Topic: Changing pages doesn't always work on datables 2
Engrev
free
asked 3 years ago
Hi,
Sometimes, when I want to change the page in a databale 2, a scroll is triggered and brings the page back to the top and does not change the page. I did not find the recurrence when it happens to be able to give more precision. Do you have an idea please ?
Thank you for your answers.
Thomas Vergne
Engrev
free
answered 3 years ago
There I have a typical example (which I cannot film ...)!I have 13 results in my datatable so 2 pages. When I click on the right pagination chevron to change page, the page changes with the data, the page scrolls up and I go back to page 1.
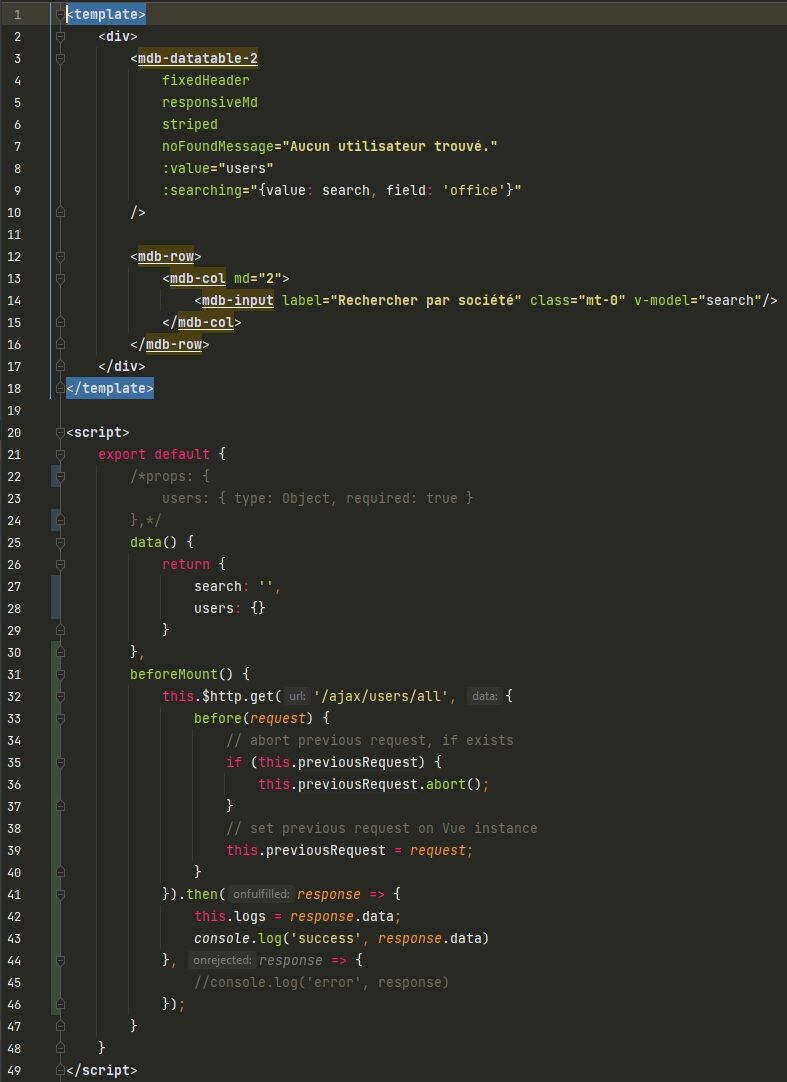
Vue template :
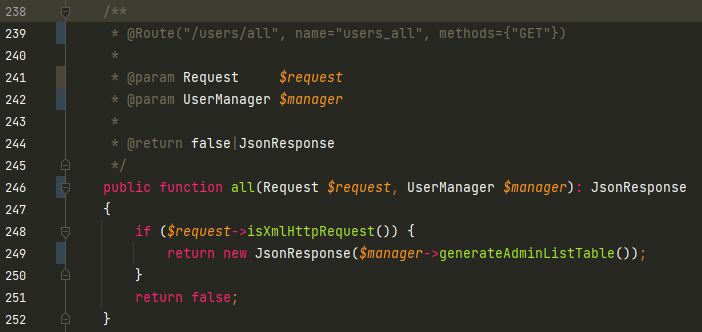
Ajax request :
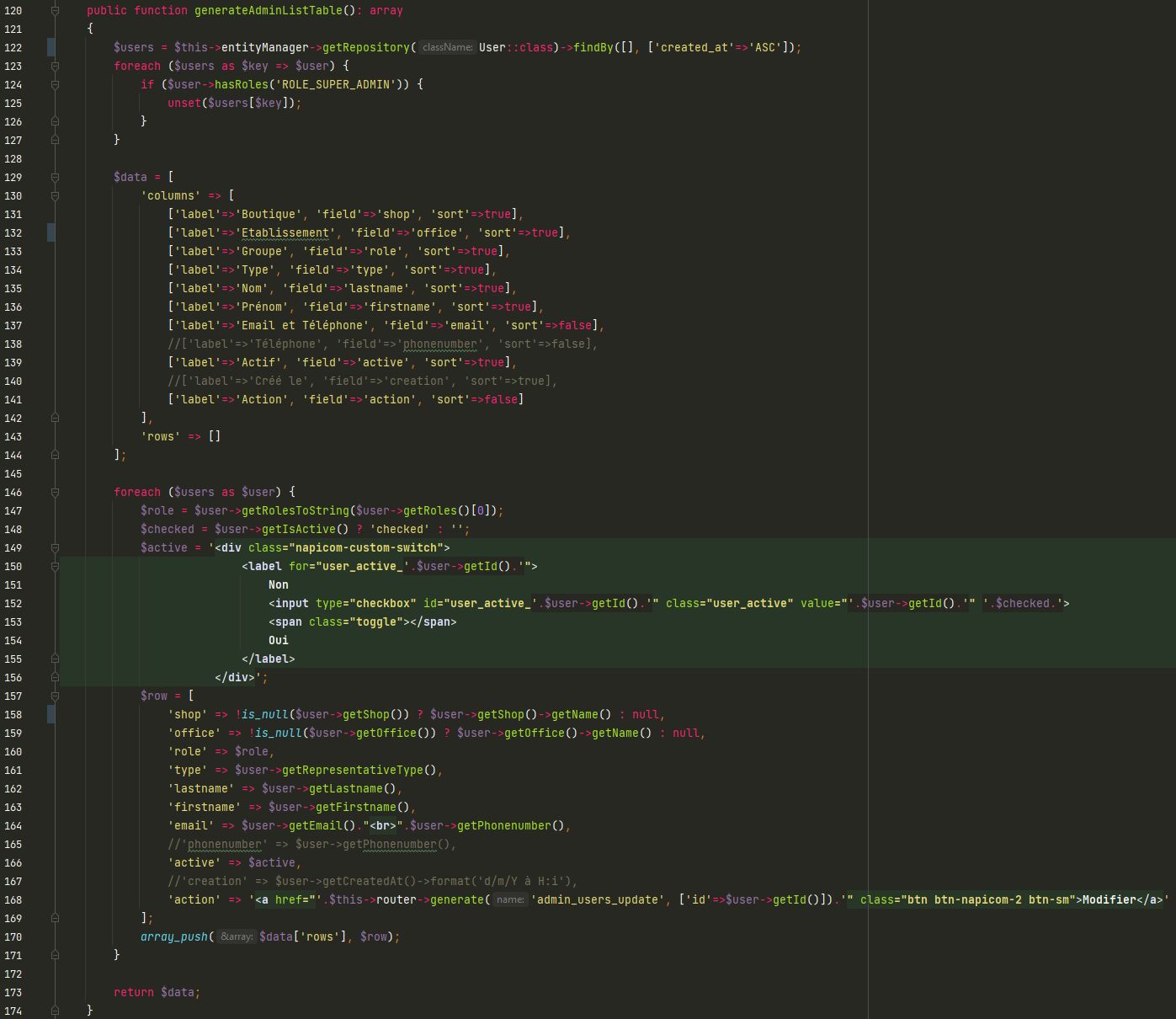
generateAdminListTable method :
Mikołaj Smoleński staff commented 3 years ago
Still, since our examples in the documentation work fine, we would need a working snippet to reproduce the problem.
Keep coding, Mikołaj from MDB
Engrev free commented 3 years ago
It's okay, I found a solution. As you told me, I put everything in "Vue way" mode (with the beforeMount method) and it seems to work.
Thank you :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB4 6.7.2
- Device: Desktop
- Browser: Mozilla Firefox 88.0.1
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
We read about this issue for the first time. Without an exact demo, we will not be able to recreate the issue. In similar cases, we strongly recommend migrating to the latest MDB5 Vue Datatable component which is the most polished.
