Topic: Decrease bundle size of css and fonts
krim
pro
asked 5 years ago
I use nuxt with mdbvue(pro version). My nuxt.config.js contains:
css: [
{ src: 'mdbvue/build/css/mdb.css', lang: 'css' }
]
This css causes some problems:
1) Big size of css(622Kb). You also have mdb.lite.css. That's the difference between them?
Maybe you can separate it into modules?
2) It loads fonts and blocks page loading. This is a huge problem.
I can't stop using Roboto fonts, because I can't exclude them from your css.
Also, I want to make ASYNC load fonts from Google, but I can't do it now. Could you move fonts into a separate module?
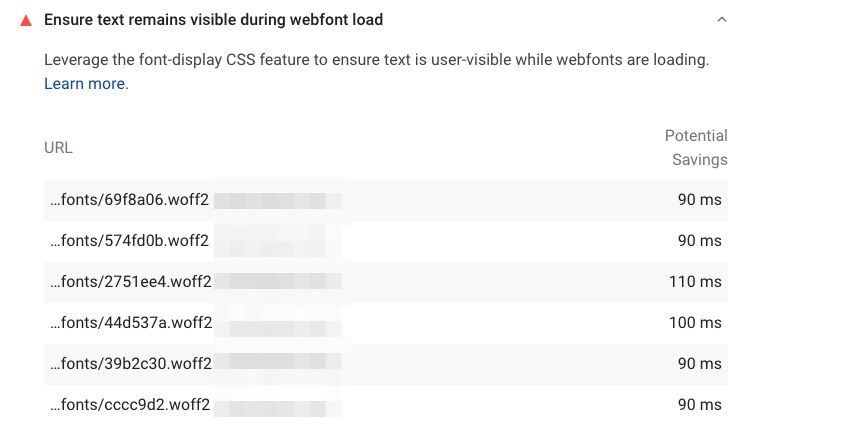
Screenshot from https://developers.google.com/speed/pagespeed/insights

krim
pro
answered 5 years ago
Thanks a lot. I'm gonna test it and after it, I return with feedback.
Magdalena Dembna staff commented 5 years ago
We will be very grateful for any feedback on that matter. Kind regards, Magdalena
Magdalena Dembna
staff
answered 5 years ago
We have just released major update, which, I believe, will sort out most of those problems. First of all - roboto is no longer included in the package and can be loaded into the project optionally. We have also introduced a new way of importing components - if you want to decrease your bundle size, you should check it out. You can find more details here: https://mdbootstrap.com/docs/vue/changelog/ and here: https://mdbootstrap.com/docs/vue/getting-started/quick-start/ Kind regards, Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.8.3
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: Yes