Topic: Errors on MDBVue Pro installation via NPM: 1) wrong token 2) Thumbs.db issue on Windows
xdon82
free
asked 5 years ago
I get many errors (see below) when I install MDB VuePro following your instructions I got on e-mail.I used NPM option to be sure all dependencies are installed. I used proper token
EDIT:
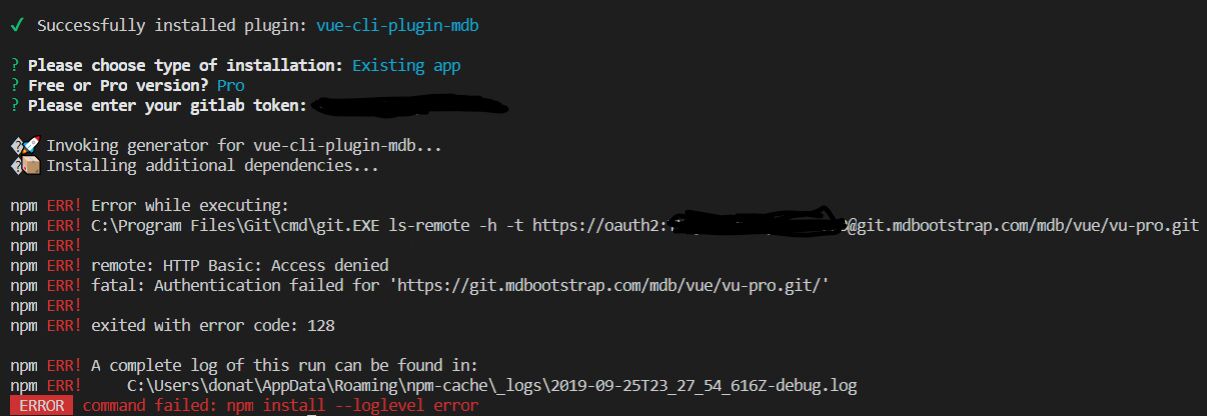
D:\wwwroot\www-ogrodzeniaiss> npm install mdbvue
npm ERR! Error while executing:
npm ERR! C:\Program Files\Git\cmd\git.EXE ls-remote -h -t https://oauth2:[secret token]@git.mdbootstrap.com/mdb/vue/vu-pro.git
npm ERR!
npm ERR! remote: HTTP Basic: Access denied
npm ERR! fatal: Authentication failed for 'https://git.mdbootstrap.com/mdb/vue/vu-pro.git/'
npm ERR!
npm ERR! exited with error code: 128
[SOLVED] I was taking wrong token :P There're two tokens, one of them is private, the second one on the bottom of mdb git webpage is feed token. You have to use that private one to get authorization. My fault. Stupid mistake. Lost hours :)
SO MAKE SURE YOURSELF THAT YOU DO NOT TAKE WRONG TOKEN IF YOU GET AUTHORIZATION ERROR (I even overlooked that on the top, because the first one I noticed was on the bottom of the page .
