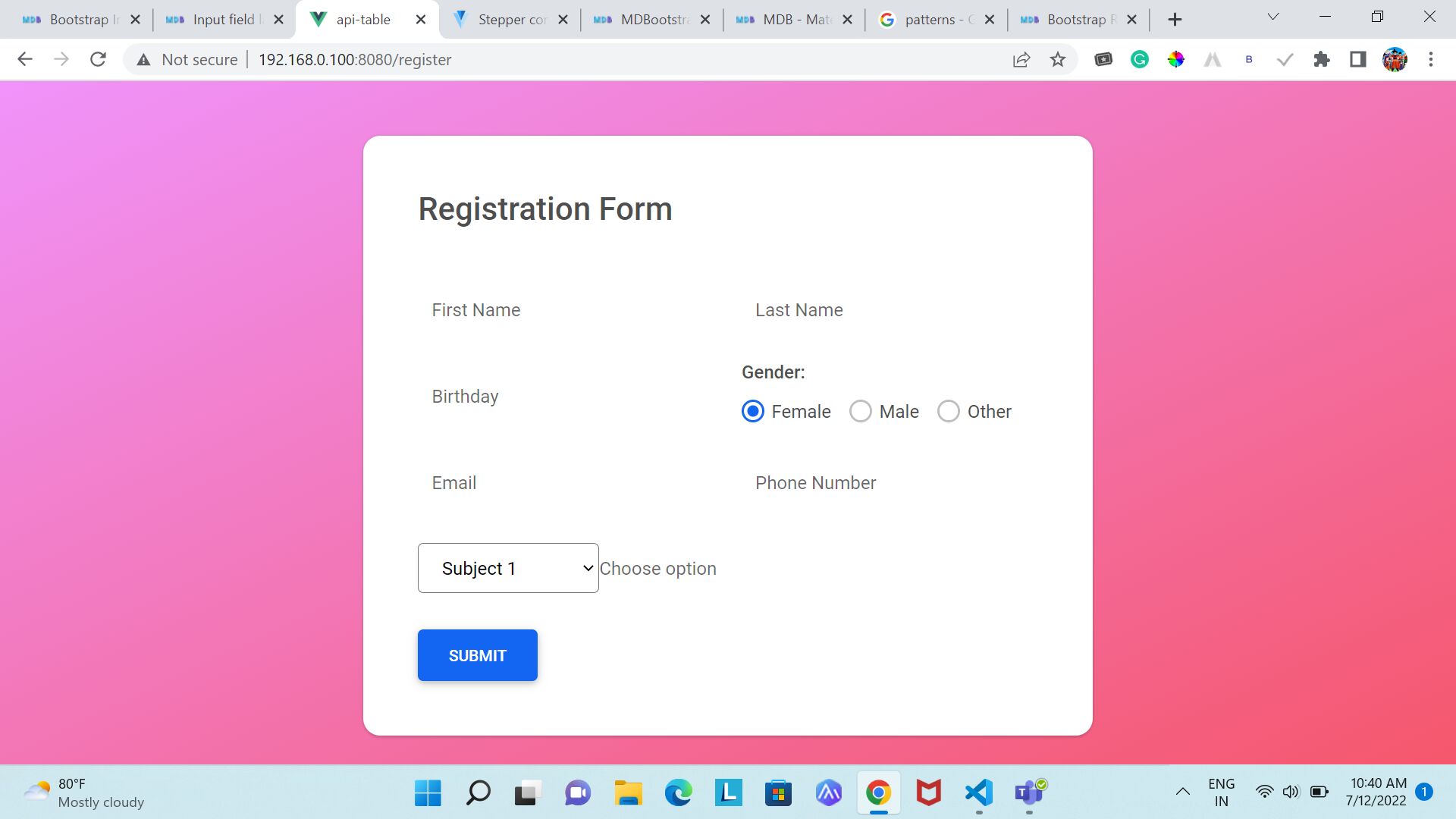
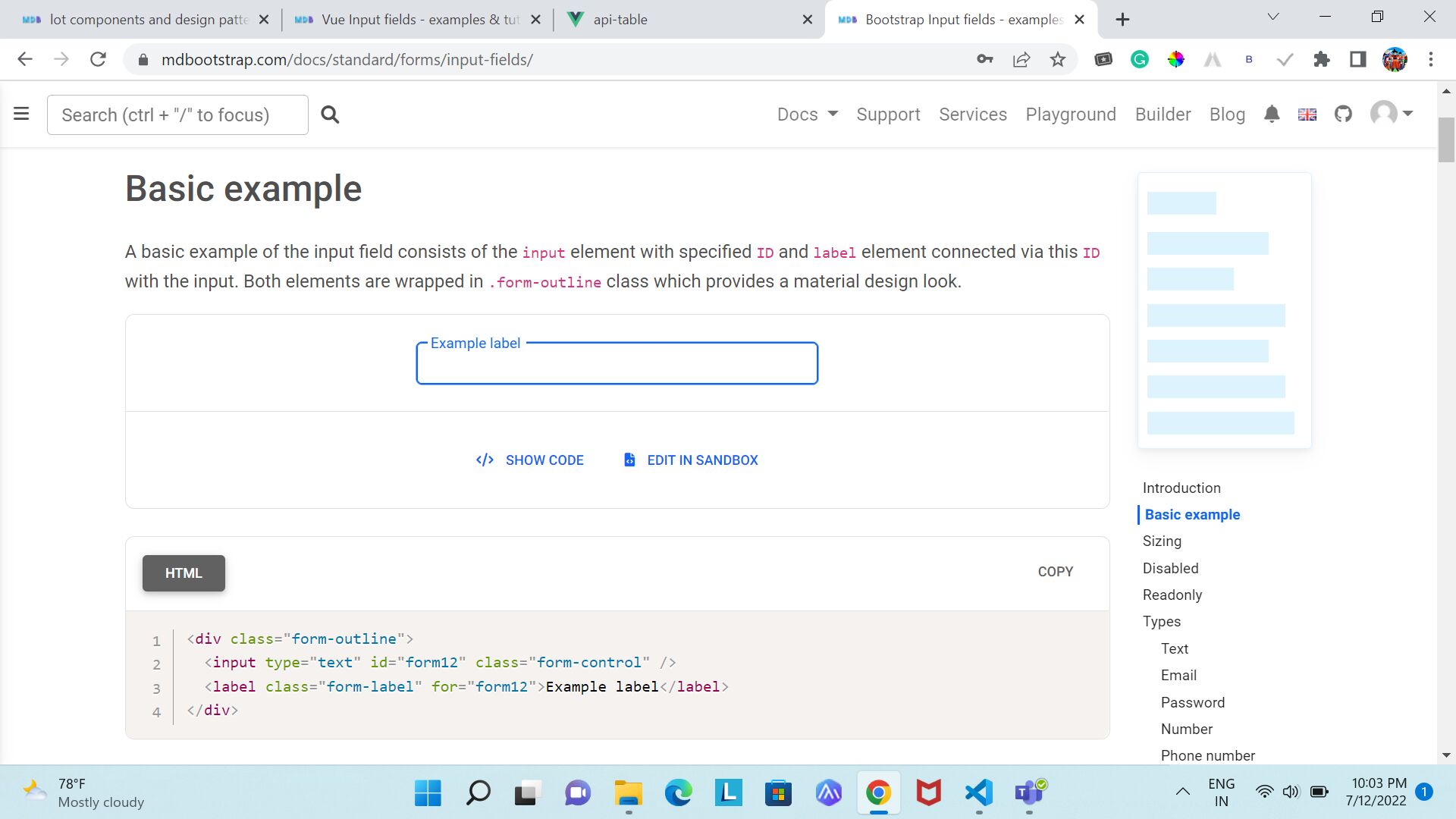
Expected output like this:
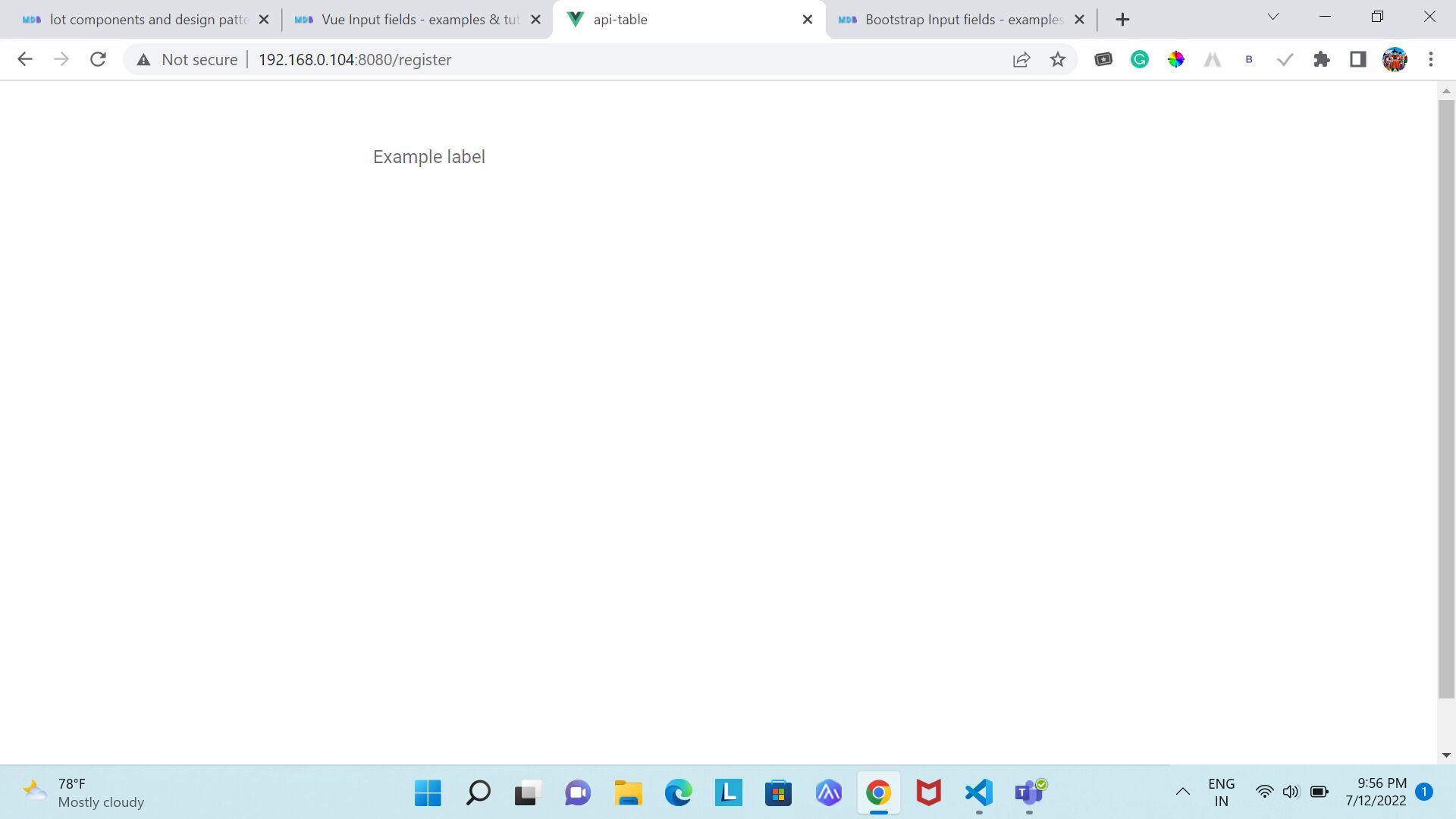
