Topic: Uncaught ReferenceError: Treeview is not defined
simonlj
premium
asked 3 years ago
I'm following this example trying to get a tree to render:https://mdbootstrap.com/docs/standard/plugins/tree-view/
I downloaded the PRO 3.11.0 zip bundle
I extracted and added the following to my HTML page
<script type="text/javascript" src="http://localhost/cdn/mdb/js/mdb.min.js"></script>
<script type="text/javascript" src="http://localhost/cdn/mdb/js/modules/treeview.min.js"></script>
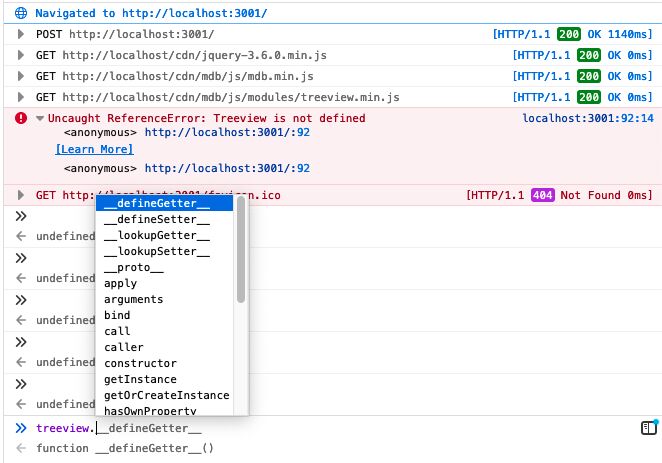
From my browser console I can see both scripts are found and loaded. Functions from mdb work correctly eg:
const ac = new mdb.Autocomplete(...
But when I try to add
const tree = new Treeview(treeDiv, clientData.tree);
I'm getting the error:
Uncaught ReferenceError: Treeview is not defined
<anonymous> http://localhost:3001/:92
I checked the treeview.min.js.map file is in place and I can see the package from the console

Is this an MDB version issue?
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
From what I see, the issue is probably caused by not importing the proper file. You are importing it from modules folder and not from plugins folder. The actual Treeview is the one in plugins folder (in freshly downloaded package). And don't forget to also import CSS for Treeview from plugins.
Keep coding,
Dawid
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Desktop
- Browser: Firefox 89.0.2
- OS: OSX 10.15.7
- Provided sample code: Yes
- Provided link: Yes