Topic: datatable data columns don't line up with header columns
Mike Barlow
free
asked 4 years ago
I'm trying to use a datatable with the scrollY option:
<template>
<div>
<!-- This is the Results Data Table -->
<mdb-datatable
:data='data'
striped bordered fixed scrollY responsiveSm
maxHeight="200px" :tfoot='false'
@selectRow='selectRow' />
</div>
</template>
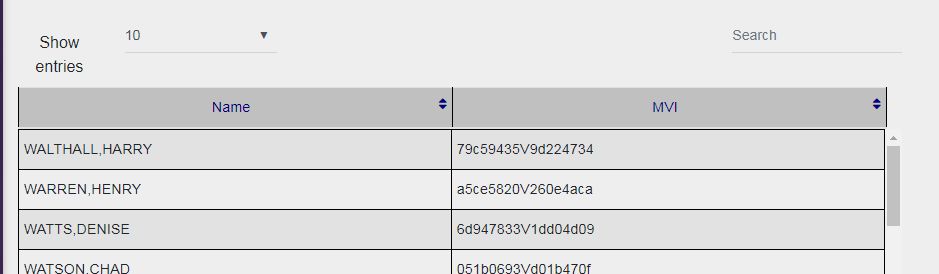
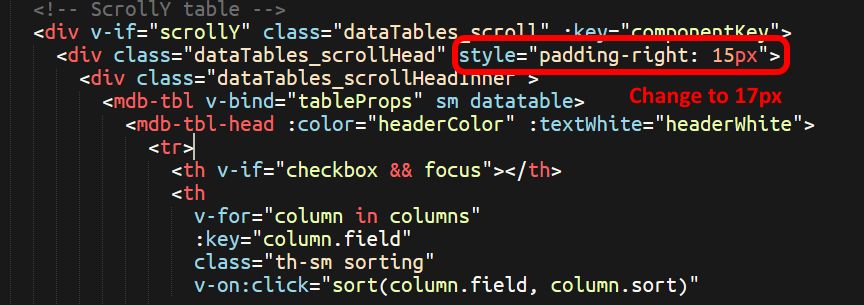
If there's enough data to display the table body with a scroll bar it works (almost) ok (I found that looking in the Datatable.vue source that there is a hard coded padding-right of 15 pixels which generates a small error on my screen that is eliminated if I set the padding-right to 17 pixels, but that's not the main issue)
See first 2 screenshots...
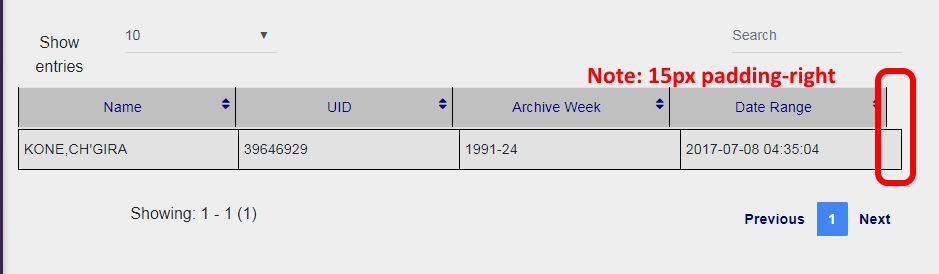
However, if there's not enough data to display the body with a scroll bar then the columns in the heading start becoming skewed. The more columns the more skewed they become.
See screenshot 3
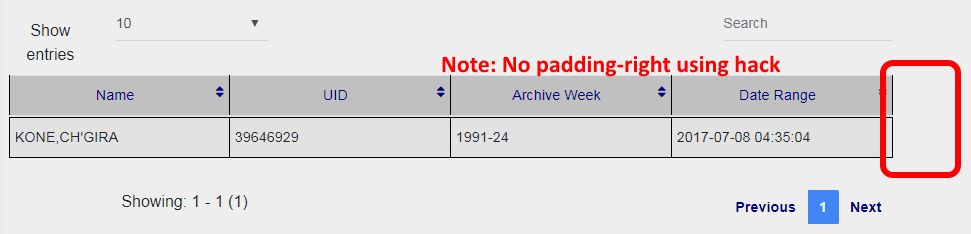
I experimented and if I eliminated the padding-right completely in this case (no scrollbar) everything lines up perfectly fine no matter how many columns.
See screenshot 4
So I'm experimenting with a "hack" to try and change the padding-right depending on whether or not the mdb-tbl-body has the scollbar displayed, but can't seem to find an event to trigger off of.
mounted seems like the logical choice but when I break on mounted the mdb-tbl-body has no data in it no matter how much data is actually sent (and hence there's no scrollbar).
Any suggestions would be greatly appreciated as this is stopping a rollout of my application.
Thanks
Resources (screenshots, code snippets etc.)
 Datatable with scrollbar on table body
Datatable with scrollbar on table body
 Datatable source with hard coding of
Datatable source with hard coding of padding-right of 15 px
 Datatable with NO scrollbar on table body showing headings skewing
Datatable with NO scrollbar on table body showing headings skewing padding-righ=15px
 Datatable with NO scrollbar on table body showing headings aligned
Datatable with NO scrollbar on table body showing headings aligned padding-righ=0px
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.5.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: Yes
- Provided link: No
Magdalena Dembna staff commented 4 years ago
This component was updated in the latest release, so this skewing shouldn't occur anymore - the code with hard-coded padding is outdated (as you can inspect with dev tools here: https://vue.mdbootstrap.com/#/tables/table-scroll). Can you confirm that you're using 6.5.0 version? Kind regards, Magdalena
Mike Barlow free commented 4 years ago
Thank you Magdalena, you are right I was using 6.4.0 not 6.5.0. The issue does not present itself once I upgraded to 6.5.0
Thanks for the quick response.