Topic: Can't use mdb in existing vue project
meierlin
free
asked 3 years ago
I did the following to add mdbvue to my existing Vue frontend project:
- Go to the package.json directory and add a new line in my dependencies object:"mdbvue": "git+https://oauth2:MY_TOKEN@git.mdbootstrap.com/mdb/vue/vu-pro.git"
- then I run "npm install" to add mdbvue dependency.
Expected behavior
After completeing the above steps, I copied code for sidenav from mdb website (template, script, style) and linked the sidenav component to my App.vue file.
I expected to see the sidenav in my project.
Actual behavior
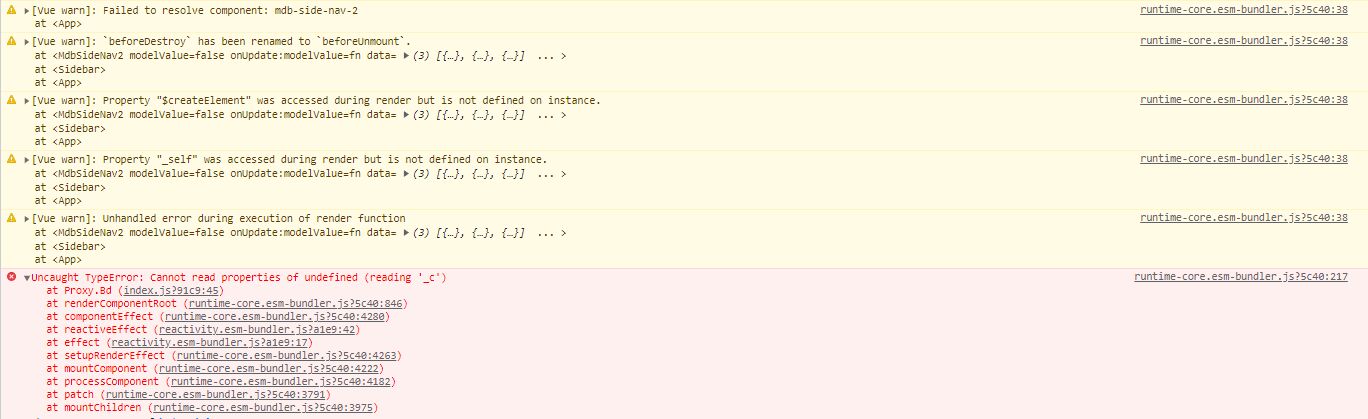
The command "npm run serve" runs without error, but nothing renders in my browser and Chrome console throws the following error. I don't know what causes it since it seems that all I do is very basic.
Resources (screenshots, code snippets etc.)
Error: Uncaught TypeError: Cannot read properties of undefined (reading '_c')
at Proxy.Bd (index.js?91c9:45)
at renderComponentRoot (runtime-core.esm-bundler.js?5c40:846)
at componentEffect (runtime-core.esm-bundler.js?5c40:4280)
at reactiveEffect (reactivity.esm-bundler.js?a1e9:42)
at effect (reactivity.esm-bundler.js?a1e9:17)
at setupRenderEffect (runtime-core.esm-bundler.js?5c40:4263)
at mountComponent (runtime-core.esm-bundler.js?5c40:4222)
at processComponent (runtime-core.esm-bundler.js?5c40:4182)
at patch (runtime-core.esm-bundler.js?5c40:3791)
at mountChildren (runtime-core.esm-bundler.js?5c40:3975)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB4 6.1.1
- Device: MSI
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Mikołaj Smoleński staff commented 3 years ago
Are you sure that the project is based on the Vue 2 version? MDB4 is written with Vue 2 and integrating with Vue 3 can cause such error.
Keep coding, Mikołaj from MDB
meierlin free commented 3 years ago
Thank you that helped me already. I was using vue 3.