Topic: Stepper Validation not working properly -- validating all steps at once
dogwoodproductions
free
asked 3 years ago
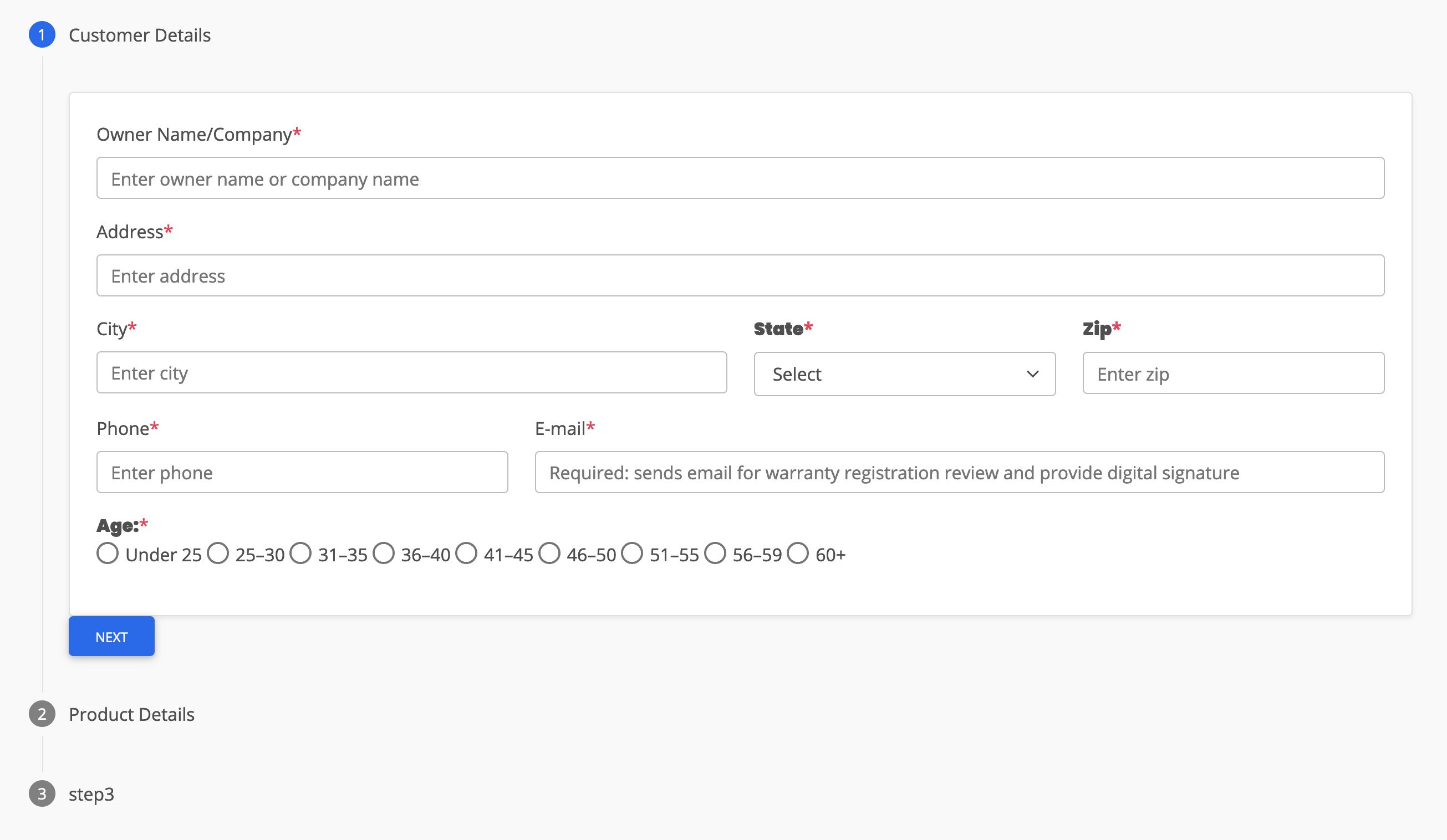
Expected behavior In the Stepper with validation, when I click the "next" button, I expect it to only try to validate the step I'm on.
