Topic: Align the headings in the datatable
varun.srivastava.09
free
asked 4 years ago
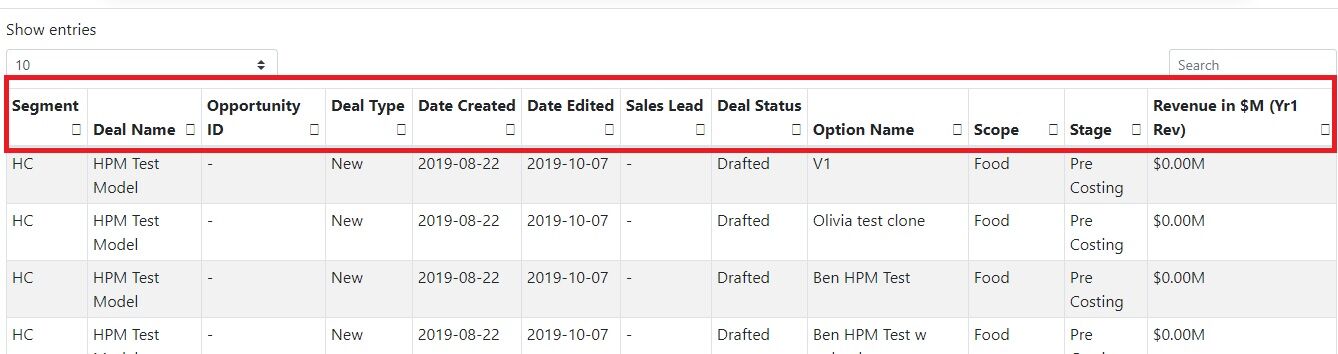
The headings in the datatable rendered should be in proper alignment and the header row should be highlighted with a dark blue color and the datatable should have strip of blue color.
The header row is not getting aligned properly column headings are getting distorted and are not in proper alignment. Also the header row is not highlighted and strips color is grey instead of light blue. Below is the complete code: Stage: Scope:
--Please Select an Option--
</template> </b-form-select> </div> </b-col> <b-col cols="3"> <div style="margin-top: 10px; margin-left: 10px;"> <div class="filter-or-sort-caption"> Segment: </div> <multiselect :loading="isLoading" v-model="value" :placeholder="'Choose Segment'" label="text" track-by="value" :options="segmentData" :multiple="true" @select="onSegmentChange" @remove="onSegmentRemoval" class="mb-3"From Date: To Date: 0 "
Generate Report </b-button> </b-col> <b-col cols="1"> <b-button size="sm" class="regular-button mt-2 mb-2" @click="reset" :title="'Reset'" :disabled=" showCAFSpinner || !nav.isIdle || nav.readonly || disableUserInteraction > 0 " Reset </b-button> </b-col> <b-col cols="3"> <export-excel :data="data.rows" :fields="data.columns.label" type="excel" worksheet="Report" name="DeploymentMetricsReport.xls" <button size="sm" class="regular-button mt-2 mb-2"> <i class="fa fa-download"></i>Report </button> </export-excel> </b-col> </b-row> </div> </div> </b-col> </b-row>
<br />
</b-container>
<br />
<b-card
v-show="showReportsData"
style="background-color: opaque-blue;"
>
<mdb-datatable
:data="data"
:tfoot="false"
fixed
responsive
striped
bordered
/>
</b-card>
import { mdbDatatable } from "mdbvue"; import navigation from "../../navigation/navigation"; import formatNumberCommas from "../../components/generic-input/format-numbers-commas"; export default { name: "DatatablePage", components: { mdbDatatable, }, data() { return { segment: [], nav: navigation.reset(1), type: "date", segmentData: [], stageOptions: [ { value: null, text: "Please Select an Option" }, { value: "PreCosting", text: "Pre Costing" }, { value: "PostUpload", text: "Post Upload" }, { Value: "Both", text: "Both" }, ], scopeOptions: [], selectedStage: null, selectedScope: null, selectedsegment: null, value: null, isLoading: true, showCAFSpinner: false, disableUserInteraction: 0, showReportsData: false, fromDate: "", toDate: "", // Table-metrics-report Properties items: [], data: { columns: [ { label: "Segment", field: "Segment", sort: "asc"}, { label: "Deal Name", field: "DealName", sort: "asc" }, { label: "Opportunity ID", field: "OpportunityId", sort: "asc", }, { label: "Deal Type", field: "DealType", sort: "asc", }, { label: "Date Created", field: "DateCreated", sort: "asc", }, { label: "Date Edited", field: "DateEdited", sort: "asc", }, { label: "Sales Lead", field: "SalesLead", sort: "asc", }, { label: "Deal Status", field: "DealStatus", sort: "asc", }, { label: "Option