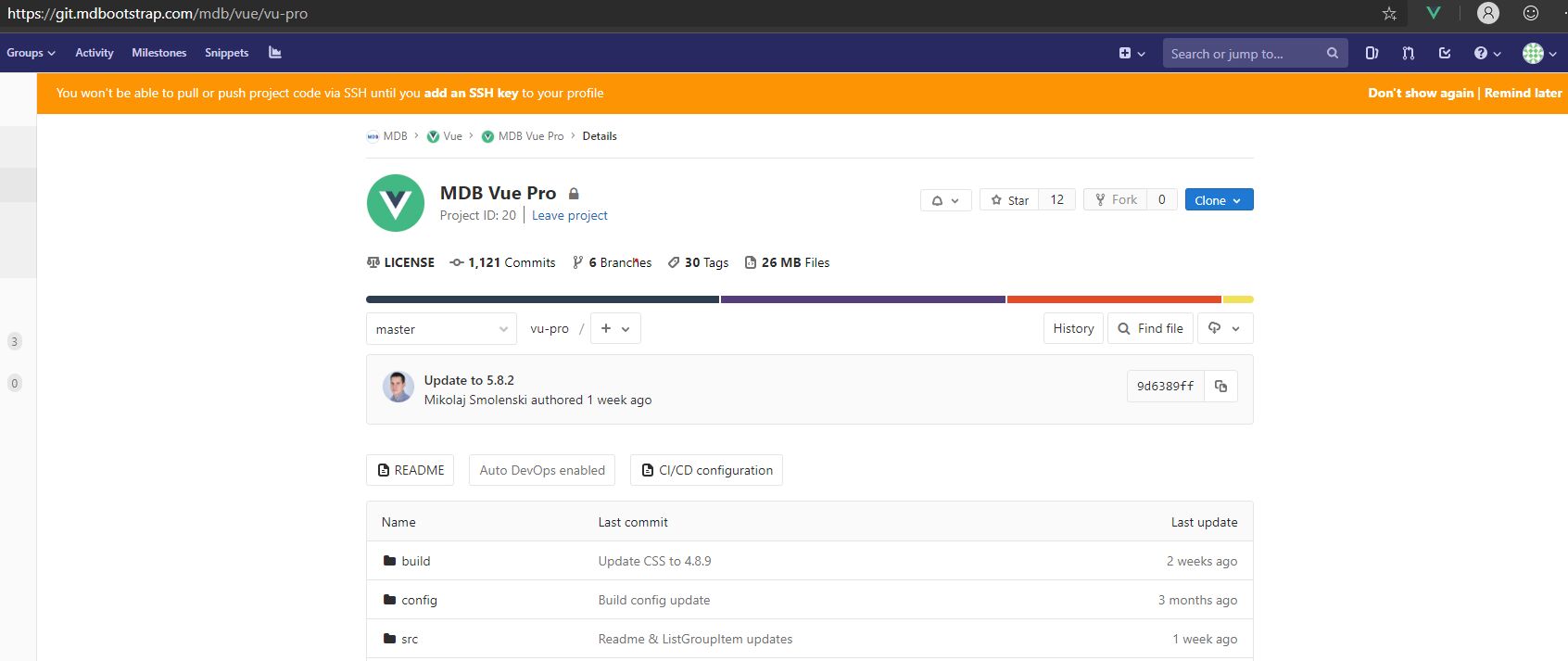
MDB Git service -> Settings -> Access token subpage
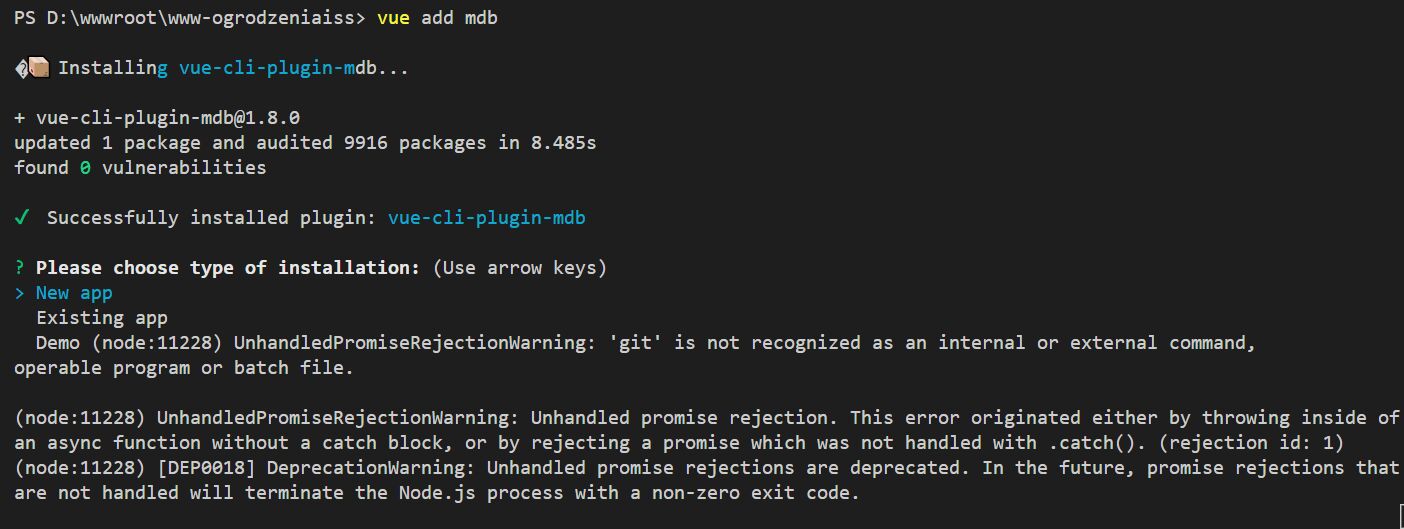
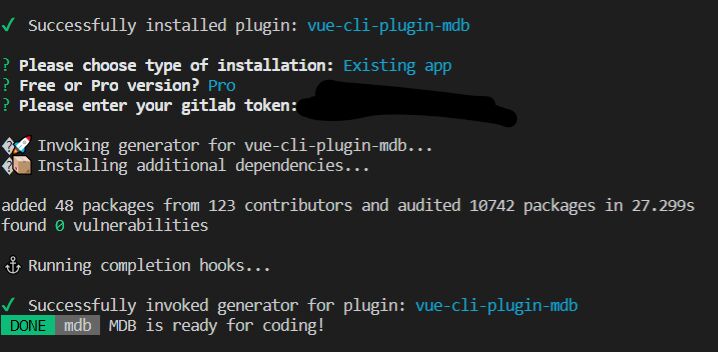
[SOLVED] vue-cli-plugin-mdb remove mdbvue directory after successfull instalation. Below a note at the end of installation - command: vue add mdb
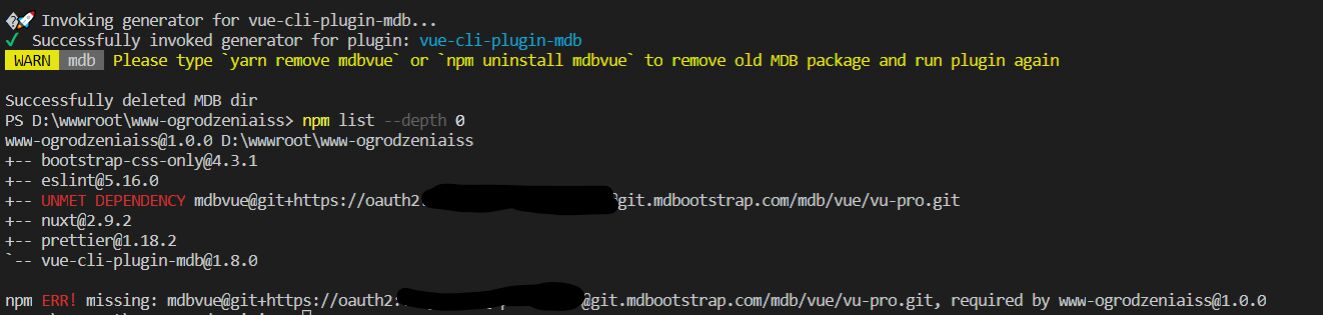
✔ Successfully invoked generator for plugin: vue-cli-plugin-mdb
WARN mdb Please type yarn remove mdbvue or npm uninstall mdbvue to remove old MDB package and run plugin again
Successfully deleted MDB dir
SUCH NOTIFICATION IS NOT SHOWN WHEN EVERYTHING IS PROPERLY CONFIGURED AND INSTALLED. Maybe ,mdbvue dir is deleted on failed installation.
