Topic: Error loading image
sandilemotsa
free
asked 4 years ago
*Error loading image from assets folder using (< img src="../assets/unit3example1.jpg" alt="unit3example1" class="img-fluid" />) *
** I also tried (< img src="../assets/unit3example1.jpg" alt="unit3example1" class="img-fluid" >)**
Resources (screenshots, code snippets etc.)

Magdalena Dembna
staff
answered 4 years ago
I have tested this solution with a relative path and I couldn't reproduce your issue:
<mdb-row class="d-flex justify-content-center">
<mdb-col xl="7" class="pb-2">
<img :src="require('../../assets/logo-mdb-vue-small.png')">
</mdb-col>
</mdb-row>
Can you confirm that the image loads when not wrapped in a mdb component?
sandilemotsa free commented 4 years ago
It still doesn't work even without the mdb-components. Strangely, the following works and
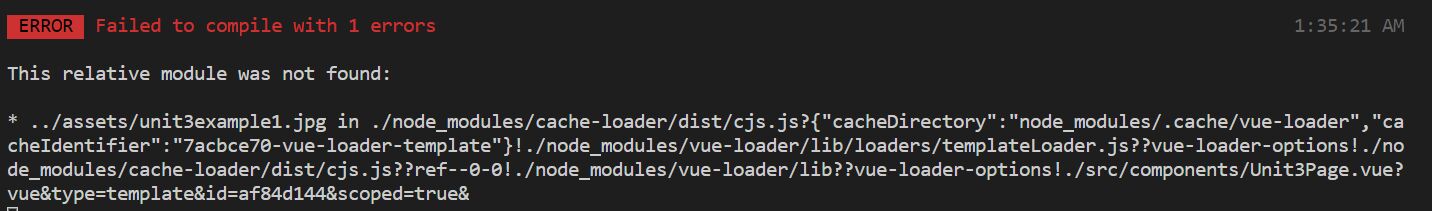
But it won't work for any new image added in the assets folder. It just gives the error message " ERROR Failed to compile with 1 errors", This dependency was not found:"
sandilemotsa free commented 4 years ago
It still doesn't work even without the mdb-components. Strangely, the following works and
But it won't work for any new image added in the assets folder. It just gives the error message " ERROR Failed to compile with 1 errors", This dependency was not found:"
sandilemotsa free commented 4 years ago
I have figured out what the problem was. This option works. There was a problem with the images that I had saved from from Powerpoint. Opening the same images with a Photo editor and saving them with a different name did the trick. Thanks.
Magdalena Dembna
staff
answered 4 years ago
From your ticket, I'm not sure in which component the problem occurs, but try using the following syntax:
:src="require('@/assets/unit3example1.jpg')"
Best regards, Magdalena
sandilemotsa free commented 4 years ago
Thank you. But I still get the same error even after using "require(....)". The image I'm trying to load is in the assets folder and the vue file is in the components folder. The error is as follows:
This dependency was not found:
- @/assets/unit3example1.jpg in ./node_modules/cache-loader/dist/cjs.js?{"cacheDirectory":"node_modules/.cache/vue-loader","cacheIdentifier":"7acbce70-vue-loader-template"}!./node_modules/vue-loader/lib/loaders/templateLoader.js??vue-loader-options!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/Unit3Page.vue?vue&type=template&id=af84d144&scoped=true&
Magdalena Dembna staff commented 4 years ago
Can you share a code snippet? Which of our components are you using? Best regards, Magdalena
sandilemotsa free commented 4 years ago
The code snippet is given below:
Graphical Method
<mdb-row>
<mdb-col>
<img :src="require('@/assets/unit3example1.jpg')" />
<!--
<img src="../assets/unit3example1.jpg"
alt="unit3example1" class="img-fluid" />
-->
</mdb-col>
</mdb-row>
</section>
import {mdbContainer, mdbRow, mdbCol,mdbIcon} from "mdbvue"; export default { name: "Unit3", components: { mdbContainer, mdbRow, mdbCol, mdbIcon } }
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No