Topic: Validation for Select-Fields
gerdhuber
pro
asked 4 years ago
*Expected behavior*When can select fields be checked? how can i check these fields?
*_Actual behavior_*are not supported
Resources (screenshots, code snippets etc.) https://mdbootstrap.com/snippets/standard/gerdhuber/2902217 thank you
silviaquadraweb
priority
answered 6 months ago
Hi, how can i validate select before sending them in AJAX? If i try to do myFormElement.reportValidity() i get a console error saying the field is not focusable (which is ofc true because your select hides the real and use a series of DIV and other elements
Kamila Pieńkowska staff commented 6 months ago
Here is a example of select validation: https://mdbootstrap.com/docs/standard/forms/select/#section-validation
But this is to give visual feedback to a user. If you want to add validation to user input you need to add custom validation.
Grzegorz Bujański
free
answered 4 years ago
Note that if someone disabled JS, our components won't work anyway. For their correct operation, it is required to enable js. It was the same in MDB 4. JS enabled was required for the proper operation of our components.
I don't know enough about PHP to quickly create a solution without JS. But maybe this will help you: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/2919666#js-tab-view
gerdhuber
pro
answered 4 years ago
Thank you for your reply.
I would like to ask you to create a way where users who have java-script disabled can also use the great features like in the previous version 4 of mdbootstrap. In the example you mentioned, the error messages are always printed at the end of the fields, which is not very nice. i would like to have the error message right at the end of the field like in type=" text". Unfortunately I do not have this with php and mdbootstrap5 at the moment. I hope that this will be possible in one of the next version, otherwise I can not continue my conversion to version 5, which would be very annoying.
Regards Gerd
Grzegorz Bujański
free
answered 4 years ago
I understand that you want to replace JS validation with the same PHP validation? At the moment we have prepared only an example for the contact form with inputs: https://mdbootstrap.com/docs/standard/integrations/contact-form-php/#section-server-side-validation
gerdhuber
pro
answered 4 years ago
Hallo Grzegorz,
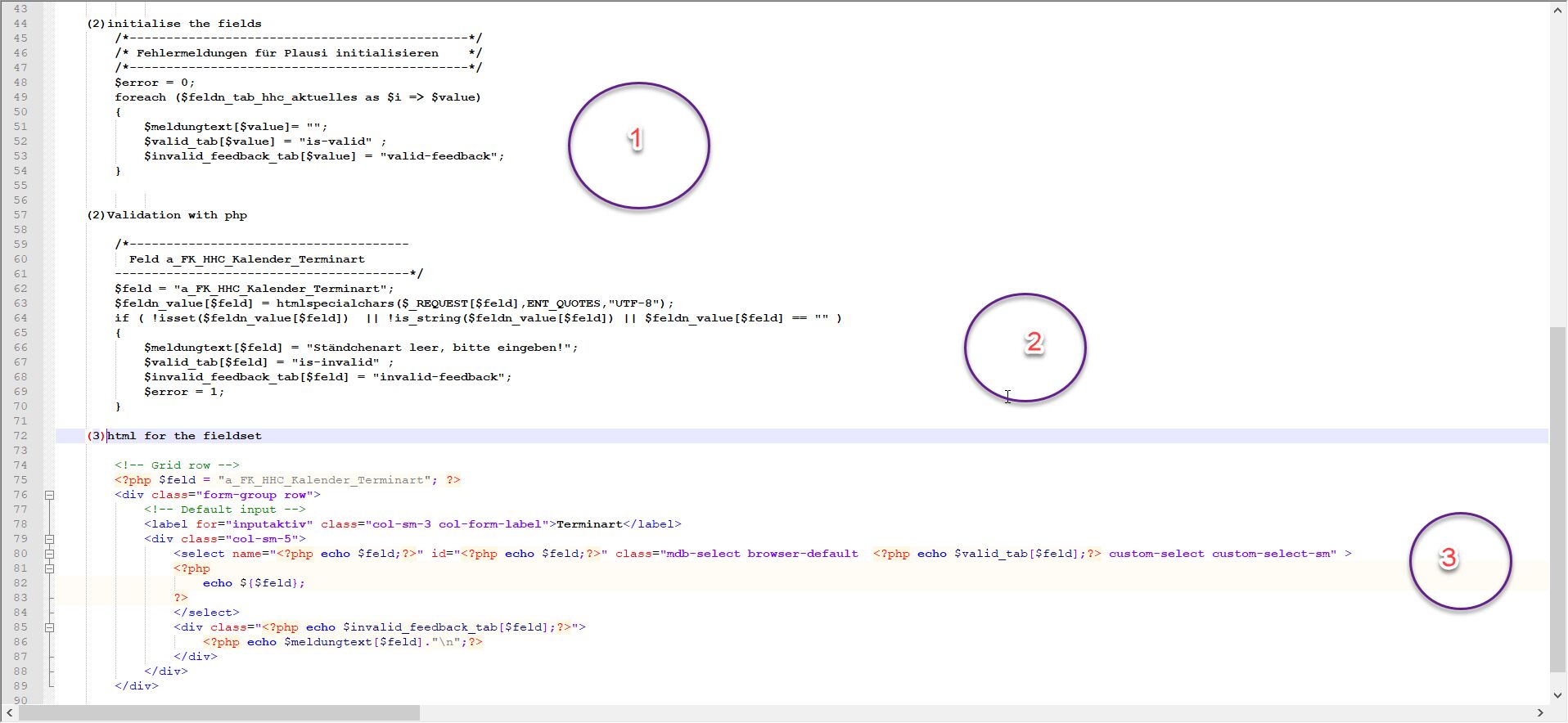
please have a look at the attached image.
 this is an actual process.
in (1) I initialize the table field with basic values
this is an actual process.
in (1) I initialize the table field with basic values
In (2) I check the entry of the fields and set the appropriate values in the event of an error
in (3) I output the fields with the corresponding errors.
Everything only with PHP. Does this also work with MDB?
Regards Gerd
Grzegorz Bujański
free
answered 4 years ago
We have an example in our documentation: https://mdbootstrap.com/docs/standard/forms/select/#section-validation
gerdhuber pro commented 4 years ago
Hallo Grzegorz,
thank you for answering.
Is it possible to do it without java-script like in Version mdb 4, only with "is-invalid"
Regards Gerd
Grzegorz Bujański free commented 4 years ago
Not sure what you mean. Additional JS code was also required in MDB4: https://mdbootstrap.com/docs/b4/jquery/forms/validation/#select
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: PC
- Browser: all
- OS: Win10
- Provided sample code: No
- Provided link: Yes