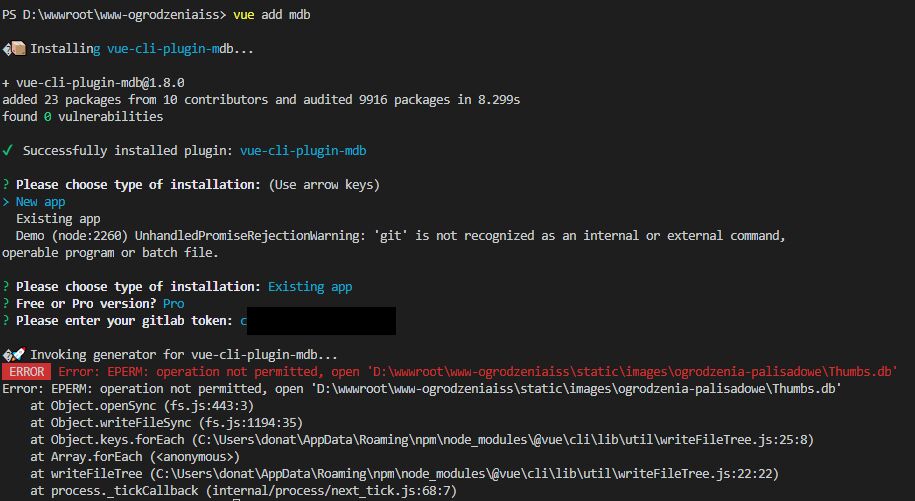
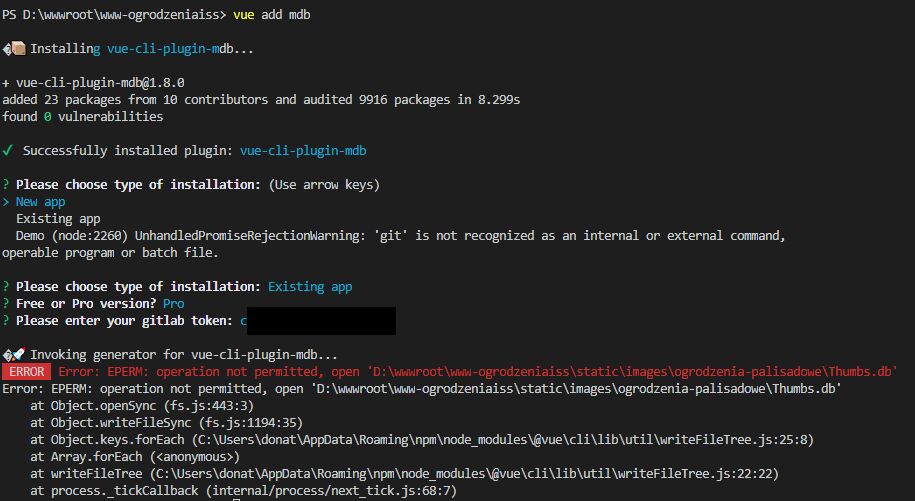
[this one SOLVED] Another error also happened on fresh installation. Checked in VSC and PowerShel in admin mode. The same error. This is likely common error for Windows users when they copied images to the project before mdb installation. You have to delete all systemic and hidden files from those pic directories before installation. If you selected 'show hidden files' in explorer it's not enough to show Thumbs.db, you have also go into advanced settings and unmark 'hide systemic files' or sth like that, don't remember how it was called exactly, but you will find it. More info below in posts and comments

Below in comments / other posts you can find another pics with the process of installation including info which packages are installed and how some issues became solved
Mikołaj Smoleński
staff
answered 5 years ago
We strongly recommend using CLI plugin. In fact it is the same approach, but plugin updates all needed files automatically, while the other installation type needs to be done manually.
Best regards
xdon82 free commented 5 years ago
yes, but are you sure it's fully compatible with Nuxt ?
nothing in doc about nuxt + cli plugin for mdbjust about nuxt + manual installation
for example i get error that lack of mdbvue directory in root at the end of installation when I used CLI. It wanted to use *.tz file or sth like that. I don't remember exactly
I installed it manually without errors (not much to do manually). I think all dependencies were installed too.
xdon82 free commented 5 years ago
When it comes to dependencies , is this only way to access mixins, for example: media-breakpoint-up or -down
@import "../node_modules/mdbvue/build/scss/core/bootstrap/functions"; @import "../node_modules/mdbvue/build/scss/core/bootstrap/variables"; // @import "../node_modules/mdbootstrap/scss/core/bootstrap/rfs"; @import "../node_modules/mdbvue/build/scss/core/colors"; @import "../node_modules/mdbvue/build/scss/core/variables"; @import "../node_modules/mdbvue/build/scss/core/mixins";
Mikołaj Smoleński staff commented 5 years ago
You're right. In Nuxt App is better to use manual installation.
