Topic: Exported component via vue-cli not looking as intended
Kalkowski
free
asked 5 years ago
Hi there.
I am using MDB Vue Pro to create my components. When I export them via vue-cli as single web component, the component does not look like expected. The export was made this way:
vue-cli-service build --target wc --name star-rating ./src/components/StarRating.vue
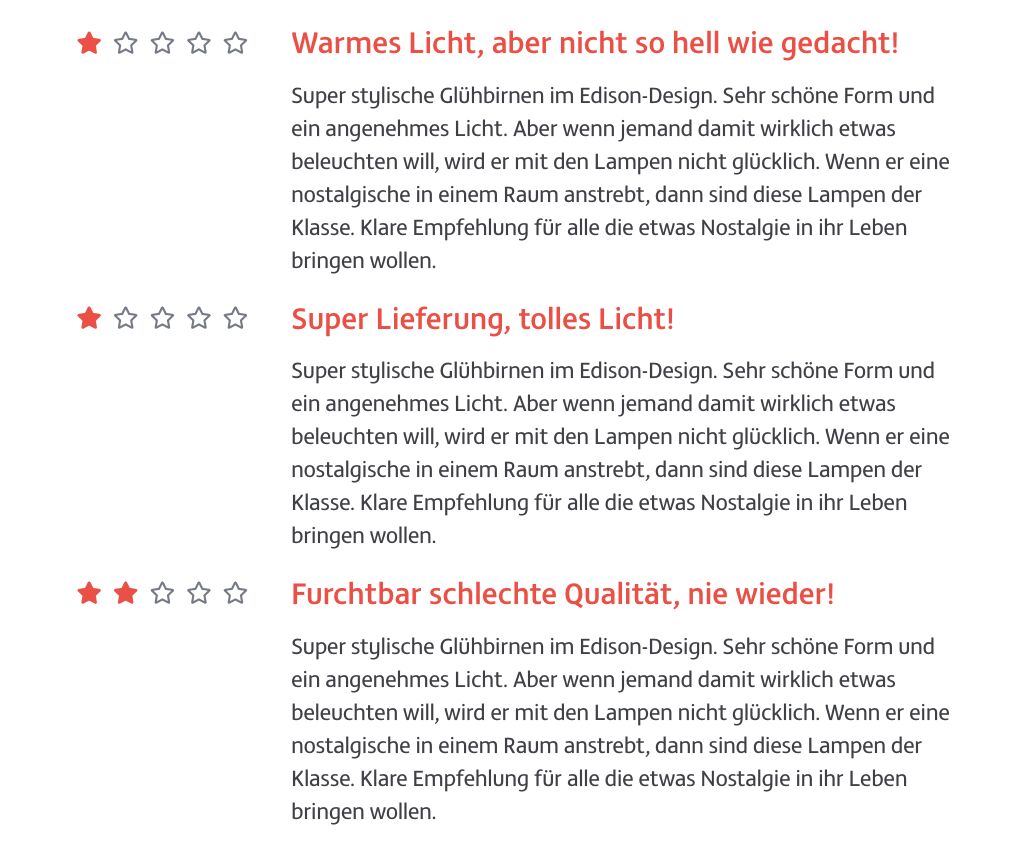
Expected behavior
The component should look like this when using it outside of vue, for example in plain html:

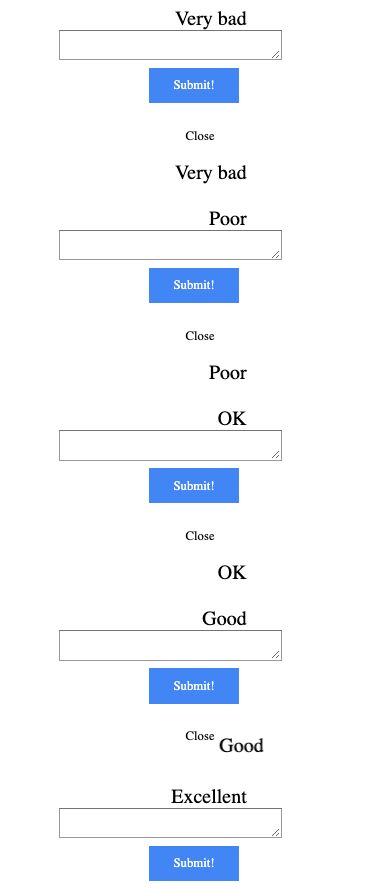
Actual behavior
At the moment, it looks like this:

Resources (screenshots, code snippets etc.)