 But input Outline missing
But input Outline missing

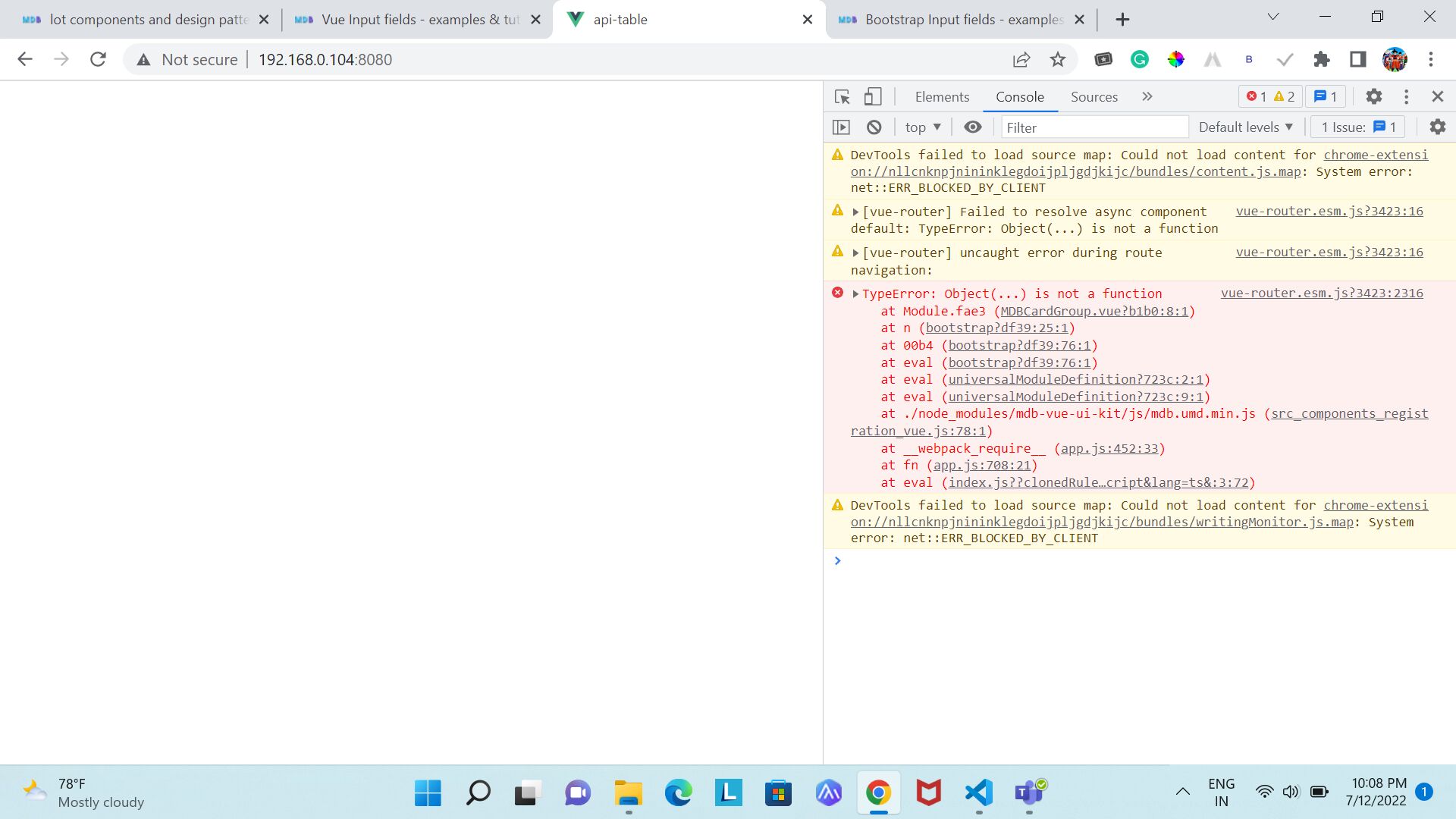
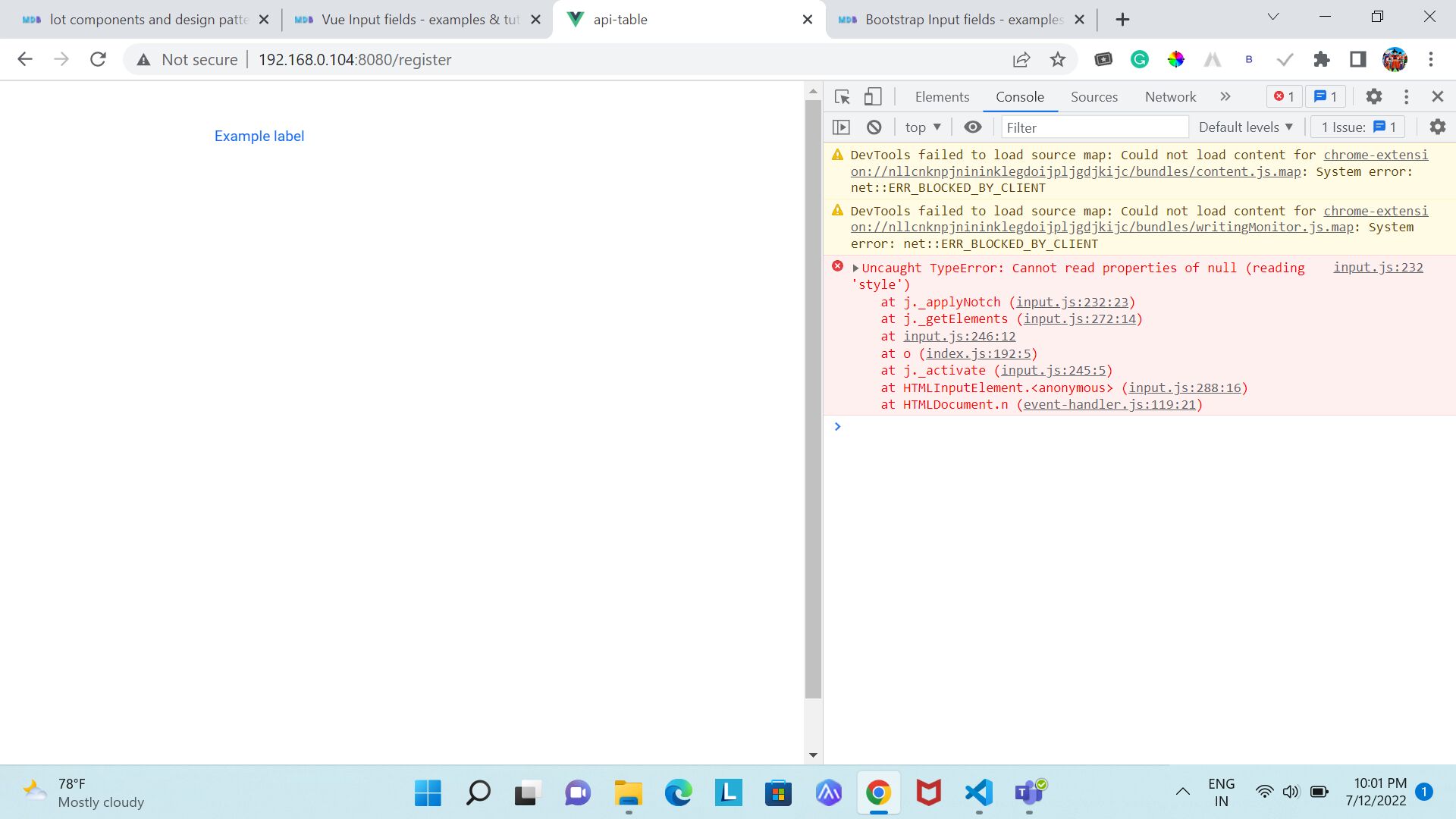
 Getting some error in console
Getting some error in console

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 2.0.0
- Device: lenova
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 2 years ago
Can you share your code? Also, did you use dedicated Vue components? In this form you should use MDBInput, MDBSelect, MDBRadio etc.
Keep coding!
Krishpugal free commented 2 years ago
Hi, Mikołaj Smoleński I add code and all the images below the answer can you please check and let me know.