Topic: Datatable cell formatting not working when dataset is reactive
Palandri
pro
asked 3 years ago
Expected behavior
Cell formatting in a datatable should work also if dataset is created as a ref().
Actual behavior
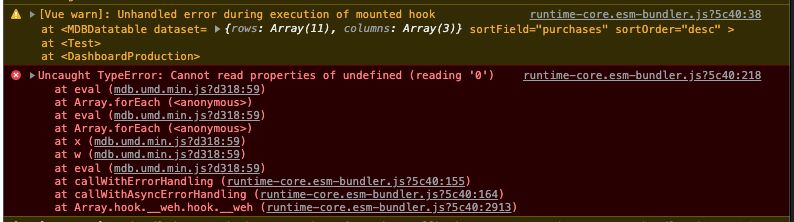
Taking your example (this) and modifying for a real usage, with a reactive dataset, generates an error in the browser and application crashes. There is no point in formatting the cells if it works only with static dataset!!
This feature should be basic and well tested, please solve it soon! See below for component code and screenshot of the error
Resources (screenshots, code snippets etc.)
<template>
<MDBDatatable
:dataset="dataset11"
sortField="purchases"
sortOrder="desc"
/>
</template>
<script>
import { ref, computed } from "vue";
import { MDBDatatable } from "mdb-vue-ui-kit";
export default {
components: {
MDBDatatable
},
setup() {
const dataset11 = ref({
rows: [
["Product 1", 10, 103],
["Product 2", 45, 110],
["Product 3", 76, 56],
["Product 4", 89, 230],
["Product 5", 104, 240],
["Product 6", 97, 187],
["Product 7", 167, 130],
["Product 8", 50, 199],
["Product 9", 4, 206],
["Product 10", 120, 88],
["Product 11", 22, 100]
]
});
const maxValue = Math.max(...dataset11.value.rows.map(row => row[2]));
const minValue = Math.min(...dataset11.value.rows.map(row => row[2]));
const colors = ["#E3F2FD", "#BBDEFB", "#90CAF9", "#64B5F6", "#42A5F5"];
const step = (maxValue - minValue) / (colors.length - 1);
const format = computed(() =>
dataset11.value.rows.map(row => {
const colorIndex = Math.floor((row[2] - minValue) / step);
return {
backgroundColor: colors[colorIndex],
fontWeight: 400
};
})
);
dataset11.value.columns = [
{ label: "Product", field: "product" },
{ label: "Quantity", field: "quantity" },
{ label: "Purchases", field: "purchases", format }
];
return {
dataset11
};
}
};
</script>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 1.0.0-beta6
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes
Mikołaj Smoleński staff commented 3 years ago
Here's a solution:
Keep coding, Mikołaj from MDB
Palandri pro commented 3 years ago
It works, thanks!