For accessing mixins the best way is to copy all the scss from node modules to your root or assets folder and then use in your project. You can also use node-sass for transpilation.
Best regards
xdon82
free
answered 5 years ago
Taking occasion, as this is topic related, please tell me ...
From documentation it's unclear If I can do like this:
1) npx create-nuxt-app appname
2) vue add mdb
or after nuxt app is created, instead of typing command vue add mdb, should i install it manually?
1) entering proper dependency in package.json
"mdbvue": "git+https://oauth2:[token]@git.mdbootstrap.com/mdb/vue/vu-pro.git".
2) npm install mdbvue bootstrap-css-only
3) adding:
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbvue/build/css/mdb.css';
which approach is better / proper?
xdon82
free
answered 5 years ago
PROBLEM SOLVED. There are 2 tokens, the first is called a private one and that is the proper token for installation. My fault

Mikołaj Smoleński staff commented 5 years ago
You're first user with this kind of problem. If it happens again we will update our installation guide for sure.
xdon82 free commented 5 years ago
I have to believe, that noone overlooked it, especially if that is shown only once :)
xdon82
free
answered 5 years ago
[just in Polish, nothing important for people dealing with same issue]
Nie chce mi się tego pisać już po angielsku, bo wysłałem to także na maila i kopiuje tu.
Uporządkowałem wpisy w głównym poście i zaznaczyłem że to EDIT
Aby było Wam łatwiej przeanalizować problem, aktualnie są 2:
1) Problem z autoryzacją
2) Był moment ze udało się autoryzować (te same kroki teraz nie pomagają) i gdy się udało zainstalować to vue-cli-plugin-mdb usunął to . Co ciekawe plik konfiguracyjny chyba zawiera tę instrukcję, aby na końcu wszystko usunąć – dziwne – do analizy.
Wszystko ładnie opisane w postach, należy dokładnie przeanalizować od początku do końca, a nie pobieżnie
Proszę o szybką pomoc
Mikołaj Smoleński staff commented 5 years ago
Przesłany przez Ciebie skan jest absolutnie niezwiązany z pluginem instalacyjnym. Jest to po prostu lista skryptów naszej biblioteki, które mogą być wykorzystane w dowolnym miejscu (absolutnie nie w kolejności).
Co do tokena, to musiałbym to sprawdzić bezpośrednio w projekcie, dlatego proponuję żebyś wysłał swój spakowany projekt (bez node_modules) do mnie na maila: m.smolenski@mdbootstrap.com.
Dodam jeszcze, że według naszej weryfikacji posiadasz odpowiednie uprawnienia do repozytorium.
Czy zwykłe klonowanie u Ciebie również nie działa?
Mikołaj Smoleński staff commented 5 years ago
Wracając jeszcze do plugina, to przy każdym uruchamianiu sprawdza on czy jest już zainstalowana paczka mdb w Twoim projekcie i jeżeli jest, to występuje konieczność ręcznego usunięcia np poprzez komendę npm uninstall mdbvue. Następnie trzeba jeszcze raz uruchomić plugin i wtedy paczka zostanie już poprawnie zainstalowana.