Name", field: "OptionName", sort: "asc", }, { label: "Scope", field: "Scope", sort: "asc" }, { label: "Stage", field: "Stage", sort: "asc" }, { label: "Revenue in $M (Yr1 Rev)", field: "Revenue", sort: "asc", }, ], rows: [], }, sortOrder: [{ field: "DateCreated", direction: "desc" }], table: { tableWrapper: "", tableHeaderClass: "mb-1", tableBodyClass: "mb-2", tableClass: "table table-striped table-bordered table-hovered table-condensed", loadingClass: "loading", ascendingIcon: "fa fa-chevron-up", descendingIcon: "fa fa-chevron-down", ascendingClass: "sorted-asc", descendingClass: "sorted-desc", sortableIcon: "fa fa-sort", detailRowClass: "vuetable-detail-row", handleIcon: "fa fa-bars text-secondary", renderIcon(classes, options) { return ``; }, }, pagination: { wrapperClass: "pagination float-right", activeClass: "active", disabledClass: "disabled", pageClass: "page-item", linkClass: "page-link", paginationClass: "pagination", paginationInfoClass: "float-left", dropdownClass: "form-control", icons: { first: "fa fa-chevron-left", prev: "fa fa-chevron-left", next: "fa fa-chevron-right", last: "fa fa-chevron-right", }, }, }; }, created() { // API Call to fetch segments this.$http .get(`/api/user-maintenance/search/lookup.Segment`) .then((res) => { if (res.data) { this.segmentData = res.data; this.isLoading = false; } }); this.$http.get(`/api/dropdown-options/Service`).then((res) => { if (res.data) { for (let i = 0; i { if (res.data) { for (let i = 0; i
@import "../../../style/base/_variables.scss"; // table#table-metrics-report .flip-list-move { // transition: transform 1s; // } .filter-or-sort-caption { font-weight: bold; color: $sxh-purple; }
.w-auto {
width: max-content;
}
.card-body {
padding: 0.5rem;
}

**
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.6.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 4 years ago
It seems like you didn't add style files to your project. I recommend to read carefully this installation guide: https://mdbootstrap.com/docs/vue/getting-started/quick-start/#existing-project
Best regards
varun.srivastava.09 free commented 4 years ago
Hi,
I have added below code to app.js add style files in my existing project. But the styling is not working for any of the mdb-components. import Vue from 'vue'; import 'bootstrap-css-only/css/bootstrap.min.css'; import 'mdbvue/lib/css/mdb.min.css'; import 'mdbvue/lib/mdbvue.css';
import Vuex from 'vuex'; import VueSession from 'vue-session'; import IdleVue from 'idle-vue'; import VueRouter from 'vue-router'; import BootstrapVue from 'bootstrap-vue/dist/bootstrap-vue.esm'; import axios from 'axios'; import labskitClient from '@labskit/client'; import Vuetable, { VuetablePagination, VuetablePaginationInfo } from 'vuetable-2'; import excel from 'vue-excel-export'; import { mdbDatatable } from 'mdbvue';
Mikołaj Smoleński staff commented 4 years ago
I suggest to make a clean installation of MDB Vue and compare it with your project. Please use the basic installation mode: https://mdbootstrap.com/docs/vue/getting-started/quick-start/
Best regards