Topic: How to use .vue components instead of .d.ts to make custom build of mdb-vue-ui-kit-pro-advanced?
jammerxd2
priority
asked 1 year ago
Expected behavior
I can import the components in the mdb-vue-ui-kit from the .vue files (src/components/index.pro.ts and src/components/index.free.ts) instead of the types/index.pro.d.ts so that I can make changes to the .vue files and have those changes reflected in my app
The reason for the above is modifying the .vue files and importing from the src/types/index.pro.d.ts file doesn't reflect any changes I make to the .vue files in the components folder. But if I import from src/components/index.pro.ts, I can see my changes in the .vue files reflected, but then I can't build my app for production.
Actual behavior
I get tons of typescript errors in the .vue component files and the build fails.
Resources (screenshots, code snippets etc.)
Build output from running npm run build which is:
"build": "run-p type-check \"build-only {@}\" --",
Found 886 errors in 84 files.
Errors Files
3 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBAccordionItem.vue:68
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBBtn.vue:21
2 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBCard.vue:14
2 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBCardBody.vue:14
11 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBCarousel.vue:66
20 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBCollapse.vue:3
11 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBDropdown.vue:21
2 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBDropdownItem.vue:2
14 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBDropdownMenu.vue:57
2 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBDropdownToggle.vue:72
5 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBModal.vue:3
13 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBPopover.vue:45
4 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/components/MDBTooltip.vue:38
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/forms/MDBFile.vue:27
15 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/forms/MDBInput.vue:234
5 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/forms/MDBTextarea.vue:215
2 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/layout/MDBRow.vue:14
2 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/navigation/MDBFooter.vue:14
5 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/navigation/MDBNavbar.vue:114
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/navigation/MDBNavbarItem.vue:26
4 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/navigation/MDBTabItem.vue:54
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/navigation/MDBTabNav.vue:44
7 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/navigation/MDBTabPane.vue:4
14 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/free/navigation/MDBTabs.vue:38
32 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBAlert.vue:113
19 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBChips/MDBChipsInput.vue:11
31 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBLightbox/MDBLightbox.vue:206
9 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBModalPro.vue:3
5 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBMultiRange.vue:71
4 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBPopconfirm.vue:205
3 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBRating.vue:6
2 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBRatingItem.vue:30
6 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBStepper/MDBStepper.vue:124
12 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBStepper/MDBStepperContent.vue:73
8 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBStepper/MDBStepperForm.vue:50
12 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBStepper/MDBStepperHead.vue:48
7 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBStepper/MDBStepperStep.vue:70
3 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBStepper/stepper-validation.ts:18
32 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/components/MDBToast.vue:122
10 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/content-styles/MDBAnimation.vue:111
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/data/MDBChart/chartsDefaultOptions.ts:87
15 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/data/MDBChart/generateCharts.ts:2
18 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/data/MDBChart/MDBChart.vue:14
62 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/data/MDBDatatable.vue:68
9 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBAutocomplete.vue:173
15 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBDatepicker/MDBDatepicker.vue:74
39 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBDatepicker/MDBDatepickerDayView.vue:6
6 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBDatepicker/MDBDatepickerHeader.vue:33
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBDatepicker/MDBDatepickerMain.vue:72
56 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBDatepicker/MDBDatepickerMonthView.vue:6
46 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBDatepicker/MDBDatepickerYearView.vue:6
12 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBDateTimepicker.vue:72
30 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBSelect.vue:74
26 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBTimepicker/MDBTimepicker.vue:190
25 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBTimepicker/MDBTimepickerClock.vue:29
6 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBTimepicker/MDBTimepickerFooter.vue:59
15 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBTimepicker/MDBTimepickerHeader.vue:190
5 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBTimepicker/MDBTimepickerInline.vue:73
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBTimepicker/MDBTimepickerModal.vue:36
10 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/forms/MDBTimepicker/MDBTimepickerPlate.vue:51
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/methods/MDBLoading.vue:118
35 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/navigation/MDBSideNav.vue:186
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/navigation/MDBSideNavLink.vue:64
7 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/pro/navigation/MDBSideNavMenu.vue:77
17 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/utils/MDBBreakpointHandler.ts:42
9 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/utils/MDBFocusTrap.ts:17
9 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/utils/MDBPopper.ts:24
11 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/utils/MDBStackableElements.ts:43
5 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/components/utils/useScrollbarWidth.ts:5
7 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/composables/free/useMDBModal.ts:3
4 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/directives/free/mdbFocusTrap.ts:26
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/directives/free/mdbOnScroll.ts:1
4 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/directives/free/mdbRipple.ts:1
3 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/directives/free/mdbScrollspy.ts:1
3 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/directives/pro/mdbClipboard.ts:21
2 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/directives/pro/mdbHotkey.ts:64
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/directives/pro/mdbIntersectionObserver.ts:86
1 (dir)..../mdb5-vue-ui-kit-pro-advanced/src/directives/pro/mdbLazy.ts:160
ERROR: "type-check" exited with 2.
jammerxd2
priority
answered 1 year ago
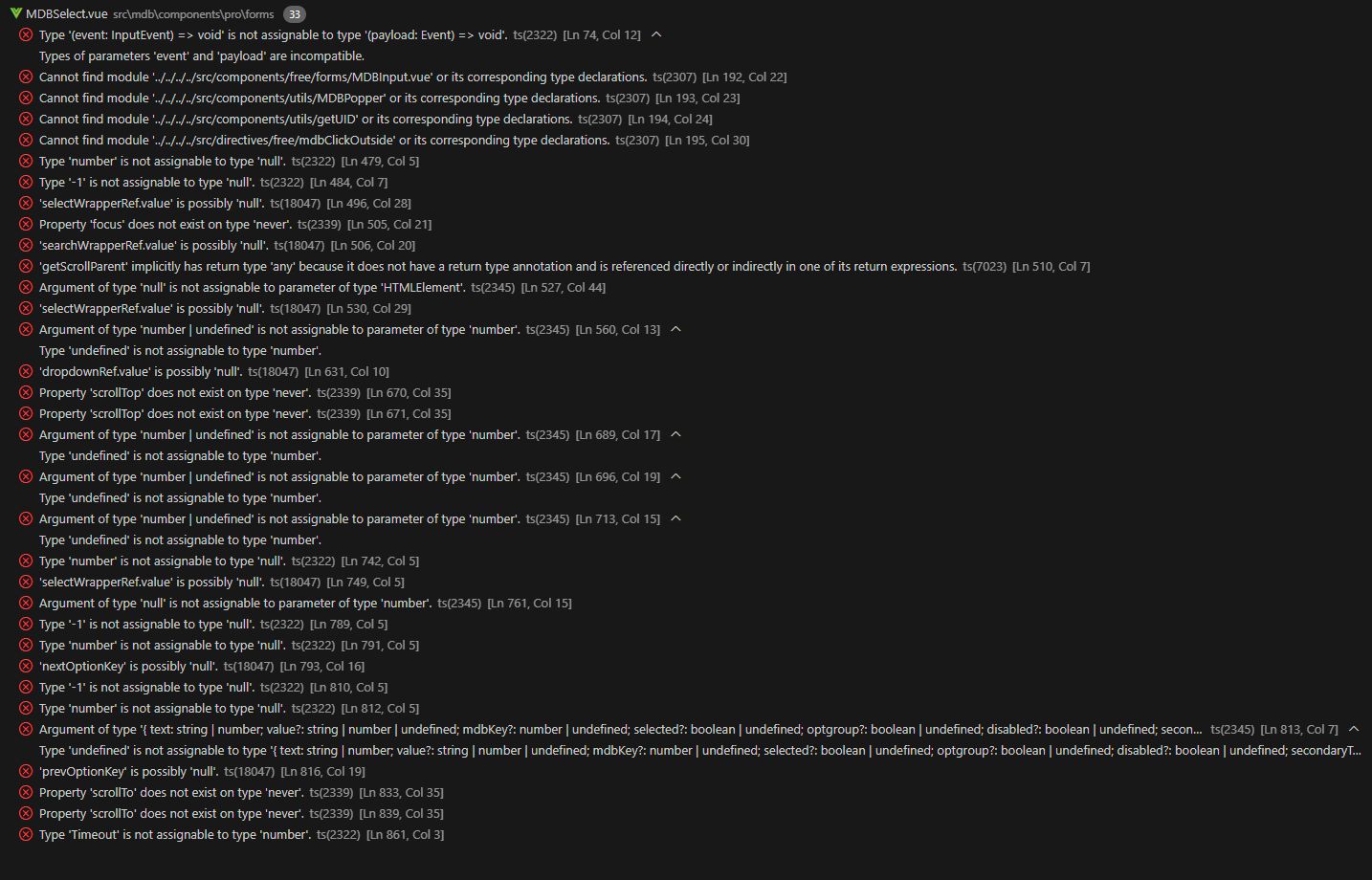
Is there any update on this?If I try to just copy the component into my project as-is, I end up with 33 type script errors:

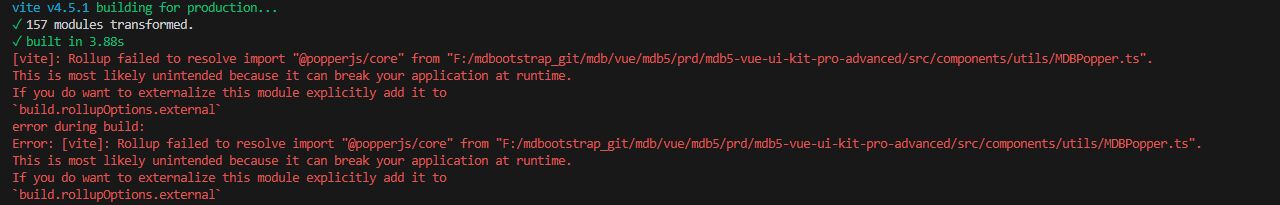
If I try to do an import from the .vue file directly I cannot compile the production build:

jammerxd2 priority commented 1 year ago
I should clarify the above is for the MDBSelect component.
