Topic: How to use local static image files in the Vue Admin Pro template
Mike Barlow
free
asked 5 years ago
I'm building an app based on the MDB Vue Admin Pro template and want to use some local static images in the application. But when I add the images to the "static" folder of the project during development they still don't show up in the application.
Where should static images be loaded during Dev and subsequent deployment to production when the application can be deployed in any domain?
Mikołaj Smoleński
staff
answered 5 years ago
Hi there again,
I just checked the following code and it worked in Admin Pro in SideNav component:
:logo="require('../assets/logo-mdb-vue-small.png')"
Please try to test it again.
Best regards
Mike Barlow free commented 5 years ago
Mikolaj That worked! Thanks so much. This should probably be something added to the demo since the app itself references assets by absolute URL's rather than showing how to load them from the local assets.
Thanks again.
Mike Barlow
free
answered 5 years ago
Sorry that didn't work either. I tried all of the above suggestions, no luck. Even tried making only that change on a new copy of the MDB-Vue-Admin-Pro-5.8.3 and still no luck (so I know it's not something I'm doing wrong in any of my changes). It just looks like right out of the box nothing is being pulled from the src/assets folder when running the dev env. In the MDB-Vue-Admin-Pro-5.8.3 code itself it's a fully qualified URL to the image on the mdbootstrap.com site, not from the local src/assets.
Mikołaj Smoleński
staff
answered 5 years ago
Hi there
Static images should be stored in src/assets directory (just like our logo). Please let me know if it works.
Best regards
Mike Barlow free commented 5 years ago
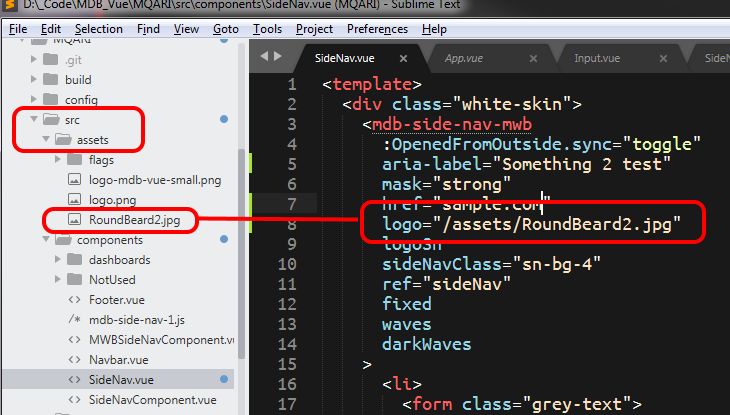
Thanks for the quick response, but tried that (src/assets) as well. Perhaps it's how I'm referencing the image in my template? (see below). I've tried most variations of the URL that I could think of with no success.

Mikołaj Smoleński staff commented 5 years ago
There are some transform rules in Vue. Please try one of the following:
:logo="require('./assets/RoundBeard2.jpg')"
logo="./assets/RoundBeard2.jpg"
logo="~/assets/RoundBeard2.jpg"
Please let us know if it works.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.7.0
- Device: Any
- Browser: Any
- OS: windows
- Provided sample code: No
- Provided link: No