Topic: Vector map hovering label always active
Nairod
priority
asked 1 year ago
Expected behavior
No country label should be shown when cursor is not hovering a country. I do get the normal behaviour on the bootstrap examples page : https://mdbootstrap.com/docs/standard/plugins/vector-maps/#docsTabsOverview . However it doesn't work this way with my code, although it is just copy-paste from the example.
Actual behavior
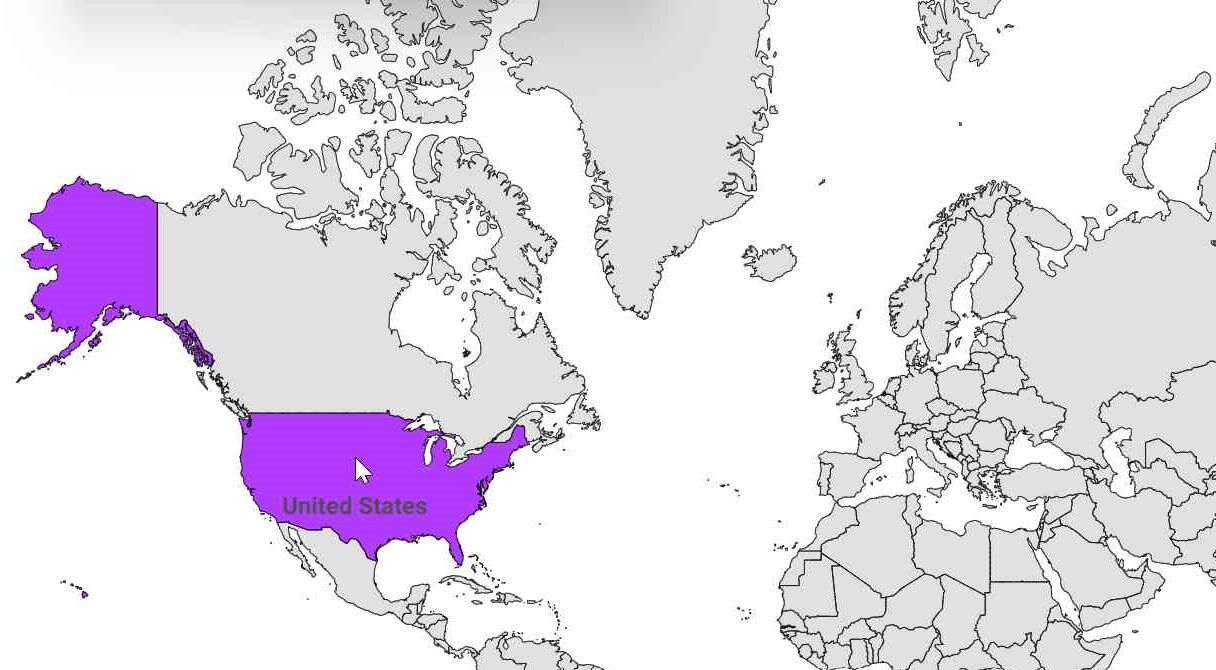
After hovering a country, country label is still showing enven when cursor is not hovering any country or is outside the map.


HTML
<div class="vector-map" id="map-1" data-mdb-select-region="CA"></div>
<p class="px-3">Selected: <strong id="map-1-selection">Canada</strong></p>
Javascript
const map = document.getElementById('map-1'); const selectedCountry = document.getElementById('map-1-selection');
map.addEventListener('select', (e) => { selectedCountry.innerText = e.selected ? e.selected.title : '-'; });
Kamila Pieńkowska
staff
answered 1 year ago
You may see that tooltips don't work on your site. That may be caused by using both MDB and Bootstrap simultaneously. Try removing Bootstrap from your page.
Nairod priority commented 1 year ago
Thanks, but I actually just solved it. The problem was coming from my upgrade from MDB essential to advanced (with plugins). I had forgotten to add the plugins CSS :
Thanks for your help !
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: ASUS ExpertBook B5302CE
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes