Topic: Validation Boder color
michelle_126
priority
asked 3 years ago
Hi,
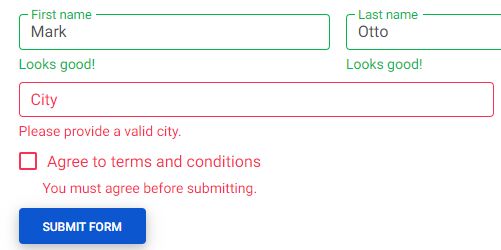
May i know how to make it default border color as gray #ced4da instate of green color #00b74a.
Thanks

Add comment
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
You just need to add this CSS:
.form-outline .form-control.is-valid~.form-notch .form-notch-leading,
.form-outline .form-control.is-valid~.form-notch .form-notch-middle,
.form-outline .form-control.is-valid~.form-notch .form-notch-trailing,
.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,
.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,
.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing {
border-color: #ced4da;
}
Here is the snippet https://mdbootstrap.com/snippets/standard/d-wajszczuk/3885491#css-tab-view.
Keep coding,
Dawid
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No