xdon82 free commented 5 years ago
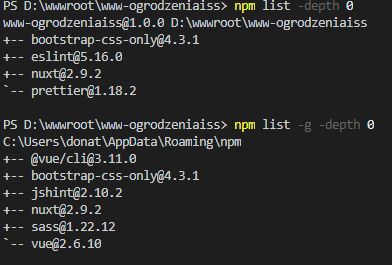
Dzięki za dotychczasową pomoc. Z tym odinstalowanie to wiem, dokładnie tak robię .. nic nie zostaje z MDB ipochodnych po wpisaniu npm list --depth 00 - z reszta pokazalem na screenie wynik z tego polecenia
Wcześniej zapytałem o to klonowanie, gdyż nigdy tego nie robiłem. Jak już pisałem co do Git nie mam dużego doświadczenia. Jak wykonać to klonowanie? co ma to dać i jak to potem wykorzystać w projekcie? zaimplementować? najlepiej krótko w punktach i byłoby jasne :) To krótko jeszcze zapytam na podstawie powyższych przekazanych screenów i skopiowanych tekstów z wyników róznych działań, co ten mdb-cli-vue (czy jakos tak) plugin usuwa na końcu instalacji ?
komunikat: "Sucessfully deleted MDB dir" to na końcu instalacji , tej z komendy vue add mdb. Co on usuwa? po instalacji mdbvue nie było w node_modules, moze wlasnie to usunal?
To jest pusty projekt... nic tam nie ma aktualnie. Specjalnie instaluje na czystym zeby miec pewnosc ze cos nie jest pomieszane Dodam ze ja startuje z Nuxta.. Nuxt tworzy mi szkielet projektu a potem uruchamiam vue add mdb i wybieram existing project (w domysle czysty projekt stworzony przez Nuxt). Wydaje mi sie to logiczne Wiec nie wiem czy to coś da jesli Tobie wyślę pusty projekt? mozesz to samo uzyskać tworząc pusty projekt w Nuxt i od razu zainstalować MDB
Co warto sprawdzić odnośnie tokena z poziomu projektu? tzn co byś sprawdzał gdybym Tobie podesłał pusty projekt? moze sam bede w stanie na to zerknac tez
PS co do działań z Waszej strony, wcześniej coś tam resetowałeś.. może to ponowić?
Mikołaj Smoleński staff commented 5 years ago
Trzeba sprawdzić Twój token. Proponuję w takim razie odpuścić instalację z pluginem i spróbować metody klasycznej. W package.json dodaj proszę taką pozycję w dependencies:
"mdbvue": "git+https://oauth2:@git.mdbootstrap.com/mdb/vue/vu-pro.git".
I potem uruchom npm install. Zobaczymy czy dalej masz problem z uprawnieniami.
Mikołaj Smoleński staff commented 5 years ago
Jeżeli instalacja się powiedzie, to będzie trzeba jeszcze do projektu dodać pliki ze stylami, co jest opisane tutaj w zakładce PRO w punkcie numer 4: https://mdbootstrap.com/docs/vue/getting-started/quick-start/#existing-project
Mikołaj Smoleński staff commented 5 years ago
A jeżeli wystąpi problem z autoryzacją, to proponuję usunąć prywatny token na stornie gitlab'a, wygenerować nowy i ponowić instalację z nowym tokenem.
xdon82 free commented 5 years ago
A przy okazji, co sądzisz o tym? żeby wprowadzić poniższą linijke do package.json a potem npm install mdbvue.
"dependencies": { "mdbvue": "git+https://oauth2:[secret token]@git.mdbootstrap.com/mdb/vue/vu-pro.git" ,
xdon82 free commented 5 years ago
ok widzę, że piszemy o tym samym :) - bo dopiero czytam Twoje odpowiedzi. Niestety wszystko co opisałeś już uczyniłem , stąd dziwię się skąd taki problem. Zastanawiam się czy tu nie jest problem z aplikacją Git dla Windows. jeszcze pokombinuje
xdon82 free commented 5 years ago
""mdbvue": "git+https://oauth2:@git.mdbootstrap.com/mdb/vue/vu-pro.git".