Below the code of the StarRating.vue component:
<template>
<div class="StarRatingComponent">
<media :query="{minWidth: sm}">
<div>
<div :ratings="ratings" v-for="(rating, index) in ratings">
<mdb-container>
<mdb-row>
<mdb-col offsetMd="1" md="3">
<mdb-rating
class="stars text-md-right text-left"
far
disabled
:value="parsedRating(index)"
iconClass="rating-inactive-color"
iconActiveClass="rating-active-color"
/>
</mdb-col>
<mdb-col md="6">
<h4 class="title">{{rating.title}}</h4>
<p class="message">{{rating.message}}</p>
</mdb-col>
</mdb-row>
</mdb-container>
</div>
</div>
</media>
<media :query="{maxWidth: sm}">
<mdb-container>
<mdb-row>
<mdb-col>
<mdb-carousel
:interval="6000"
:items="ratings.length"
slide
multi
one
indicators
touch
indicatorsColor="indicator-color"
>
<template v-for="(rating, index) in ratings" #[index+1]>
<mdb-card :key="index">
<mdb-rating
class="stars text-left-responsive"
far
disabled
:value="parsedRating(rating.value)"
iconClass="rating-inactive-color"
iconActiveClass="rating-active-color"
/>
<h5 class="title">{{rating.title}}</h5>
<p class="message">{{rating.message}}</p>
</mdb-card>
</template>
</mdb-carousel>
</mdb-col>
</mdb-row>
</mdb-container>
</media>
</div>
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
import { StarRatingInterface } from "@/components/StarRating/star-rating-interface";
// Important: Use this import for mdbvue with three shaking instead of import via brackets
import mdbRow from 'mdbvue/lib/components/mdbRow';
import mdbCol from 'mdbvue/lib/components/mdbCol';
import mdbContainer from 'mdbvue/lib/components/mdbContainer';
import mdbRating from 'mdbvue/lib/components/mdbRating';
import mdbCarousel from "mdbvue/lib/components/mdbCarousel";
import mdbCard from 'mdbvue/lib/components/mdbCard';
import Media from 'vue-media';
import {sm} from '@/scss/media-breakpoints';
// https://blog.logrocket.com/how-to-write-a-vue-js-app-completely-in-typescript/
// this link contains a tutorial on how to work with vue and typescript
@Component({
name: 'star-rating',
components: {
mdbRating,
mdbCol,
mdbRow,
mdbContainer,
mdbCarousel,
mdbCard,
Media
}
})
export default class StarRatingComponent extends Vue {
@Prop({required: true}) ratings!: StarRatingInterface[];
readonly sm = sm;
parsedRating(ratingValue: number): number {
if (ratingValue > 5) {
return 5;
}
if (ratingValue < 1) {
return 1;
}
return ratingValue;
}
}
$font-path: '~@/fonts'; $image-path: '~@/img';
@import "../scss/app";
.stars {
margin-top: 2px;
}
.text-left-responsive {
text-align: left;
margin-left: -4px;
}
.rating-active-color {
color: $warm-red !important;
cursor: default !important;
}
.rating-inactive-color {
color: $steel;
cursor: default !important;
}
.title {
color: $warm-red;
text-align: left;
}
.message {
color: $asphalt;
text-align: left;
}
.indicator-color {
background-color: $warm-red !important;
}
.carousel-indicators {
border-top: 0px;
bottom: -10px;
}
What am I doing wrong? Thank you in advance!
Mikołaj Smoleński
staff
answered 5 years ago
Hi there,
The problem is connected with Vue Web Components itself, not with the MDB library. As Web Components are not plain html elements, they won't catch styles from outside. We don't recommend this way of exporting components. We strongly advice to build them as a Universal Module Definition. Here's the script:
vue-cli-service build --target lib --dest lib/components/${componentName} --formats umd-min --name ${componentName} --filename ${componentName} ./src${componentPath}${componentExt}
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.5.0
- Device: Macbook Pro 16\'
- Browser: Chrome
- OS: macOS Catalina
- Provided sample code: Yes
- Provided link: No