Topic: DatePicker format date
falkonde
free
asked 5 years ago
Hi,
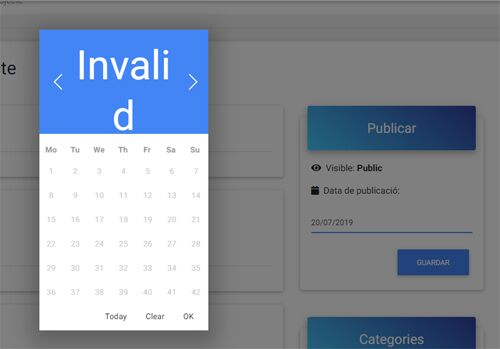
In my datePicker I have established as a DD / MM / YYYY format and it works correctly the first time I choose a date, but when I select the date from the input again, I get the error that occurred in the image. What's going on?
template:
<mdb-date-picker v-model="date" :option="option" />
script:
data () {
return {
date: '',
option: {
type: 'day',
format: 'DD/MM/YYYY'
}
}
}
Best regards

Magdalena Dembna
staff
answered 5 years ago
It appears to be a problem with v-model example. Changing v-model to @getValue should fix the problem for now and we will try to fix this bug as soon as we can. Thanks for reporting it!
Kind regards,
Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.6.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No