I potem uruchom npm install. Zobaczymy czy dalej masz problem z uprawnieniami."
tak właśnie już robiłem - ten sam problem. Z resztą to już opisałem wyżej i pokazałem efekty w screenach, lub skopiowałem efekt i wkleiłem jako tekst
xdon82 free commented 5 years ago
O MATKO BOSKA... HA HA. Są 2 tokeny, Prywatny i ten na dole. Brałem ten na dole, a tego na górze w ogóle nie zauważyłem. Działa. Przeszedłem samego siebie. PS zwracaj uwagę na to innym, gdy zgłaszają podobne problemy. Dzięki za pomoc mimo wszystko. Już daje SOLVED i EDIT w opisie w głównym poście że zły token użyłem. My fault
xdon82 free commented 5 years ago
może warto go jakoś tam wyróżnić. Nie wiadomo ilu gapowiczów podobnie go przeoczyło. Ewentualnie dać obok siebie na dole, lub powtórzyć ten prywatny, aby były w jednym miejscu. Jeśli widzę token, to nie spodziewam się, że wyżej wygenerowało inny. Skupiłem się na tym którego zauwazyłem jako 1szy
xdon82
free
answered 5 years ago
About removing successfully installed mdbvue by your plugin, what are those last lines for? It's from you configuration file
"scripts": {
"dev": "node build/dev-server.js",
"sass-compile": "node-sass build/scss -o build/css",
"start": "yarn run dev",
"start-npm": "npm run dev",
"build": "node build/build.js",
"build-lib": "vue-cli-service build --target lib --dest lib --name mdbvue ./src/index.js",
"lint": "eslint --ext .js,.vue src",
"test:unit": "vue-cli-service test:unit",
"remove-pro-dirs": "del-cli src/components/pro src/docs/pro build/scss build/css",
"remove-pro-code": "gulp index-remove-pro router-remove-pro",
"free": "yarn run remove-pro-dirs && yarn run remove-pro-code"
},
Consider that
xdon82
free
answered 5 years ago
VERY LATEST UPDATE,: Actually I have no access anymore. It throws me that error all the time, despite previously I could install it after resetting credentials for Git in Win10 Control Panel and directly in Git by the command I mentioned in previous posts. It doesn't work anymore. Please check my permissions
PS D:\wwwroot\www-ogrodzeniaiss> npm install mdbvue
npm ERR! Error while executing:
npm ERR! C:\Program Files\Git\cmd\git.EXE ls-remote -h -t https://oauth2:[secret token]@git.mdbootstrap.com/mdb/vue/vu-pro.git
npm ERR!
npm ERR! remote: HTTP Basic: Access denied
npm ERR! fatal: Authentication failed for 'https://git.mdbootstrap.com/mdb/vue/vu-pro.git/'
npm ERR!
npm ERR! exited with error code: 128
I've tried to install it directly by npm install vue before I did it I put into **package.json** in order to force the installation of the mdbvue from repo (pro ver):
"dependencies": {
"bootstrap-css-only": "4.3.1",
"nuxt": "^2.0.0",
"mdbvue": "git+https://oauth2:[secret token]@git.mdbootstrap.com/mdb/vue/vu-pro.git"
},
Do you think it should work? I just wanted to avoid installing your plugin which seems to delete installed mdbvue at the end. becuase i've managed to install it, but your plugin deleted everything at the end.Weird. Read my posts above
I have to emphasize that even If I've managed to install (with that dir removing at the end by your plugin) I can't do it again as no access to git rep (according to npm notification - even after resetting credentials)
Mikołaj Smoleński
staff
answered 5 years ago
There is a need for manual uninstalling the dependency before the next installation by plugin. I guess the problem is that it is listed in package.json file (even if is not in node_modules). Please remove it from package.json and run plugin again.
Best regards
xdon82 free commented 5 years ago
I always do it, after failed installation. It's not about it. Check new update - new post I created just a few minutes ago
xdon82 free commented 5 years ago
Once again I had successful installation but your plugin deleted everything! at the end. Please read my posts carefully However no access to git anymore - please check my permissions, reset sth, whatever and read new post below And i think it's time to get help via real time chat, as one not helping answer per day is not enough. What are the options? maybe i could contact with you on FB?
xdon82
free
answered 5 years ago
NEW, LATEST UPDATE. After talking to myself here :) I've solved most problems by myself. I hope the solutions will be helpful for others.You can read here what caused previous issue: https://stackoverflow.com/questions/47860772/gitlab-remote-http-basic-access-denied-and-fatal-authentication
The correct solution in this scenario is to run: git config --system --unset credential.helper
BTW it looks like installing GIT app for Windows is necessary. I've installed it just in case.