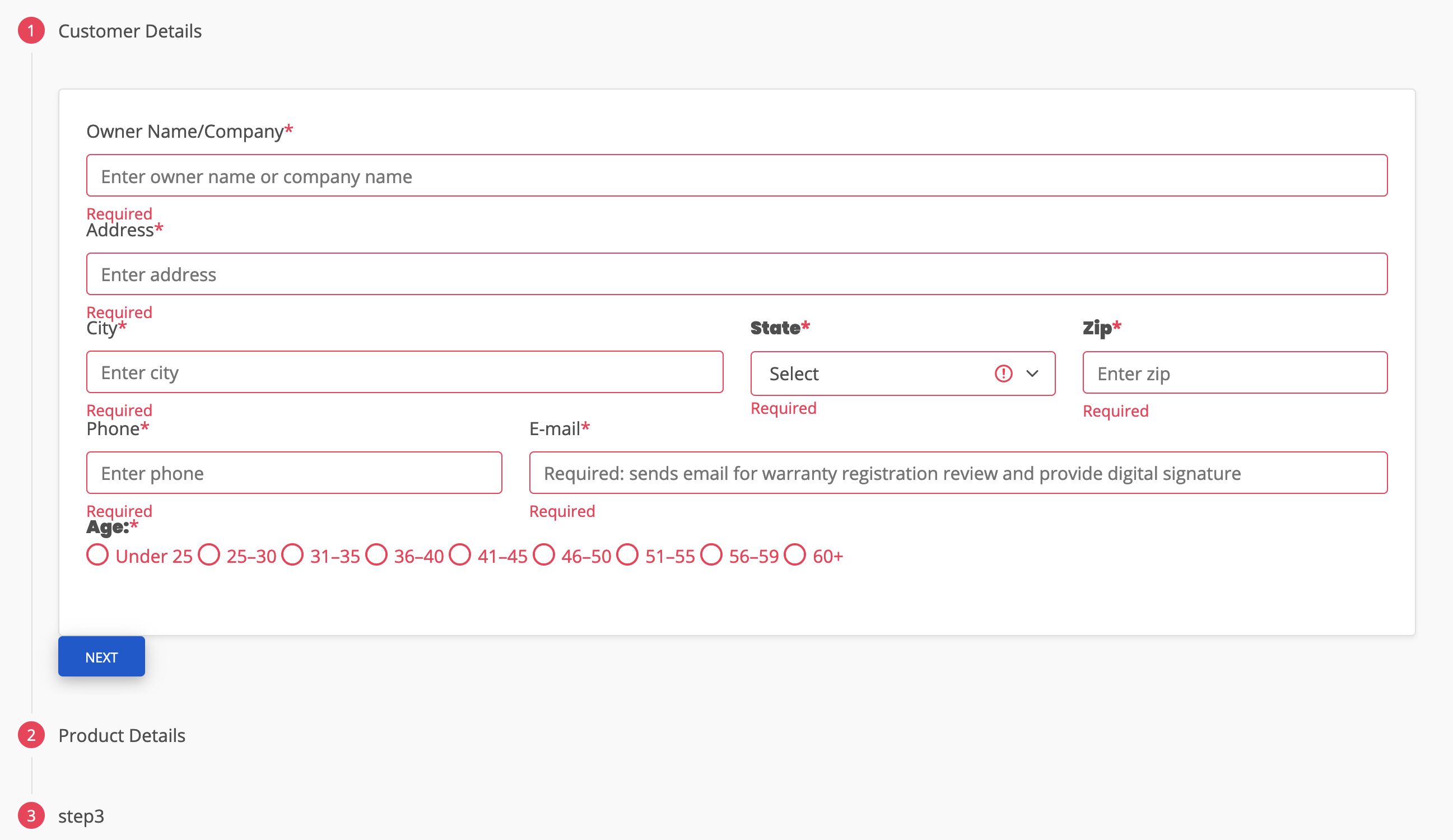
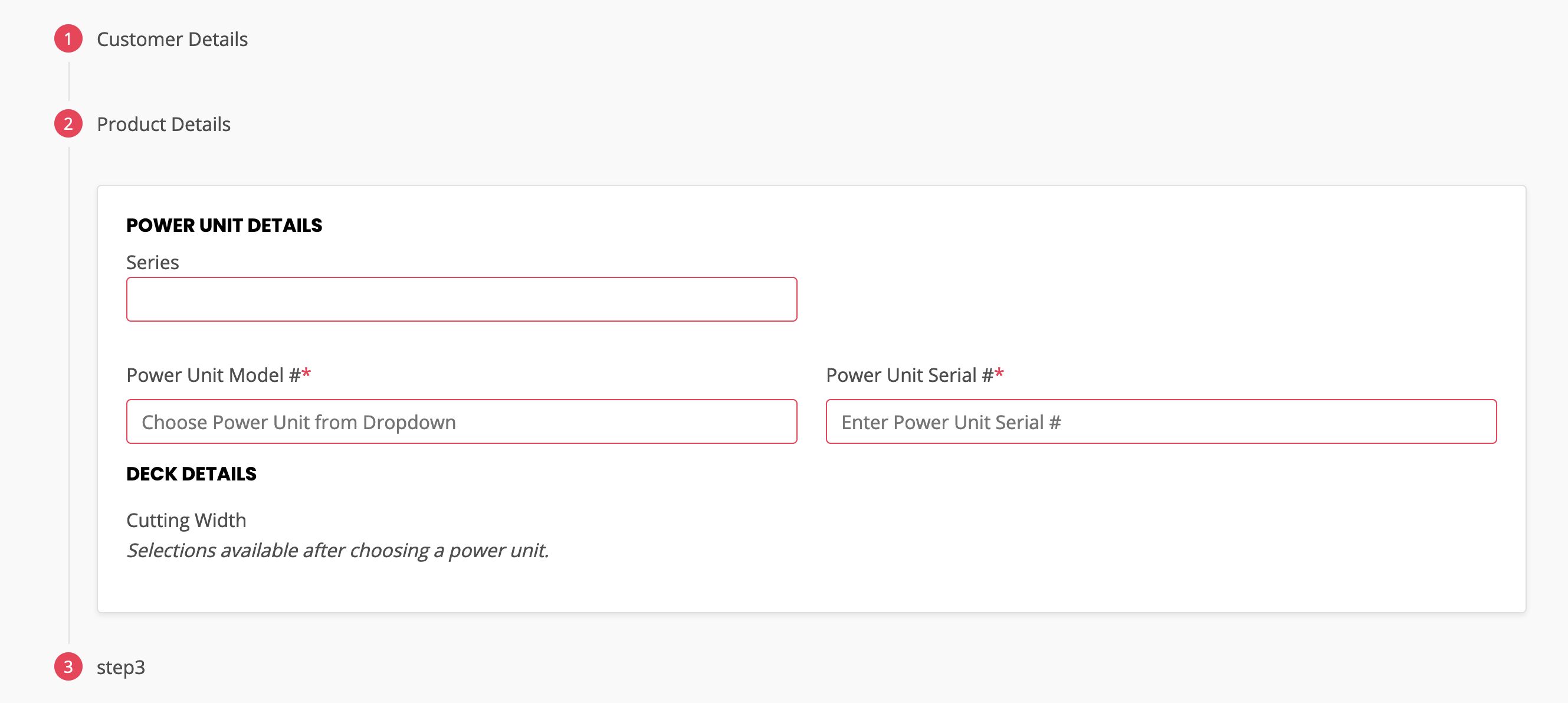
Actual behavior When I click the "next" button, it goes ahead in the steps of the form and adds valid/invalid styles to all input fields, whether they've been touched or not.
Resources (screenshots, code snippets etc.)



Code Snippet: https://mdbootstrap.com/snippets/standard/dogwoodproductions/3189565#html-tab-view
Dawid Wajszczuk
staff
answered 3 years ago
Hi,
You need to simply remove next button from your Stepper and put it somewhere else. It will work as expected. Here is the snippet https://mdbootstrap.com/snippets/standard/d-wajszczuk/3190649 .
Keep coding,
Dawid
dogwoodproductions free commented 3 years ago
Ahhh okay. I really would like the button to be per step, but that'll work for now. Thanks!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Mac
- Browser: Firefox
- OS: Big Sur (11.4)
- Provided sample code: No
- Provided link: Yes