Topic: Table Not Displaying Correctly
oak22424
priority
asked 11 months ago
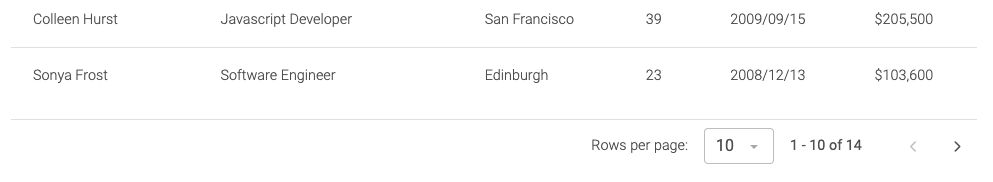
Expected behavior
the bottom of the table should look like this in terms of formatting.

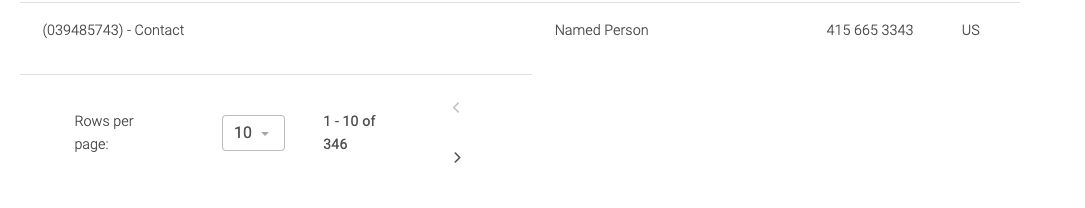
Actual behavior
For some reason the pagination stops at column 1 and does not extend over to all 4 columns and there is no line under the remaining 3 columns either.

Resources (screenshots, code snippets etc.) Current JS code that populates this table:
const customDatatable = document.getElementById('datatable-custom');
const headers = ['Customer', 'Name', 'Phone', 'Email'];
let table = document.createElement('table'); table.className = 'table';
// Create placeholder rows const tbody = document.createElement('tbody'); const numPlaceholderRows = 7; for (let i = 0; i < numPlaceholderRows; i++) { const placeholderRow = document.createElement('tr'); headers.forEach(() => { const placeholderCell = document.createElement('td'); placeholderCell.innerHTML = ''; placeholderRow.appendChild(placeholderCell); }); tbody.appendChild(placeholderRow); } table.appendChild(tbody);
customDatatable.appendChild(table);
// Fetch and populate data from Firestore const customersRef = collection(db, "BCD_P22_Customers"); getDocs(customersRef) .then((snapshot) => { tbody.innerHTML = ''; // Clear placeholder rows
const customerData = snapshot.docs.map(doc => ({
customer: doc.data().CONCAT_Name_No || "no data",
name: doc.data().Contact || "no data",
phone: doc.data().Phone_No || "no data",
email: doc.data().Country_Region_Code || "no data"
}));
if (window.datatableInstance) {
window.datatableInstance.destroy();
}
// Initialize the DataTable with new options
window.datatableInstance = new mdb.Datatable(table, {
columns: headers.map(header => ({ label: header, field: header.toLowerCase() })),
rows: customerData
});
document.getElementById('datatable-search-input').addEventListener('input', (e) => {
window.datatableInstance.search(e.target.value);
});
}) .catch((error) => { console.error("Error fetching data:", error); });
Kamila Pieńkowska
staff
answered 11 months ago
Please create snippet that recreate all of this but provide mock data to recreate the result you get.
As of now I can only tell you that we use dispose method. With destroy you do not remove instance of datatable.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: Mac
- Browser: Chrome
- OS: MacOS Sonoma
- Provided sample code: No
- Provided link: No