Mateusz Trochonowicz staff commented 1 year ago
Hi, we are investigating this case - task was added but potential changes are related to the major release, so for now the matter is being checked and discussed.
jammerxd2 priority commented 1 year ago
Is there a way for me to build the umd.min.js and es.min.js myself from source and make my own build of MDB? I notice the tsconfig.js and .eslint files are missing from the source as are the build commands from package.json.
Bartosz Cylwik staff commented 1 year ago
Are you using by any chance vite as your bundler? You can try to add some config to the vite.config.ts to create the build files. Below I'll provide an example on how to build a custom package with use of vite:
1, Copy src files you want to change and create a index.ts file where you would import the component - similar to our index.pro or index.free.ts files. Make sure to update the location of files that the component uses (for example to the utils directory)
import MDBInput from "./components/free/forms/MDBInput.vue";
import MDBSelect from "./components/pro/forms/MDBSelect.vue";
export { MDBInput, MDBSelect };
2, Install dependencies that components need to work properly. In your case I think only @popperjs/core will be necessary. As o the versions, you can try latest, but I'm not sure if they will work out of the box (without any changes). You can use this version and it should work properly
"@popperjs/core": "2.11.5"
If you need versions for other packages, let me know.
3, The app should work and the component should be working. Now we can start updating the vite.config.ts file.
Update the package.json file, so that the build will run first and then the typescript
"build": "vite build && vue-tsc --emitDeclarationOnly",
Update tsconfig.json so that the types folder will be created
"outDir": "dist/types", - add
"declaration": true, - add
"strict": false, - change
// "allowImportingTsExtensions": true, - remove
// "noEmit": true, - remove
Update the vite.config.ts file
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { resolve } from "path";
// https://vitejs.dev/config/
export default defineConfig({
base: "./",
plugins: [vue()],
build: {
lib: {
entry: resolve(__dirname, "src/index.ts"),
name: "mdb",
fileName: (format) => `js/custom.${format}.min.js`,
},
outDir: "dist",
rollupOptions: {
// make sure to externalize deps that shouldn't be bundled into your library
external: ["vue"],
output: {
globals: {
vue: "Vue",
},
},
},
},
});
4, Run npm run build
5, Now you can use the created custom.min.es.js file inside your new app. Simply import the component from this file
import { MDBSelect } from "../../mdb-vue/dist/js/custom.es.min.js";
6, You can update the tsconfig file so that the include property would check for the types inside the dist files aswell. Worst case scenario, you would add //@ts-ignore before the import of the custom Select component if your app would still show errors, for example with missing declaration file.
Hope that helps!
jammerxd2 priority commented 1 year ago
Yes that helps a ton!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.1.1
- Device: PC
- Browser: Any
- OS: Windows 11
- Provided sample code: No
- Provided link: No
Bartosz Cylwik staff commented 1 year ago
Hi! If you would like to make some custome changes to the components, the best thing would be to copy the code of the component you want to edit to your project and then import it like the rest of your components - not from the
mdb-vue-ui-kitpackage.You can either copy the code from the
node_modulesor directly from our gitlab.Let me know if that helped! Best Regards!
jammerxd2 priority commented 1 year ago
I still get typescript errors because the components have invalid typescript in them and import invalid typescript from the mdb-vue-ui-kit...
I'm looking to modify the stepper component which uses other dependencies from the mdb-vue-ui-kit.
Bartosz Cylwik staff commented 1 year ago
Hello again! I've added a custom (copied) stepper from
node_modulesto my fresh vue + vite app and you are right, the app throws bunch of TS errors.First thing first, we have to update the links to dependencies inside components that we are editting. For example for MDBStepperContent:
Or inside the MDBStepperContent - import the animation component from the package
And now the most important part - the TS issues inside components. From what I can see we have
tsconfig.jsonfile where some options are different from what vite is now adding to the vue + TS template.Adding
"strict": false,and removing"noUnusedLocals": true, "noUnusedParameters": true,insidetsconfig.jsonseems to remove those issues from my fresh app so this may be one of the workarounds for you other than patching those issues yourself for your use. I'm not sure whether you can set those rules only for some selected components.Right now I'm adding this issue to our list so we can decide what to do about this. Thanks for letting us know!
Best Regards!
jammerxd2 priority commented 1 year ago
It's not just the stepper that has issues. Every component in the package throws ts issues (see the list above). Approximately 1000 errors. I'd like to avoid making tsconfig edits since that also affects my entire project.
I currently do not have noUnusedLocals nor noUnusedParameters in my tsconfig.json.
Here's what the files all look like:
tsconfig.json
tsconfig.node.json
tsconfig.app.json
package.json scripts section:
.eslintrc.cjs (cannot use .js otherwise it tries to compile)
Bartosz Cylwik staff commented 1 year ago
I'm not sure why all those components throws errors for you. Did you copy all of the components to your project? Try importing only the ones you want to edit.
jammerxd2 priority commented 1 year ago
See the answer I put - I still need help with this.