Topic: Datatable
ozgehan
premium
asked 4 years ago
Hi,
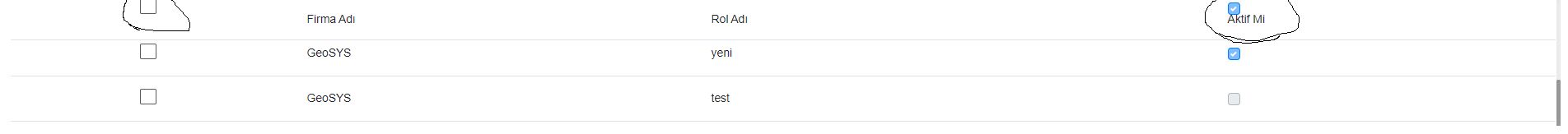
We use mdbdatable-2.But we have an issue. When we scroll the datatable, we saw the datatable like this.
Data is hovering over the header. How can we fix this problem?
Mikołaj Smoleński
staff
answered 4 years ago
Hi there again,
Now I recreated the issue and found the solution. Please add the following code to change header z-index:
<style>
.mdb-scroll-y .table-header th {
z-index: 2;
}
</style>
It should fix the issue.
Best regards
ozgehan
premium
answered 4 years ago
Hi, I use datatable like this. Data is yours.
enter code here <mdb-datatable-2 v-model="data" selectable scrollY />
(https://mdbootstrap.com/docs/vue/tables/datatables/) ![enter image description here] Result is: (https://usercontent.mdbootstrap.com/mdb-images/support/4cf2362b-dc07-4cf4-8c12-defd261c476b-hata3.jpg)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: Computer
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 4 years ago
Is there an option to recreate the issue in our docs? https://mdbootstrap.com/docs/vue/tables/datatables/
I can't check the problem without the same data structure and styling. In fact, our datatables examples look correctly regarding to this issue.
Best regards