Topic: Dropdown active item color does not change
GuillaumeDgr
premium
asked 3 years ago
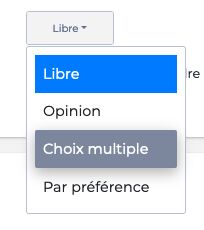
Expected behavior Customize active dropdown item color.
Actual behavior Color does not change even with CSS.
Resources (screenshots, code snippets etc.)
.dropdown {
border: 1px solid $light-blue !important;
border-radius: 3px;
}
.dropdown-menu {
background-color: $white !important;
border: 1px solid $light-blue !important;
border-radius: 3px;
}
.dropdown-item {
transition: all 0.3s ease-in;
&:hover,
&:focus,
&:active {
background-color: $third !important;
}
}
.dropdown .dropdown-menu .dropdown-item:hover {
color: $white !important;
background-color: $third !important;
}
.dropdown .dropdown-menu .dropdown-item:active {
color: $white !important;
background-color: $third !important;
}
.dropdown .dropdown-menu .dropdown-item:focus {
color: $white !important;
background-color: $third !important;
}
<mdb-dropdown class="mt-3">
<mdb-dropdown-toggle
slot="toggle"
size="sm"
color="white"
darkWaves
>{{ reponsesTypes[currentIndex] }}</mdb-dropdown-toggle
>
<mdb-dropdown-menu>
<mdb-dropdown-item
class="dropdown-first"
v-for="(rep, i) in reponsesTypes"
:key="i"
@click.native="pickRepType(i)"
:active="i === currentIndex"
>{{ rep }}</mdb-dropdown-item
>
</mdb-dropdown-menu>
</mdb-dropdown>

Mikołaj Smoleński
staff
answered 3 years ago
Hi there, You'll have to add the following rule to change an active item styling. There is a special active class:
.dropdown .dropdown-menu .dropdown-item.active {
color: $white !important;
background-color: $third !important;
}
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.7.2
- Device: Mac book pro
- Browser: Firefox developers
- OS: MacOs
- Provided sample code: No
- Provided link: No