Topic: TableEditor is not defined
ktlivengood
premium
asked 2 years ago
Expected behavior I'm trying to replicate the Table-Editor Input Example https://mdbootstrap.com/docs/standard/plugins/table-editor/#section-inputs.
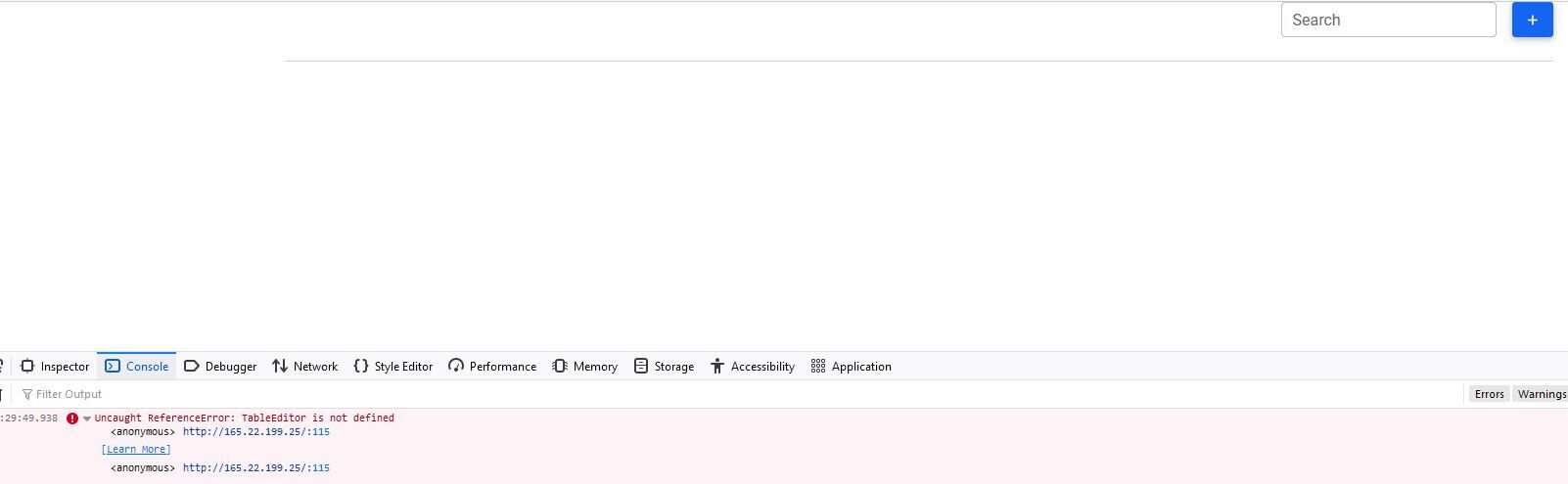
Actual behavior The page never loads and I get hit with an Uncaught Reference Error.
<script type="text/javascript" src="js/mdb.min.js"></script>
<script type="text/javascript">
const advancedColumns = [
{
width: 250,
label: 'Company',
field: 'company',
},
{
width: 250,
sort: false,
defaultValue: 'Warsaw',
options: ['London', 'Warsaw', 'New York'],
inputType: 'select',
label: 'Office',
field: 'office',
},
{
width: 250,
inputType: 'number',
defaultValue: 1,
label: 'Employees',
field: 'employees',
},
{
width: 100,
defaultValue: false,
inputType: 'checkbox',
label: 'International',
field: 'international',
},
];
const advancedRows = [
{
company: 'Smith & Johnson',
office: 'London',
employees: 30,
international: true,
},
{
company: 'P.J. Company',
office: 'London',
employees: 80,
international: false,
},
{
company: 'Food & Wine',
office: 'London',
employees: 12,
international: false,
},
{
company: 'IT Service',
office: 'London',
employees: 17,
international: false,
},
{
company: 'A. Jonson Gallery',
office: 'London',
employees: 4,
international: false,
},
{
company: 'F.A. Architects',
office: 'London',
employees: 4,
international: false,
},
];
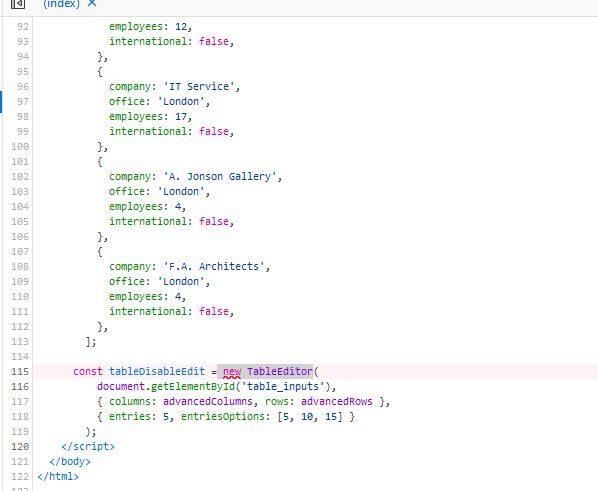
const tableDisableEdit = new TableEditor(
document.getElementById('table_inputs'),
{ columns: advancedColumns, rows: advancedRows },
{ entries: 5, entriesOptions: [5, 10, 15] }
);
</script>
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)

Kamila Pieńkowska
staff
answered 2 years ago
You do in fact don't have plugins imported. Add the code below to your imports.
<!-- MDB PLUGINS -->
<script type="text/javascript" src="plugins/js/all.min.js"></script>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: HP Desktop
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
ktlivengood premium commented 2 years ago
Perhaps I'm just missing a plugin or module reference/import?