Topic: Table editor with issues
lwen
priority
asked 1 year ago
When adding new registry and the field is select or checkbox type, the eventlistener does not get the selected option. Get always the default value. In the sample pages in mdbootstrap site, it also ocurrs the problem.
I am using mbd pro (latest 7). Using table editor with modal. The event listener sends the default value (select and checkbox field types), for adding or editing.
Thank you.
lwen
priority
answered 1 year ago
Today the 7.2.0 package was available for download solved the issue. There was some bug in version 7.1.0.
Kamila Pieńkowska
staff
answered 1 year ago
If you won't to access updated values you should listen to edit event.
https://mdbootstrap.com/snippets/standard/kpienkowska/6004079
lwen
priority
answered 1 year ago
I am using the example provided in the Inputs example section of https://mdbootstrap.com/docs/standard/plugins/table-editor:
const advancedColumns = [ { width: 250, label: "Company", field: "company", }, { width: 250, sort: false, defaultValue: "Warsaw", options: ["London", "Warsaw", "New York"], inputType: "select", label: "Office", field: "office", }, { width: 250, inputType: "number", defaultValue: 1, label: "Employees", field: "employees", }, { width: 100, defaultValue: false, inputType: "checkbox", label: "International", field: "international", }, ];
const advancedRows = [ { company: "Smith & Johnson", office: "London", employees: 30, international: true, }, { company: "P.J. Company", office: "London", employees: 80, international: false, }, { company: "Food & Wine", office: "London", employees: 12, international: false, }, { company: "IT Service", office: "London", employees: 17, international: false, }, { company: "A. Jonson Gallery", office: "London", employees: 4, international: false, }, { company: "F.A. Architects", office: "London", employees: 4, international: false, }, ]; const tableDisableEdit = new TableEditor( document.getElementById("table_inputs"), { columns: advancedColumns, rows: advancedRows }, { entries: 5, entriesOptions: [5, 10, 15] } ); const tableEditor = document.getElementById("table_inputs"); tableEditor.addEventListener("add.mdb.tableEditor", (e) => { console.log(e.row); }); </script>
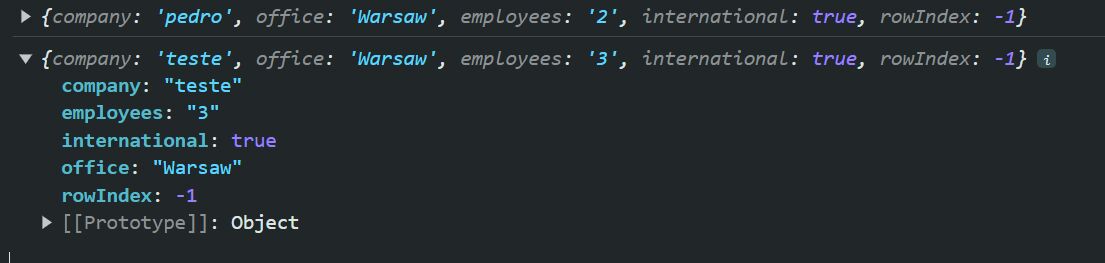
The message sent in console.log always has the option defined by 'defaultValue' in the 'Office' option.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 1 year ago
I'm not sure what exactly you mean and how to reproduce this error. Can you create a snippet in which this error occurs and describe step by step what to do to trigger it?