Topic: Using MDB in a NetSuite Custom Form (Suitelet)
Stefan Reeder
priority
asked 1 year ago
Oracle NetSuite's file cabinet is not a relational folder structure, so each library must be preloaded to get around the client side script ES5 limitation.
I can successfully load the MDB CSS and JS "all" files into the browser.
I have created an element tagged for the calendar:
<div class="calendar" data-mdb-calendar-init id="calendar"></div>
in the browser script, when looking at vars in the console, the Calendar module is present and no errors have been logged.
The following code is executed:
var calendarElement = document.getElementById("calendar")
var calendarInstance = Calendar.getInstance(calendarElement);
the calendarElement is a valid element, but Calendar.getInstance(calendarElement) is returning null.
a) has anyone successfully loaded MDB in a NetSuite "suitelet" form? b) could there be some initialisation that is not being triggered?
Kamila Pieńkowska
staff
answered 11 months ago
Problem with dropdown seems to be caused by wrong tags. Please reference navbar documentation basic example: https://mdbootstrap.com/docs/standard/navigation/navbar/
In dropdown you should use div tag. If it does not help create a snippet you use in it.
About dateicker problem.
Please provide code you use in html and JS you use to init and remove it.
Stefan Reeder
priority
answered 1 year ago
Kamila, I was able to get some parts of MDB to load, including one of the Dashboard templates, but the accordion side menu does not function, and the dropdowns are not functioning. The fonts look a bit off too; default css not applying?
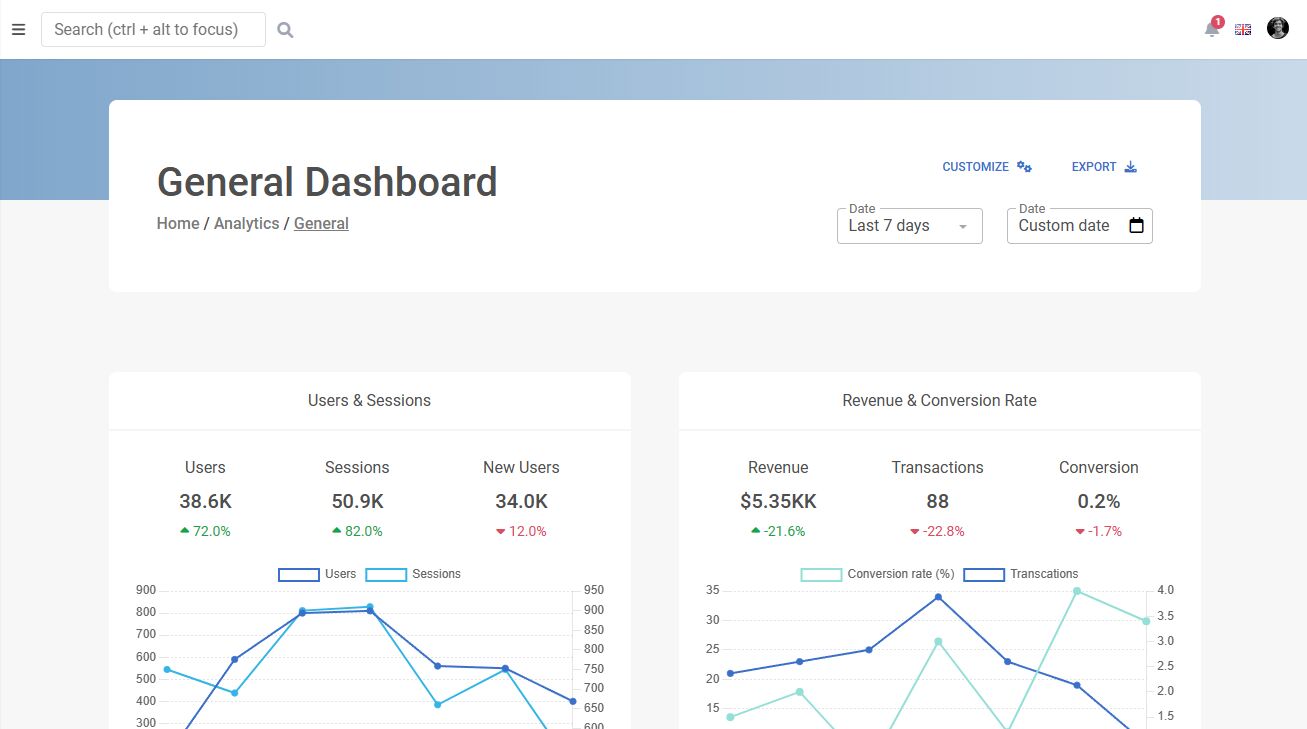
Sample view from MDB site:

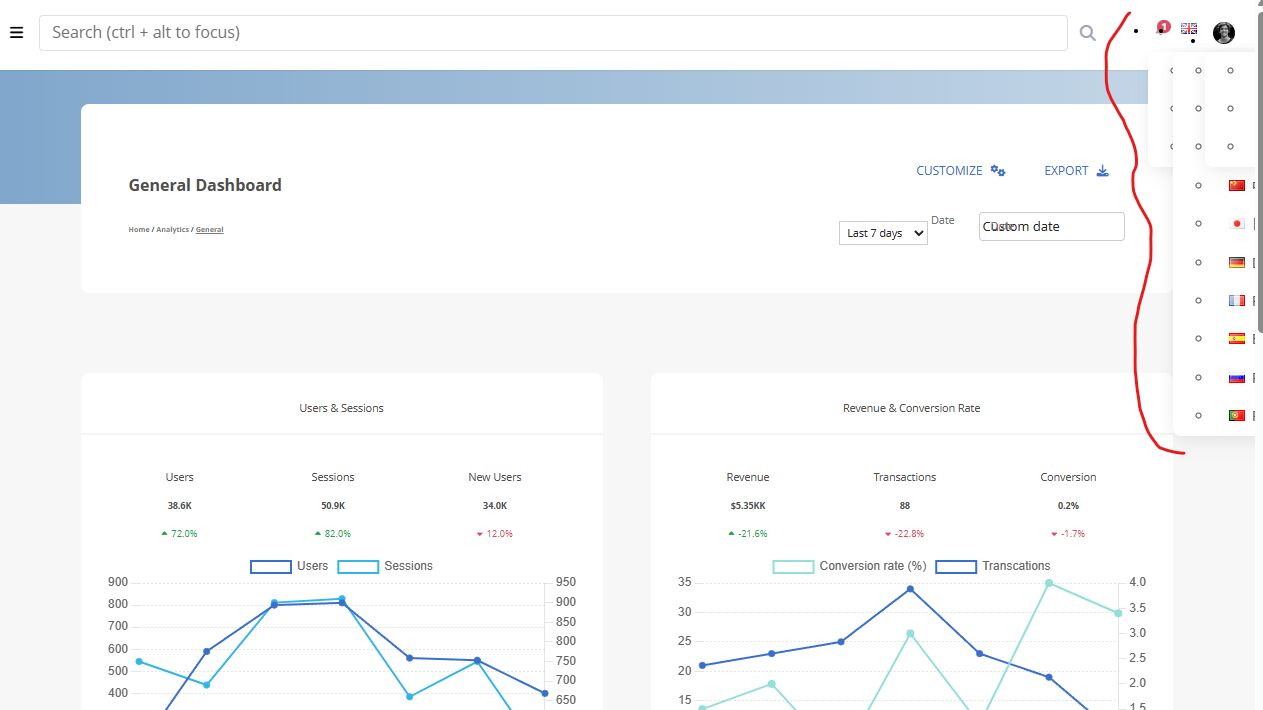
View from within Oracle NetSuite:

Kamila Pieńkowska staff commented 1 year ago
The same advise I gave about calendar will apply to other component. I see that select on the image you've added is not initialized.
You need to perform init for every type of component you use. It's easier with other components since they have getOrCreateInstance method.