Keep coding, Mikołaj from MDB
Engrev free commented 3 years ago
Hi,
Here is the link in the screenshot. Sorry for the upload quality... We can see that when we change the page and go back to the top of the page, we return to the first page of the table.
Marcin Luczak staff commented 3 years ago
Unfortunately, I cannot reproduce this problem with the code from our documentation. Could you please create a snippet with your code? Do you have any function that runs on page scroll?
Engrev free commented 3 years ago
Yes indeed I had a function which executed the scrolling, I removed it. Here is the snippet link : https://mdbootstrap.com/snippets/vue/vergne/3070744 Otherwise I don't have any JS related to this code.
Marcin Luczak staff commented 3 years ago
Your template looks good. Double parentheses in
:value="{{ statistics }}"are from your Twig template? Aren't they in conflict with original Vue delimiters?Is this problem still occur after deleting the function executing scrolling? Please check if passing the data without the PHP, just normal 'Vue way' https://mdbootstrap.com/docs/vue/tables/datatables/#basic-example solves the problem, cause it might be the problem with your Twig template reloading the data every time your scroll up.
Engrev free commented 3 years ago
Double parentheses are needed apparently otherwise it doesn't work.
In "Vue way" mode, using the "beforeMount ()" method, there is no longer this problem but the indication of the pagination bug, it is still marked "1-0 of 0" while it is there are enough results to display multiple pages.
On the following post I explain a little better.