Unfortunately still no success. This time your package at the end deletes installed mdbvue pro from node_modules (if I see that correctly)
Now, I have no idea about solution for that, maybe this time it's really problem with plugin?Check that below, take a look at those lines:
✔ Successfully invoked generator for plugin: vue-cli-plugin-mdb WARN mdb Please type
yarn remove mdbvueornpm uninstall mdbvueto remove old MDB package and run plugin againSuccessfully deleted MDB dir
Just in case, I didn't run npm uninstall mdbvue as it has no sense for me and there is nothing to uninstall

xdon82
free
answered 5 years ago
IMPORTANT UPDATE: The main previous error I complained about was on my side, as in the image folders there were hidden systemic files called thumbs.db which I had to delete. Interestingly that issue will happen on every Windows platform when a user has already uploaded image files to the project. Thumbs.db are created for caching thumbnails once a folder with images is opened in explorer. Generally mdb plugin should skip them, because accessing them has no point in installation process. Please consider that. I've realised this must be common issue for Windows users (no documentation about that as far)So this is solved and now again new error. This time surely on your side, please take a look. Please do sth with it.I hope soon I will be able to use your product fully. ;( 
xdon82
free
answered 5 years ago
Strange error. Admin permissions are given, I tried with VSC and PowerShell (admin mode). The same error. I don't understand why your installation wants to create such file there anyway
Mikołaj Smoleński
staff
answered 5 years ago
Hi there again,
We've reseted your customer account. Please try again to install MDB Vue Pro and let us know if it helped.
Best regards
xdon82 free commented 5 years ago
I see another error which I've seen before but forgot to mention.. I will send as snippets below screens how looked like process of installation. I got the error from VSC and also the same from Windows PowerShell (run in admin mode) . Maybe it's a bug in vue-cli-plugin-mdb. It wants to create sth, and it has all permissions (admin mode) but still error
xdon82 free commented 5 years ago
OK I posted all the pics below in posts
xdon82 free commented 5 years ago
UPDATE. Hi Mikołaj again, I've managed to solve previously reported problem. Now there is new one, surely on your side. I've described it fully in new post here below. Please read and I hope I will get response ASAP, please. I would be very thankful
Mikołaj Smoleński
staff
answered 5 years ago
Hi there again,
Yes if You can see the repo, you should be able to install it. Have you tried to clone it manually by using Clone option from the screenshot?
Sometimes there are some issues with the user's ssl configuration. Please check out the following solutions: https://confluence.atlassian.com/fishkb/unable-to-clone-git-repository-due-to-self-signed-certificate-376838977.html https://stackoverflow.com/questions/11621768/how-can-i-make-git-accept-a-self-signed-certificate
Please let us know if anything solved your issue.
Best regards
xdon82 free commented 5 years ago
thx for support, I'm not good at GIT related things, as I'm new there. I've checking the solutions your provided, but if if you could shortly explain what is that clone for and what is it going to give me in this scenario. If I knew about that, there would be better chance I will solve the problem faster
Mikołaj Smoleński
staff
answered 5 years ago
Hi there,
We checked the configuration and everything seems to be fine. Can you open your gitlab account and check that you have access to the MDB Vue Pro repo?
Best regards
xdon82 free commented 5 years ago
not sure what are you asking.I have created access token for apiShould i do sth more?
btw Should i have installed git or maybe git-npm (node_modules) ? or sth else ?
xdon82 free commented 5 years ago
I've realised that the error I showed recently might be not so relevant, it may be connected with the main error I forgot to mention. The other one may be just a result of interrupted installation. I edited main post and added screenshot of that error. I put it also in other posts below with more screens. Please take a look.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.8.2
- Device: PC
- Browser: Edge Chromium
- OS: Win10
- Provided sample code: No
- Provided link: No
![enter image description here]![enter image description here]!