Topic: Custom class for MDBNavbarItem
pienaahj
free
asked 2 years ago
Expected behavior
Hi
I need to modify the text color of the nav-link in the nav-item. I have tried to use the linkClass="change-link-color" in:
<MDBNavbarNav class="mb-1 mb-lg-0">
<MDBNavbarItem linkClass="change-link-color" to="/" active exact>
Home
</MDBNavbarItem>
<MDBNavbarItem href="/CoursePage" exact linkClass="change-link-color">
Education
</MDBNavbarItem>
</MDBNavbarNav>
<style lang="scss" scoped>
@import '@/assets/config/_variables.scss'; .change-link-color { color: red !important; }
as per the API information and answered question by Magdalena Dembna, "Try adding property anchorClass to mdb-nav-item Home As for navbar-nav and positioning you can use the following props (Boolean): justifyAround, vertical, center, right. Kind regards, Magdalena"
I cannot get this working and any help will be highly appreciated.
Thanks Hendrik
Actual behavior
No color change in Navbar.
Resources (screenshots, code snippets etc.)

http://localhost:8080/CoursePage
pienaahj
free
answered 2 years ago
Hi Bartosz
Thanks for the reply and also for confirming what I understand under "scoped".
If this indeed is so, which you just confirmed, then it poses the problem that ALL (global) changes will be effected to ALL similar components. In other words, all text color would change for navbar items, in my case. The only workaround I can think of is to make different classes for every instance.
It just seems strange to me that you would use global styling for a specific element type. Put it this way, its not what I would intuitively expect, then again, my experience is very limited.
Many thanks for your time and patience. Best regards
pienaahj
free
answered 2 years ago
Hi Bartosz
Many thanks for the response. I'm afraid get a 404 on the snippet. I have prepared a few screen shots for you. The code and the resulting DOM.
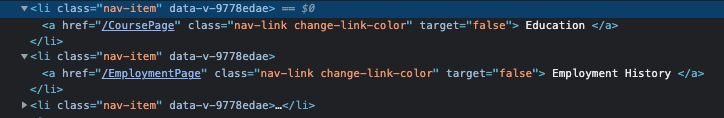
It seems that although the class has pulled through to the browser it has no translation to the DOM.
I may be missing something silly here.
Help much appreciated.Hendrik
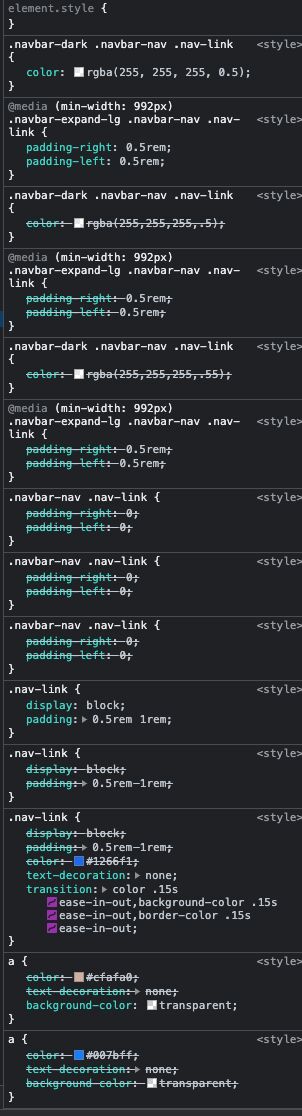
Class 
Result
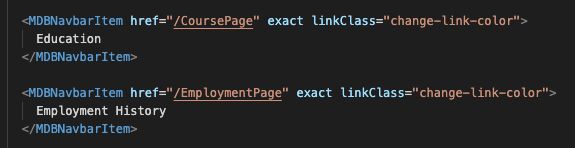
Code
Result
Bartosz Cylwik staff commented 2 years ago
Please check if you can pass any other styles inside the file you have your change-link-color styles. Maybe there is some issue with that. If that's not a problem, you can also add your styles inside vue file
<style>
.change-link-color {
color: red !important
}
</style>
The snippet should be working now.
pienaahj free commented 2 years ago
Hi Bartosz
I really appreciate the effort and feedback. After spending hours on this, I finally found the fault. My style tag is " - this does NOT work. Pure does! The change-link-color class does not get applied with scoped style. Should this be like this by intention?
Many thanks
Bartosz Cylwik staff commented 2 years ago
Hello! Scoped attribute inside <style> only apply to elements inside the current component. Read more about scoped attribute from the official vue docs: https://vuejs.org/api/sfc-css-features.html#scoped-css
Best Regards!
Bartosz Cylwik
staff
answered 2 years ago
Hi! You can use linkClass to change the color of a link. I prepared a snippet for you to show how it works. Please check if your change-link-color class is beeing added to the nav link (view the source code in your browser) and if it's not, check if you added your css properly. Best regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 3.0.0
- Device: iMac
- Browser: Chrome
- OS: macOS 10.15.7
- Provided sample code: No
- Provided link: Yes