You can use query selector to target f.e. every dropdown on your page and use getOrCreateInstance on them to initiate component that were not present on the page load.
Stefan Reeder priority commented 1 year ago
I used this code, but still have the dropdowns uninitialized:
const navBars = {}; document.querySelectorAll('[data-mdb-dropdown-init=""]').forEach(nav => { navBars[nav.id] = mdb.Dropdown.getOrCreateInstance(nav) })
Kamila Pieńkowska staff commented 1 year ago
Use this:
document.querySelectorAll('.dropdown-toggle'').forEach((el) => {
mdb.Dropdown.getOrCreateInstance(el);
});
Stefan Reeder priority commented 1 year ago
I tried it but still not working. Logged the result to the console.:
document.querySelectorAll(".dropdown-toggle").forEach(el => {<br> console.log(mdb.Dropdown.getOrCreateInstance(el));<br> });
Console shows:
1{ "_element": { "uidEvent": 6 }, "_config": { "offset": [ 0, 2 ], "flip": true, "boundary": "clippingParents", "reference": "toggle", "display": "dynamic", "popperConfig": null, "dropdownAnimation": "on", "mdbDropdownInit": "", "mdbDropdownInitialized": "true", "dropdownInit": null, "dropdownInitialized": true }, "_popper": null, "_parent": { "uidEvent": 8 }, "_menu": {}, "_inNavbar": true, "_menuStyle": "", "_popperPlacement": "", "_mdbPopperConfig": ""}1
If you can pm me, I can share the public url for this page.
Kamila Pieńkowska staff commented 11 months ago
You can send it to this email address: k.pienkowska@mdbootstrap.com
Stefan Reeder priority commented 11 months ago
Thanks Kamila. I've sent you an email.
Kamila Pieńkowska
staff
answered 1 year ago
Try usng JS init.
Example of using new constructor instead of relaing on data-attributes is here:
https://mdbootstrap.com/docs/standard/plugins/calendar/#section-customize-pickers
Maybe due to specifics of your setup auto inits are not performing on the pageload.
Stefan Reeder priority commented 1 year ago
Thank you. that works to initiate the calendar, but some cells have no day number in them.
Stefan Reeder priority commented 1 year ago
See my added "answer" for more questions
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: Desktop PC
- Browser: MS Edge
- OS: Windows 11
- Provided sample code: Yes
- Provided link: No