Topic: Treeview not displayed as expected
elmajed2007
free
asked 3 years ago
Expect to display treeview as shown in snippet
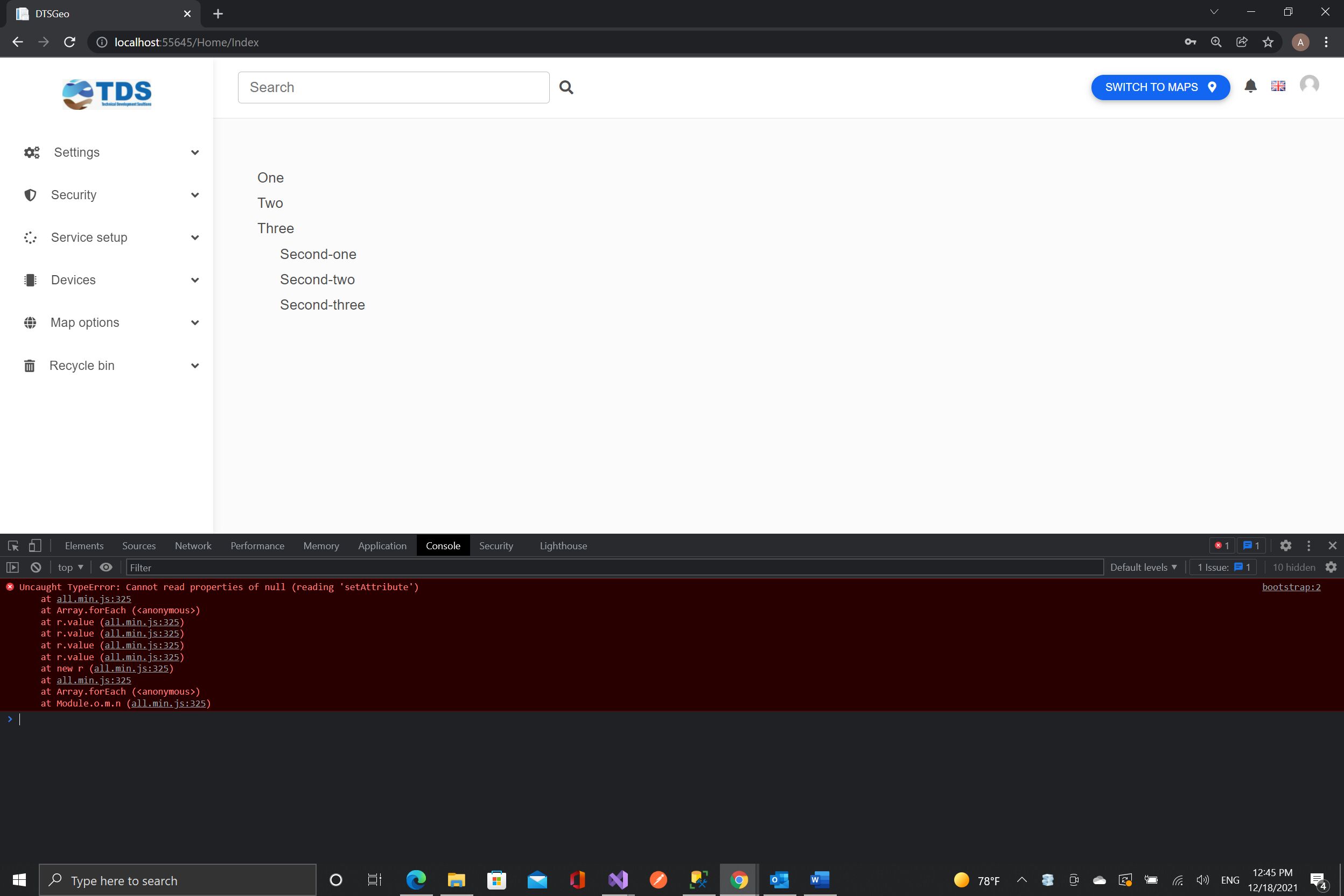
but is displayed as shown in screen shot
snippet : https://mdbootstrap.com/snippets/standard/elmajed2007/3539387
the code in my side exactly the same as in snippet and all mdb components working well except Treeview
elmajed2007
free
answered 3 years ago
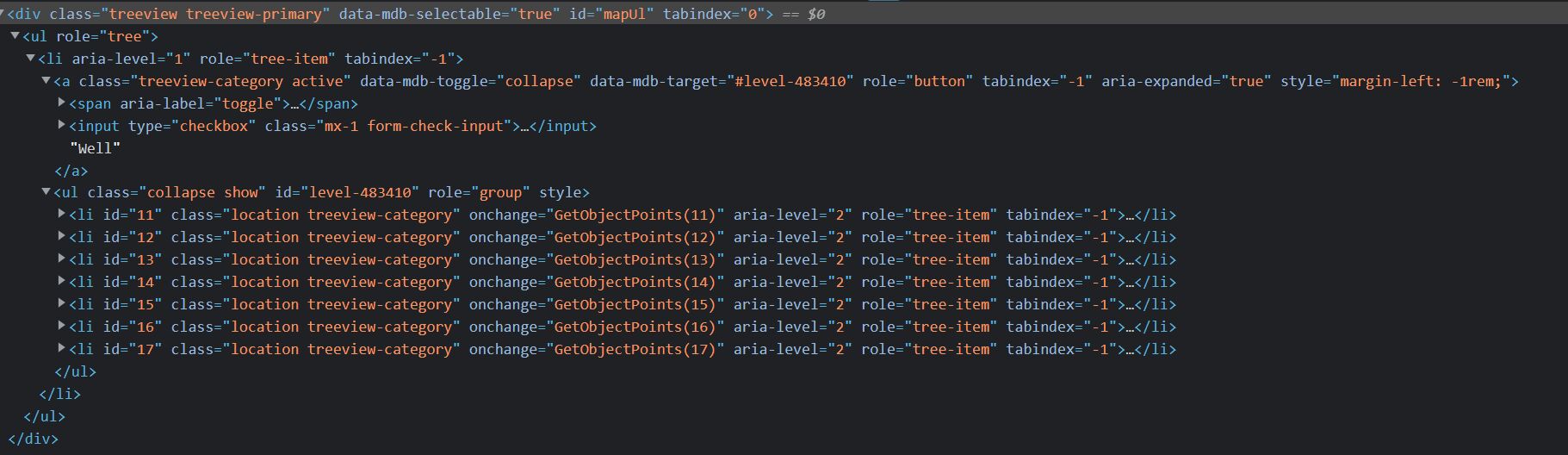
No I haven't any console error and i replaced plugin by new one from my order MDB5 ,But take a look at rendered html blow may help you.
elmajed2007
free
answered 3 years ago
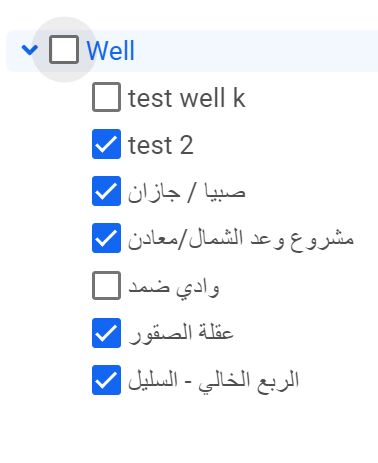
I solved this, but i have new issue
I can't check parent node which expected to select all child nodes under it.

Michał Duszak staff commented 3 years ago
What is the version of your Treeview plugin? This bug has been fixed in the 2.0.4 version.
elmajed2007 free commented 3 years ago
My plugin version 2.27.0
Michał Duszak staff commented 3 years ago
Try to download plugin from your Orders once again, import freshly downloaded files and check if it now works. Also, do you experience any errors in the console?
Michał Duszak
staff
answered 3 years ago
Hello, make sure you imported Treeview plugin correctly - you can try to do console.log(Treeview) to see if the Treeview has been loaded properly. Also, you can try loading only Treeview in the project - your problems may be caused by some custom script.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: computer
- Browser: crome
- OS: windows 10
- Provided sample code: No
- Provided link: Yes