Topic: Tooltip on Tabs
PerfectCamp
priority
asked 1 year ago
The docs for tooltips say I need to add the attribute data-mdb-toggle="tooltip" however the tab already has a data-mdb-toggle="tab". How can I have both work? The only workaround I saw was to put the tooltip on a child element but it looks weird. Is there a workaround?
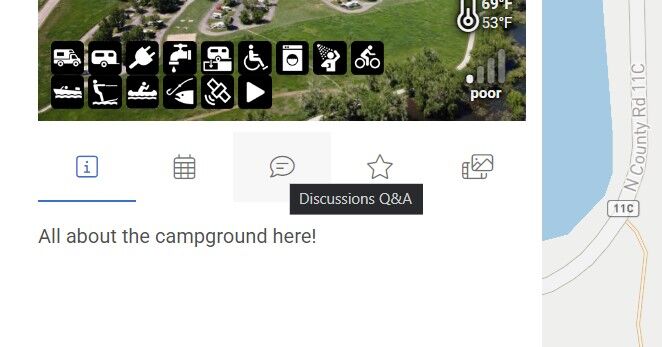
Resources (screenshots, code snippets etc.)

<div class="sticky-top mb-3 nav-tabs-container">
<ul class="nav nav-tabs nav-fill" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="tab-link-info" data-mdb-toggle="tab" href="#tab-content-info" role="tab" aria-controls="tab-content-info" aria-selected="true"><i class="fal fa-square-info fa-fw" data-mdb-toggle="tooltip" title="Campground Information"></i></a>
</li>
Kamila Pieńkowska
staff
answered 1 year ago
You can init tooltip on ul element.
Here is snippet with example: https://mdbootstrap.com/snippets/standard/kpienkowska/5334868
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.3.1
- Device: PC
- Browser: Chrome
- OS: Win 11
- Provided sample code: No
- Provided link: No