Topic: Problems with installation - help installing mdb on laravel
Sense4
priority
asked 2 years ago
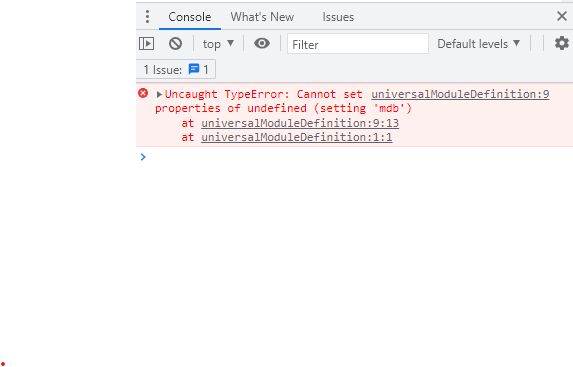
*Expected behavior*Some things tend to work like the design and javascripts. But whenever I want to add a plugin such as wysiwyg editor it doesn't seem to work. I get a warning in console (see screenshot) regarding setting 'mdb' and I don't know if its related.
Currently working on a local server using xampp and coding in php laravel (with blade scripts in front - also see screenshot). Then I use git to push it to a live server with the exact same result.
I'm no expert in javascript and that contributes a lot to the actual question. But maybe someone can help out here.
Installation:/mdb/standard/mdb-ui-kit-pro-advanced via NPMit created a node_modules folder that I moved into the public folder of the laravel project.
Actual behavior
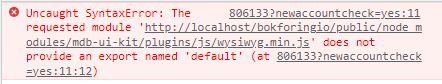
Plugins does not seem to work when installed.
Resources (screenshots, code snippets etc.)
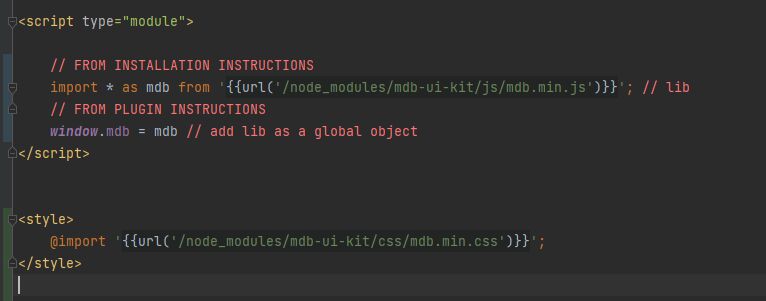
BEFORE ADDING PLUGIN

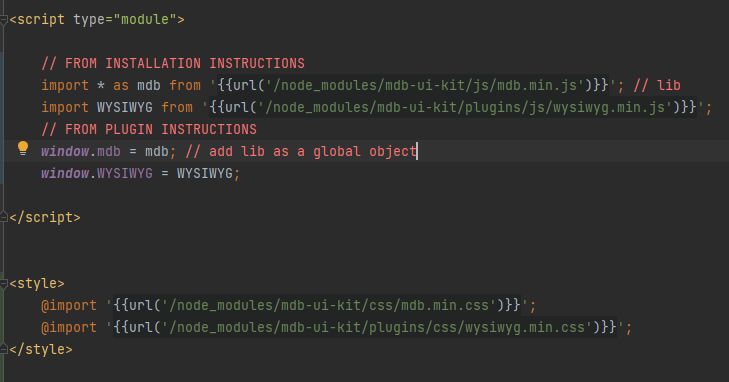
AFTER ADDING PLUGIN


Mateusz Lazaru
staff
answered 2 years ago
Try this solution:
In project/resources/js folder create mdbPlugins.js and add following code:
mdbPlugins.js:
import 'mdb-ui-kit/plugins/js/wysiwyg.min.js';
import 'mdb-ui-kit/plugins/css/wysiwyg.min.css';
Add import of mdb to app.js
import './bootstrap';
import 'mdb-ui-kit/css/mdb.min.css';
import * as mdb from 'mdb-ui-kit'; // lib
window.mdb = mdb;
Open vite.config.js and paste this code:
"resources/js/app.js",
"resources/js/mdbPlugins.js",
In your .php, before end of the body file import MDB Package and WYSIWYG using:
@vite(['resources/js/app.js'])
@vite(['resources/js/mdbPlugins.js'])
Let me know if it worked. In case it didn't help, please provide console screenshots again.
Sense4 priority commented 2 years ago
It definitely helped me on the right track. It works now, thank you <3
Sense4
priority
answered 2 years ago
For any future user that might get the help from this - I recommend importing css earlier in the header. If I waited with the import of css to the footer there was a very 0.4 second blink delay every time the css was about to load.
Also (if you used xampp apache server) I only use xampp for localhost sql server now. I also needed to install npm on my localhost and use the build in php artisan serve as well as the npm commands (npm run dev) in development mode.
Case closed - everything is solved for me and I'm happy. :) This info is you there for any desperate developers ripping their hair out. :D
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.0.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No